Différences entre versions de « Tutoriel Librairie Adafruit GFX »
| (11 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | |||
| − | |||
{{TFT-SHIELD-NAV}} | {{TFT-SHIELD-NAV}} | ||
== Librarie AdaFruit GFX == | == Librarie AdaFruit GFX == | ||
| − | |||
| − | |||
La librairie Adafruit_GFX pour Arduino fournit une syntaxe commune et un ensemble de fonction graphique pour tous les affichages LCD et OLED d'AdaFruit. Cela permet d'adapter facilement vos sketchs Arduino d'un afficheur à l'autre avec un minimum de modification. L'autre avantage est que toute les nouvelles fonctionnalités, amélioration de performance ou bug fix sont immédiatement disponible au travers de toute l'offre AdaFruit (tous les afficheurs). | La librairie Adafruit_GFX pour Arduino fournit une syntaxe commune et un ensemble de fonction graphique pour tous les affichages LCD et OLED d'AdaFruit. Cela permet d'adapter facilement vos sketchs Arduino d'un afficheur à l'autre avec un minimum de modification. L'autre avantage est que toute les nouvelles fonctionnalités, amélioration de performance ou bug fix sont immédiatement disponible au travers de toute l'offre AdaFruit (tous les afficheurs). | ||
| Ligne 13 : | Ligne 9 : | ||
Les produits ci-dessous sont disponibles (''en stock'') chez [http://www.mchobby.be MC Hobby]. Pensez à visiter notre WebShop... la liste ci-dessous n'est peut être pas encore à-jour ;-) | Les produits ci-dessous sont disponibles (''en stock'') chez [http://www.mchobby.be MC Hobby]. Pensez à visiter notre WebShop... la liste ci-dessous n'est peut être pas encore à-jour ;-) | ||
| − | * | + | * [https://github.com/adafruit/TFTLCD-Library Adafruit_TFTLCD], pour l'{{pl|16|écran tactile 2.8" TFT pour Arduino}}, un shield AdaFruit. |
| + | * {{pl|307|Aff. Graphique OLED 128x64 Monochrome}} | ||
=== Produits disponibles sur commande === | === Produits disponibles sur commande === | ||
| Ligne 41 : | Ligne 38 : | ||
Et au contraire du modèle mathématique Cartesien, les points d'un afficheur LCD ont une dimension — elle est toujours d'un point entier (en hauteur comme en largeur). | Et au contraire du modèle mathématique Cartesien, les points d'un afficheur LCD ont une dimension — elle est toujours d'un point entier (en hauteur comme en largeur). | ||
| − | + | {{ADFImage|GLX-coordsys.jpg}} | |
Les coordonnées sont toujours exprimées dans l'unitée Pixel (signifiant "point", mais l'appellation Pixel est tellement répandue que nous allons la conserver); | Les coordonnées sont toujours exprimées dans l'unitée Pixel (signifiant "point", mais l'appellation Pixel est tellement répandue que nous allons la conserver); | ||
| Ligne 53 : | Ligne 50 : | ||
Ce bit "extra" est assigné à la couleur verte parce que l'oeil humain y est plus sensible... il faut donc savoir la "doser" plus finement. Vive la Sience! | Ce bit "extra" est assigné à la couleur verte parce que l'oeil humain y est plus sensible... il faut donc savoir la "doser" plus finement. Vive la Sience! | ||
| − | + | {{ADFImage|GLX-colorpack.jpg}} | |
| + | <small>Traduit par MCHobby</small> | ||
Notez qu'en anglais vous rencontrerez souvent la notation RGB pour Red, Green et Blue... cela correspondons mot pour mot à Rouge, Vert, Bleu. | Notez qu'en anglais vous rencontrerez souvent la notation RGB pour Red, Green et Blue... cela correspondons mot pour mot à Rouge, Vert, Bleu. | ||
| Ligne 93 : | Ligne 91 : | ||
void drawPixel(uint16_t x, uint16_t y, uint16_t color); | void drawPixel(uint16_t x, uint16_t y, uint16_t color); | ||
| − | + | {{ADFImage|GLX-DrawPixel.jpg}} | |
=== Dessiner une ligne === | === Dessiner une ligne === | ||
| Ligne 99 : | Ligne 97 : | ||
void drawLine(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t color); | void drawLine(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t color); | ||
| − | + | {{ADFImage|GLX-DrawLine1.jpg}} | |
