Différences entre versions de « Tutoriel Librairie Adafruit GFX »
| Ligne 79 : | Ligne 79 : | ||
Le restant de ce tutoriel couvre les fonctions graphiques qui fonctionnent toutes de la même façon quelque que soit le type d'afficheur. | Le restant de ce tutoriel couvre les fonctions graphiques qui fonctionnent toutes de la même façon quelque que soit le type d'afficheur. | ||
| + | |||
| + | === Prototypes et Convention d'appel === | ||
La description des fonctions est simplement basée sur leur prototype — nous assumons d'un objet "display" (afficheur) est déclaré et initialisé à l'aide de la librairie spécifique. Vérifiez le code d'exemple de chaque librairie pour voir son utilisation réelle. | La description des fonctions est simplement basée sur leur prototype — nous assumons d'un objet "display" (afficheur) est déclaré et initialisé à l'aide de la librairie spécifique. Vérifiez le code d'exemple de chaque librairie pour voir son utilisation réelle. | ||
| − | Par exemple, lorsque nous décrivons print(1234.56), le code | + | Par exemple, lorsque nous décrivons le prototype print(1234.56), le code devrait contenir le nom de l'objet représentant l'afficheur devant l'appel de la fonction. Par exemple, vous devriez lire screen.print(1234.56) si vous avez déclaré votre objet d'affichage sous le nom de "screen". |
=== Dessiner des pixels (points) === | === Dessiner des pixels (points) === | ||
| − | + | Commençons par l'opération la plus fondamentale... la manipulation d'un pixel (point). | |
| + | |||
| + | Vous pouvez appeler la fonction avec les coordonnées X, Y et la couleur du point. Cela affichera un simple point: | ||
void drawPixel(uint16_t x, uint16_t y, uint16_t color); | void drawPixel(uint16_t x, uint16_t y, uint16_t color); | ||
| Ligne 92 : | Ligne 96 : | ||
=== Dessiner une ligne === | === Dessiner une ligne === | ||
| − | + | Vous pouvez dessiner des lignes avec leur point de départ, de fin ainsi que leur couleur: | |
void drawLine(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t color); | void drawLine(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t color); | ||
| Ligne 99 : | Ligne 103 : | ||
[[Fichier:GLX-DrawLine2.jpg]] | [[Fichier:GLX-DrawLine2.jpg]] | ||
| − | + | Nous disposons aussi de fonction optimisées pour dessiner des lignes verticales et horizontales. Ces fonctions sont optimisées pour éviter les différents calculs angulaires: | |
void drawFastVLine(uint16_t x0, uint16_t y0, uint16_t length, uint16_t color); | void drawFastVLine(uint16_t x0, uint16_t y0, uint16_t length, uint16_t color); | ||
| Ligne 106 : | Ligne 110 : | ||
=== Dessiner un rectangle === | === Dessiner un rectangle === | ||
| − | + | Ensuite, nous pouvons dessiner des rectangles, des carrés mais aussi les remplir à l'aide des procedures suivantes. | |
| + | |||
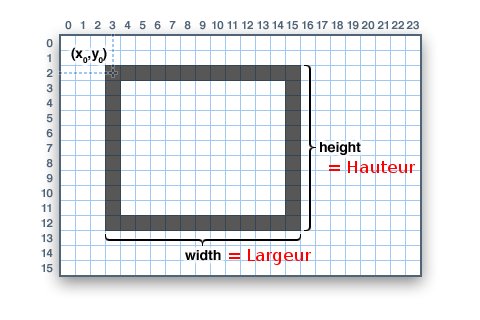
| + | Chaque procedure accepte une paire de paramètre X, Y pour le coin supérieur-gauche du rectangle, une largeur (width) et hauteur (height) en pixels, ainsi qu'une couleur. | ||
| + | |||
| + | drawRect() fait le rendu du pourtour d'un rectangle (the frame/outline) — l'intérieur du rectangle n'est pas affecté! | ||
| + | |||
| + | fillRect() effectue en plus le remplissage de l'aire (du rectangle) avec la couleur mentionnée. | ||
void drawRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color); | void drawRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color); | ||
| Ligne 115 : | Ligne 125 : | ||
[[Fichier:GLX-DrawRect2.jpg]] | [[Fichier:GLX-DrawRect2.jpg]] | ||
| − | + | Pour créer des rectangles avec un bord contrasté (contrasted outline), utiliser d'abord fillRect() suivit de drawRect() (par dessus avec une couleur différente). | |
=== Dessiner des cercles === | === Dessiner des cercles === | ||
Version du 24 juin 2012 à 11:27
|
|
En cours de traduction |
Librarie AdaFruit GFX
Introduction text
La librairie Adafruit_GFX pour Arduino fournit une syntaxe commune et un ensemble de fonction graphique pour tous les affichages LCD et OLED d'AdaFruit. Cela permet d'adapter facilement vos sketchs Arduino d'un afficheur à l'autre avec un minimum de modification. L'autre avantage est que toute les nouvelles fonctionnalités, amélioration de performance ou bug fix sont immédiatement disponible au travers de toute l'offre AdaFruit (tous les afficheurs).