| − | + | {{ADFImage|GLX-DrawLine2.jpg}} | |
Nous disposons aussi de fonction optimisées pour dessiner des lignes verticales et horizontales. Ces fonctions sont optimisées pour éviter les différents calculs angulaires: | Nous disposons aussi de fonction optimisées pour dessiner des lignes verticales et horizontales. Ces fonctions sont optimisées pour éviter les différents calculs angulaires: | ||
| Ligne 121 : | Ligne 119 : | ||
void fillRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color); | void fillRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color); | ||
| − | + | {{ADFImage|GLX-DrawRect1.jpg}} | |
| − | + | {{ADFImage|GLX-DrawRect2.jpg}} | |
Pour créer des rectangles avec un bord contrasté (contrasted outline), utiliser d'abord fillRect() suivit de drawRect() (par dessus avec une couleur différente). | Pour créer des rectangles avec un bord contrasté (contrasted outline), utiliser d'abord fillRect() suivit de drawRect() (par dessus avec une couleur différente). | ||
| Ligne 135 : | Ligne 133 : | ||
void fillCircle(uint16_t x0, uint16_t y0, uint16_t r, uint16_t color); | void fillCircle(uint16_t x0, uint16_t y0, uint16_t r, uint16_t color); | ||
| − | + | {{ADFImage|GLX-DrawCircle1.jpg}} | |
| − | + | {{ADFImage|GLX-DrawCircle2.jpg}} | |
=== Rectangles Arrondis === | === Rectangles Arrondis === | ||
| Ligne 147 : | Ligne 145 : | ||
void fillRoundRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t radius, uint16_t color); | void fillRoundRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t radius, uint16_t color); | ||
| − | + | {{ADFImage|GLX-DrawRoundedRect1.jpg}} | |
'''Nous avons ici une petite astuce:''' | '''Nous avons ici une petite astuce:''' | ||
| Ligne 159 : | Ligne 157 : | ||
void fillTriangle(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2, uint16_t color); | void fillTriangle(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2, uint16_t color); | ||
| − | + | {{ADFImage|GLX-DrawTriangle1.jpg}} | |
=== Caractères et Texte === | === Caractères et Texte === | ||
| − | + | Il y a deux procédures fondamentales pour dessiner du texte (chaîne de caractères) à l'écran. La première s'occupe d'un simple caractère. Vous pouvez placer ce caractère à n'importe quelle position et avec n'importe quelle couleur. | |
| + | |||
| + | Il n'y a qu'une seule font (pour économiser l'espace) dont les caractères sont maintenu dans une matrice de 5x8 pixels. Un paramètre optionnel (''size'' pour taille) peut être passé à la fonction pour changer l'échelle d'affichage du caractère, la taille du caractère est multiplié par le facteur utilisé (ex: size=2 fera un rendu en 10x16 pixels par caractère). | ||
| + | |||
| + | N'avoir qu'une seule font peut paraître bloquant mais cela permet de maintenir la taille des programmes aussi bas que possible. | ||
void drawChar(uint16_t x, uint16_t y, char c, uint16_t color, uint8_t size); | void drawChar(uint16_t x, uint16_t y, char c, uint16_t color, uint8_t size); | ||
| − | + | {{ADFImage|GLX-DrawChar1.jpg}} | |
| − | Text | + | Le traitement des chaines de caractères (Text) est très fexible mais fonctionne un peut différemment. A la place d'un seule procedure, la taille du text, sa couleur et sa position sont initialisés/modifiés à l'aide de fonctions distinctes (setCursor, setTextColor, ...). Par la suite, la fonction print() est utilisé pour faire le rendu du texte — cela facilite la programmation en fournissant les mêmes fonctionnalités de formatage de texte et nombres que la fonction Serial.print() avec laquelle vous êtes probablement familier! |
void setCursor(uint16_t x0, uint16_t y0); | void setCursor(uint16_t x0, uint16_t y0); | ||
| Ligne 176 : | Ligne 178 : | ||
void setTextWrap(boolean w); | void setTextWrap(boolean w); | ||