La librairie Adafruit_GFX fonctionne avec une seconde librairies qui fournit des services de base pour un écran spécifique — par exemple, pour l'écran LCD ST7735 1.8" couleur, il faut installer la librairie Adafruit_GFX et la librairie Adafruit_ST7735. Ce principe reste identique pour tous les écrans AdaFruit... voir la liste ci-dessous:
Produits disponibles
Les produits ci-dessous sont disponibles (en stock) chez MC Hobby. Pensez à visiter notre WebShop... la liste ci-dessous n'est peut être pas encore à-jour ;-)
- Adafruit_TFTLCD, pour l'écran tactile 2.8" TFT pour Arduino, un shield AdaFruit.
Produits disponibles sur commande
Produit que MC Hobby importe sur demande.
Si vous désirez l'un de ces produits, envoyez un e-mail à info (arobase) mchobby.be:
- Adafruit_TFTLCD, Pour le breakout board Ecran Tactile 2.8" 2.8" TFT LCD touchscreen d'AdaFruit.
- RGBmatrixPanel, pour l'affichage à Matrice LED RGB 16x32 et 32x32 d'AdaFruit (RGB LED Matrix panels).
- Adafruit_HX8340B, pour le 2.2" TFT Display with microSD d'AdaFruit.
- Adafruit_ST7735, pour le 1.8" TFT Display with microSD d'AdaFruit.
- Adafruit_PCD8544, pour l'écran LCD Nokia 5110/3310 monochrome.
- Adafruit-Graphic-VFD-Display-Library, pour l'écran graphique VFD 128x64 d'AdaFruit.
- Adafruit-SSD1331-OLED-Driver-Library-for-Arduino pour l'écran OLED couleur 16 bits de 0.96" w/microSD d'AdaFruit.
- Adafruit_SSD1306 pour l'écran OLEDs Monochrome 128x64 et OLEDs Monochrome 128x32 d'AdaFruit.
Les librairies sont écrites en C++ pour Arduino mais peuvent être facilement portée vers n'importe quel microcontrôleur en ré-écrivant les fonctions de bas-niveau contrôlant les broches/pins.
Coordonnées système et unités
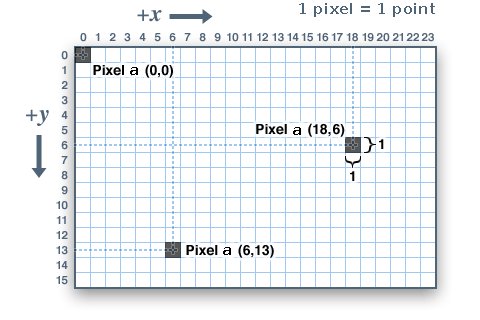
Les "Pixels" (point en français) — élément de dessin, le composant principal d'une image numérique — sont adressé par leur coordonnée horizontale (X) et verticale (Y). Le système de coordonnée place l'origine (coordonnée 0,0) dans le coin supérieur gauche avec les valeurs de X croissantes vers la droite et de Y croissantes vers le bas!.