| − | + | Il faut commencer avec setCursor(x, y), qui place la position du coin supérieur-gauche du texte à afficher. Par défaut, cette position est en (0,0) (Le coin supérieur-gauche de l'écran). par la suite, la fonction setTextColor(color) permet d'initialiser la couleur du texte — par défaut, c'est blanc (''white'' en anglais). Le texte est normalement rendu en mode “clear” — les partie ouvertes/vide de chaque caractères affiche le contenu original de l'arrière plan. Cependant, si vous désirez afficher un texte sur un fond plein (cachant le contenu de l'arrière plan), la fonction setTextColor() peut accepter un second paramètre optionnel. | |
| − | + | Finalement, setTextSize(size) multipliera l'échelle d'affichage du test par un facteur entier. Sur l'image ci-dessous, vous pouvez constater l'échelle 1 (par défaut), 2 et 3. A grande échelle, le texte parait anguleux (grossier); cela est dut au fait que la librairie ne contient qu'une seule font (pour économiser de la place). | |
| − | + | {{ADFImage|GLX-DrawChar2.jpg}} | |
| − | + | Après avoir définit tous les paramètres, vous pouvez utiliser la fonction print() ou println() — juste comme vous pouvez le faire avec le port série (Serial)! Par exemple, pour afficher une chaine de caractères (une ''string''), utilisez print("Hello world") - c'est la première ligne de l'image ci-dessus. Vous pouvez utiliser print() pour les nombres et les variables — la seconde ligne de l'image ci-dessus est le rendu de print(1234.56) et la troisième ligne résulte de print(0xDEADBEEF, HEX). | |
| + | |||
| + | Par défaut, les longues lignes de texte sont configurées pour faire un retour à la ligne automatiquement (“wrap”), sur la colonne la plus à gauche. Pour modifier cette fonctionnalité (pour que le texte excédentaire disparaisse derrière la partie droite de l'écran... très pratique pour les effets de scrolling/défilement), il faut faire un appel à setTextWrap(false). La fonctionnalité de retour à la ligne peut être restauré en faisant l'appel suivant: setTextWrap(true). | ||
=== Images === | === Images === | ||
| − | + | Vous pouvez afficher de petites images bitmaps monochromes (une seule couleur color), pratique pour faire des sprites ou des petites animations ou des icones: | |
| + | |||
| + | void drawbitmap(uint8_t x, uint8_t y, const uint8_t *bitmap, uint8_t w, uint8_t h, uint8_t color); | ||
| + | |||
| + | (Une description étendue est en préparation — il s'agit d'une fonction avancée s'appuyant sur PROGMEM, il est donc préférable que les débutants passe ce point dans un premier temps) | ||
| + | |||
| + | === Effacer ou remplir l'écran === | ||
| + | |||
| + | La fonction fillScreen() initialisera l'entièreté de l'affichage avec une couleur donnée, effaçant ainsi tout le contenu existant: | ||
| + | |||
| + | void fillScreen(uint16_t color); | ||
| + | |||
| + | === Rotation de l'écran === | ||
| + | |||
| + | A l'aide de la fonction rotate(), vous pouvez faire une rotation des axes de dessin de l'écran avant d'y exécuter les instructions de dessin. | ||
| + | |||
| + | Notez que la fonction ne fait pas de rotation de ce qui est déjà affiché à l'écran mais il changera les axes du système de dessin au moment de l'appel de la fonction rotate(). | ||
| + | |||
| + | Cela peut être particulièrement pratique si vous désirez utiliser l'écran dans un autre sens particulier pour qu'il puisse répondre à vos besoins (ou pour le placer dans un boitier plus contraignant). Dans la plupart des cas, vous n'aurez besoin de de faire cet appel qu'une seule fois, dans la fonction setup() de votre programme. | ||
| + | |||
| + | {{ADFImage|GLX-DrawRotate.jpg}} | ||
| + | |||
| + | void rotate(uint8_t rotation); | ||
| + | |||
| + | La paramètre rotation peut prendre la valeur 0, 1, 2 ou 3. Pour les afficheurs qui font partie des shield Arduino, la rotation est initialisée à 0 pour que l'afficheur fonctionne en mode portrait (en hauteur), avec le connecteur USB en haut à droite. Une valeur de rotation 2 est également un mode portrait mais avec le connecteur USB an bas à gauche. | ||
| + | |||
| + | Une rotation de 1 est en mode paysage (landscape) et affiche le contenu dans la largeur de l'écran. Dans ce cas, le connecteur USB se trouve en bas à droite, tandis qu'une rotation de 3 sera également en mode paysage mais avec un connecteur USB en haut à gauche. | ||
| + | |||
| + | Lors d'une rotation, le point d'origine (0,0) change de position — l'idée est qu'il reste placé dans le coin en haut à gauche de l'écran. Cela permet de préserver un fonctionnement cohérent de toutes les fonctions décrites ci-avant. | ||
| + | |||
| + | === Taille de l'écran === | ||
| + | Puisqu'il est possible de faire une rotation de l'écran, la largeur et la hauteur de celui-ci (en pixels) varie en fonction du sens de rotation. En effet, l'écran est plus large en mode paysage qu'en mode portrait :-) | ||
| + | |||
| + | Si vous avez besoin de connaitre la taille de l'écran (pour adapter automatiquement vos routines de dessins), vous pouvez utiliser la fonction width() pour connaître la largeur et la fonction height() pour la hauteur. | ||
| + | |||
| + | uint16_t width(); | ||
| + | uint16_t height(); | ||
| + | |||
| + | Chacune des ces fonction retourne la dimension en pixels de l'axe correspondant, valeur ajustée en fonction de la configuration de la rotation. | ||
== Références == | == Références == | ||
* Source: [http://www.ladyada.net/wiki/tutorials/gfx Cet Article] | * Source: [http://www.ladyada.net/wiki/tutorials/gfx Cet Article] | ||
| − | {{ | + | {{TFT-SHIELD-TRAILER}} |
| − | |||
| − | |||
Version actuelle datée du 8 janvier 2014 à 21:25
Librarie AdaFruit GFX
La librairie Adafruit_GFX pour Arduino fournit une syntaxe commune et un ensemble de fonction graphique pour tous les affichages LCD et OLED d'AdaFruit. Cela permet d'adapter facilement vos sketchs Arduino d'un afficheur à l'autre avec un minimum de modification. L'autre avantage est que toute les nouvelles fonctionnalités, amélioration de performance ou bug fix sont immédiatement disponible au travers de toute l'offre AdaFruit (tous les afficheurs).
La librairie Adafruit_GFX fonctionne avec une seconde librairies qui fournit des services de base pour un écran spécifique — par exemple, pour l'écran LCD ST7735 1.8" couleur, il faut installer la librairie Adafruit_GFX et la librairie Adafruit_ST7735. Ce principe reste identique pour tous les écrans AdaFruit... voir la liste ci-dessous:
Produits disponibles
Les produits ci-dessous sont disponibles (en stock) chez MC Hobby. Pensez à visiter notre WebShop... la liste ci-dessous n'est peut être pas encore à-jour ;-)
- Adafruit_TFTLCD, pour l'écran tactile 2.8" TFT pour Arduino, un shield AdaFruit.
- Aff. Graphique OLED 128x64 Monochrome
Produits disponibles sur commande
Produit que MC Hobby importe sur demande.
Si vous désirez l'un de ces produits, envoyez un e-mail à info (arobase) mchobby.be:
- Adafruit_TFTLCD, Pour le breakout board Ecran Tactile 2.8" 2.8" TFT LCD touchscreen d'AdaFruit.
- RGBmatrixPanel, pour l'affichage à Matrice LED RGB 16x32 et 32x32 d'AdaFruit (RGB LED Matrix panels).
- Adafruit_HX8340B, pour le 2.2" TFT Display with microSD d'AdaFruit.
- Adafruit_ST7735, pour le 1.8" TFT Display with microSD d'AdaFruit.
- Adafruit_PCD8544, pour l'écran LCD Nokia 5110/3310 monochrome.
- Adafruit-Graphic-VFD-Display-Library, pour l'écran graphique VFD 128x64 d'AdaFruit.
- Adafruit-SSD1331-OLED-Driver-Library-for-Arduino pour l'écran OLED couleur 16 bits de 0.96" w/microSD d'AdaFruit.
- Adafruit_SSD1306 pour l'écran OLEDs Monochrome 128x64 et OLEDs Monochrome 128x32 d'AdaFruit.
Les librairies sont écrites en C++ pour Arduino mais peuvent être facilement portée vers n'importe quel microcontrôleur en ré-écrivant les fonctions de bas-niveau contrôlant les broches/pins.