Cette façon de procéder propre aux systèmes graphiques du monde informatique va à l'encontre du système standard de coordonnée cartésienne en usage dans les mathématiques.
Ce procéder est un héritage direct de la trame à balayage de nos vieilles télévisions à tube cathodique. Ce balayage fonctionnait de haut-en-bas et de gauche-à-droite.
Si vous voulez utiliser l'écran en format "portait" ou "paysage" (landscape) en fonction des contraintes physique du boitier (ou du montage), vous pouvez appliquer l'un des 4 paramètres de rotation, indiquant quel coin physique de l'afficheur représente le coin supérieur gauche à utiliser par afficher les lignes, point, etc.
Et au contraire du modèle mathématique Cartesien, les points d'un afficheur LCD ont une dimension — elle est toujours d'un point entier (en hauteur comme en largeur).
Les coordonnées sont toujours exprimées dans l'unitée Pixel (signifiant "point", mais l'appellation Pixel est tellement répandue que nous allons la conserver);
Il n'y a aucune échelle implicite entre les pixels et les mesures du monde réel (comme le millimetre ou le pouce). et la taille des images affichées à l'écran sera fonction des caractéristiques physiques spécifiques de ce dernier. Ces caractéristiques influence la densité de pixel par millimètre (souvent exprimé en PPP Pixels/point Par Pouce) ou dot pitch.
Si vous désirez utiliser des coordonnées du monde réel, il vous faudra les mettre à l'échelle. Le "Dot pitch" peut souvent être trouvé dans la fiche technique (DataSheet) ou en mesurant la largeur de l'écran et en le divisant par le nombre de pixels qu'il peut afficher sur cette même distance.
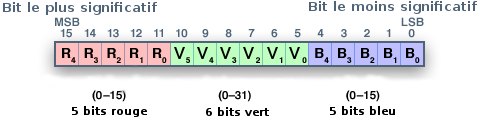
Pour les écrans capables d'afficher des couleurs, une couleur est représentée sous forme d'une valeur entière non-signée de 16 bits (unsigned integer). Certains écran sont physiquement capable d'aller au delà ou d'utiliser moins de bits pour coder la couleur à tuliser. La librairie GLX fonctionne avec des valeurs 16 bits... c'est plus facile à utiliser sur un Arduino (qui est en 8 bits) tout en fournissant un un type de donnée consistant pour tous les écrans proposé par AdaFruit. Les couleurs primaires — Rouge, Vert et Bleu — sont tous "empaqueter" adans une simple variable 16-bit, avec les 5 bits les plus significatif correspondant au Rouge, les 6 bits du milieu correspondant au Vert, et les 5 dernier bits (les moins significatifs) correspondant au bleu.
Ce bit "extra" est assigné à la couleur verte parce que l'oeil humain y est plus sensible... il faut donc savoir la "doser" plus finement. Vive la Sience!
Notez qu'en anglais vous rencontrerez souvent la notation RGB pour Red, Green et Blue... cela correspondons mot pour mot à Rouge, Vert, Bleu.
Pour la plupart des couleurs primaires et secondaires, nous avons la petite liste suivante au code de la libraire GLX. Bien entendu, vous pouvez choisir l"une des 65,536 couleurs disponible mais cette liste est un excellent point de départ:
// définition des couleurs (mot clé en anglais) #define BLACK 0x0000 // noir #define BLUE 0x001F // Bleu #define RED 0xF800 // Rouge #define GREEN 0x07E0 // Vert #define CYAN 0x07FF // Cyan #define MAGENTA 0xF81F // Magenta #define YELLOW 0xFFE0 // Jaune #define WHITE 0xFFFF // Blanc
Pour les écrans monochromes (donc à une seule couleur), les couleurs sont toujours spécifiés à l'aide d'un simple 1 (Set en anglais = pixel actif/point visible) ou 0 (clear en anglais = pixel transparent/pas de couleur).
la sémantique set/clear (afficher pixel/pixel transparent) est spécifique à ce type d'affichage: avec quelque-chose comme un écran OLED lumineux, un pixel “set” est luminescent, tandis que sur un LCD de type reflectif, un pixel “set” est typiquement noir (sombre). Il peut exister des exceptions, mais généralement, vous pouvez vous fier à la règle suivante:
0 (clear) représente l'état de l'arrière plan (background) d'un afficheur que l'on vient de fraichement initialiser.
Primitives graphiques
Chaque librairie spécifique aux afficheurs dispose de ses propres fonctions constructeurs et d'initialisations. Elles sont documentées dans des tutoriels individuels propre à chaque type d'afficheur proposé par AdaFruit. Lorsque le constructeur est vraiment évident, AdaFruit l'a documenté dans le fichier Header (.h) de la librairie spécifique.
Le restant de ce tutoriel couvre les fonctions graphiques qui fonctionnent toutes de la même façon quelque que soit le type d'afficheur.
Prototypes et Convention d'appel
La description des fonctions est simplement basée sur leur prototype — nous assumons d'un objet "display" (afficheur) est déclaré et initialisé à l'aide de la librairie spécifique. Vérifiez le code d'exemple de chaque librairie pour voir son utilisation réelle.
Par exemple, lorsque nous décrivons le prototype print(1234.56), le code devrait contenir le nom de l'objet représentant l'afficheur devant l'appel de la fonction. Par exemple, vous devriez lire screen.print(1234.56) si vous avez déclaré votre objet d'affichage sous le nom de "screen".
Dessiner des pixels (points)
Commençons par l'opération la plus fondamentale... la manipulation d'un pixel (point).
Vous pouvez appeler la fonction avec les coordonnées X, Y et la couleur du point. Cela affichera un simple point:
void drawPixel(uint16_t x, uint16_t y, uint16_t color);
Dessiner une ligne
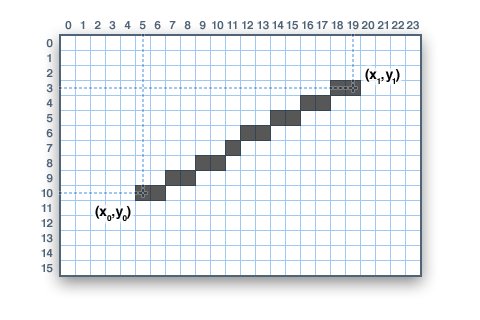
Vous pouvez dessiner des lignes avec leur point de départ, de fin ainsi que leur couleur:
void drawLine(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t color);
Nous disposons aussi de fonction optimisées pour dessiner des lignes verticales et horizontales. Ces fonctions sont optimisées pour éviter les différents calculs angulaires:
void drawFastVLine(uint16_t x0, uint16_t y0, uint16_t length, uint16_t color); void drawFastHLine(uin86_t x0, uin86_t y0, uint8_t length, uint16_t color);
Dessiner un rectangle
Ensuite, nous pouvons dessiner des rectangles, des carrés mais aussi les remplir à l'aide des procedures suivantes.
Chaque procedure accepte une paire de paramètre X, Y pour le coin supérieur-gauche du rectangle, une largeur (width) et hauteur (height) en pixels, ainsi qu'une couleur.
drawRect() fait le rendu du pourtour d'un rectangle (the frame/outline) — l'intérieur du rectangle n'est pas affecté!
fillRect() effectue en plus le remplissage de l'aire (du rectangle) avec la couleur mentionnée.
void drawRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color); void fillRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color);
Pour créer des rectangles avec un bord contrasté (contrasted outline), utiliser d'abord fillRect() suivit de drawRect() (par dessus avec une couleur différente).
Dessiner des cercles
Références
- Source: Cet Article
Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.
Traduit avec l'autorisation d'AdaFruit Industries - Translated with the permission from Adafruit Industries - www.adafruit.com