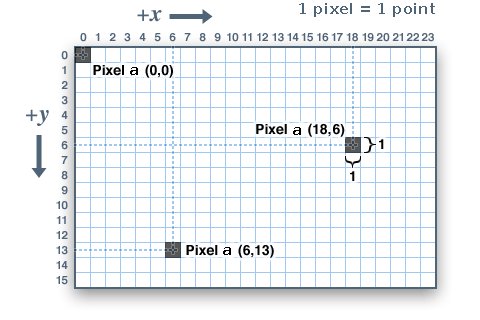
Coordonnées système et unités
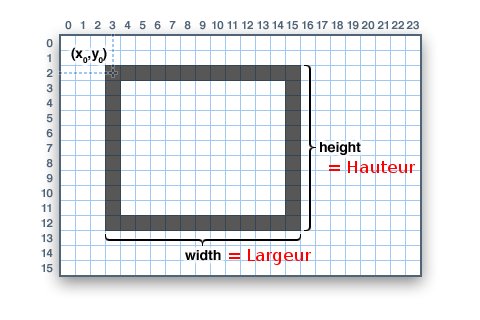
Les "Pixels" (point en français) — élément de dessin, le composant principal d'une image numérique — sont adressé par leur coordonnée horizontale (X) et verticale (Y). Le système de coordonnée place l'origine (coordonnée 0,0) dans le coin supérieur gauche avec les valeurs de X croissantes vers la droite et de Y croissantes vers le bas!.
Cette façon de procéder propre aux systèmes graphiques du monde informatique va à l'encontre du système standard de coordonnée cartésienne en usage dans les mathématiques.
Ce procéder est un héritage direct de la trame à balayage de nos vieilles télévisions à tube cathodique. Ce balayage fonctionnait de haut-en-bas et de gauche-à-droite.
Si vous voulez utiliser l'écran en format "portait" ou "paysage" (landscape) en fonction des contraintes physique du boitier (ou du montage), vous pouvez appliquer l'un des 4 paramètres de rotation, indiquant quel coin physique de l'afficheur représente le coin supérieur gauche à utiliser par afficher les lignes, point, etc.
Et au contraire du modèle mathématique Cartesien, les points d'un afficheur LCD ont une dimension — elle est toujours d'un point entier (en hauteur comme en largeur).

Crédit: AdaFruit Industries www.adafruit.com
Les coordonnées sont toujours exprimées dans l'unitée Pixel (signifiant "point", mais l'appellation Pixel est tellement répandue que nous allons la conserver);
Il n'y a aucune échelle implicite entre les pixels et les mesures du monde réel (comme le millimetre ou le pouce). et la taille des images affichées à l'écran sera fonction des caractéristiques physiques spécifiques de ce dernier. Ces caractéristiques influence la densité de pixel par millimètre (souvent exprimé en PPP Pixels/point Par Pouce) ou dot pitch.
Si vous désirez utiliser des coordonnées du monde réel, il vous faudra les mettre à l'échelle. Le "Dot pitch" peut souvent être trouvé dans la fiche technique (DataSheet) ou en mesurant la largeur de l'écran et en le divisant par le nombre de pixels qu'il peut afficher sur cette même distance.
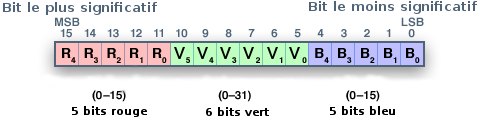
Pour les écrans capables d'afficher des couleurs, une couleur est représentée sous forme d'une valeur entière non-signée de 16 bits (unsigned integer). Certains écran sont physiquement capable d'aller au delà ou d'utiliser moins de bits pour coder la couleur à tuliser. La librairie GLX fonctionne avec des valeurs 16 bits... c'est plus facile à utiliser sur un Arduino (qui est en 8 bits) tout en fournissant un un type de donnée consistant pour tous les écrans proposé par AdaFruit. Les couleurs primaires — Rouge, Vert et Bleu — sont tous "empaqueter" adans une simple variable 16-bit, avec les 5 bits les plus significatif correspondant au Rouge, les 6 bits du milieu correspondant au Vert, et les 5 dernier bits (les moins significatifs) correspondant au bleu.
Ce bit "extra" est assigné à la couleur verte parce que l'oeil humain y est plus sensible... il faut donc savoir la "doser" plus finement. Vive la Sience!

Crédit: AdaFruit Industries www.adafruit.com
Traduit par MCHobby
Notez qu'en anglais vous rencontrerez souvent la notation RGB pour Red, Green et Blue... cela correspondons mot pour mot à Rouge, Vert, Bleu.
Pour la plupart des couleurs primaires et secondaires, nous avons la petite liste suivante au code de la libraire GLX. Bien entendu, vous pouvez choisir l"une des 65,536 couleurs disponible mais cette liste est un excellent point de départ:
// définition des couleurs (mot clé en anglais) #define BLACK 0x0000 // noir #define BLUE 0x001F // Bleu #define RED 0xF800 // Rouge #define GREEN 0x07E0 // Vert #define CYAN 0x07FF // Cyan #define MAGENTA 0xF81F // Magenta #define YELLOW 0xFFE0 // Jaune #define WHITE 0xFFFF // Blanc
Pour les écrans monochromes (donc à une seule couleur), les couleurs sont toujours spécifiés à l'aide d'un simple 1 (Set en anglais = pixel actif/point visible) ou 0 (clear en anglais = pixel transparent/pas de couleur).
la sémantique set/clear (afficher pixel/pixel transparent) est spécifique à ce type d'affichage: avec quelque-chose comme un écran OLED lumineux, un pixel “set” est luminescent, tandis que sur un LCD de type reflectif, un pixel “set” est typiquement noir (sombre). Il peut exister des exceptions, mais généralement, vous pouvez vous fier à la règle suivante:
0 (clear) représente l'état de l'arrière plan (background) d'un afficheur que l'on vient de fraichement initialiser.
Primitives graphiques
Chaque librairie spécifique aux afficheurs dispose de ses propres fonctions constructeurs et d'initialisations. Elles sont documentées dans des tutoriels individuels propre à chaque type d'afficheur proposé par AdaFruit. Lorsque le constructeur est vraiment évident, AdaFruit l'a documenté dans le fichier Header (.h) de la librairie spécifique.
Le restant de ce tutoriel couvre les fonctions graphiques qui fonctionnent toutes de la même façon quelque que soit le type d'afficheur.
Prototypes et Convention d'appel
La description des fonctions est simplement basée sur leur prototype — nous assumons d'un objet "display" (afficheur) est déclaré et initialisé à l'aide de la librairie spécifique. Vérifiez le code d'exemple de chaque librairie pour voir son utilisation réelle.
Par exemple, lorsque nous décrivons le prototype print(1234.56), le code devrait contenir le nom de l'objet représentant l'afficheur devant l'appel de la fonction. Par exemple, vous devriez lire screen.print(1234.56) si vous avez déclaré votre objet d'affichage sous le nom de "screen".
Dessiner des pixels (points)
Commençons par l'opération la plus fondamentale... la manipulation d'un pixel (point).
Vous pouvez appeler la fonction avec les coordonnées X, Y et la couleur du point. Cela affichera un simple point:
void drawPixel(uint16_t x, uint16_t y, uint16_t color);
![]()
Crédit: AdaFruit Industries www.adafruit.com
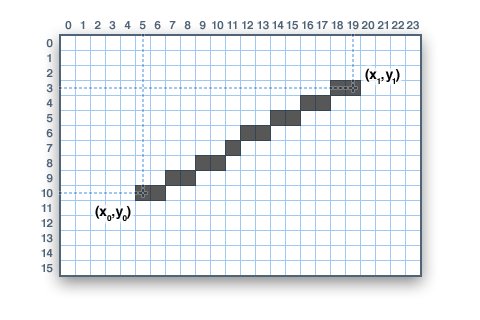
Dessiner une ligne
Vous pouvez dessiner des lignes avec leur point de départ, de fin ainsi que leur couleur:
void drawLine(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t color);

Crédit: AdaFruit Industries www.adafruit.com

Crédit: AdaFruit Industries www.adafruit.com
Nous disposons aussi de fonction optimisées pour dessiner des lignes verticales et horizontales. Ces fonctions sont optimisées pour éviter les différents calculs angulaires:
void drawFastVLine(uint16_t x0, uint16_t y0, uint16_t length, uint16_t color); void drawFastHLine(uin86_t x0, uin86_t y0, uint8_t length, uint16_t color);
Rectangles
Ensuite, nous pouvons dessiner des rectangles, des carrés mais aussi les remplir à l'aide des procedures suivantes.
Chaque procedure accepte une paire de paramètre X, Y pour le coin supérieur-gauche du rectangle, une largeur (width) et hauteur (height) en pixels, ainsi qu'une couleur.
drawRect() fait le rendu du pourtour d'un rectangle (the frame/outline) — l'intérieur du rectangle n'est pas affecté!
fillRect() effectue en plus le remplissage de l'aire (du rectangle) avec la couleur mentionnée.
void drawRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color); void fillRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color);

Crédit: AdaFruit Industries www.adafruit.com

Crédit: AdaFruit Industries www.adafruit.com
Pour créer des rectangles avec un bord contrasté (contrasted outline), utiliser d'abord fillRect() suivit de drawRect() (par dessus avec une couleur différente).
Cercles
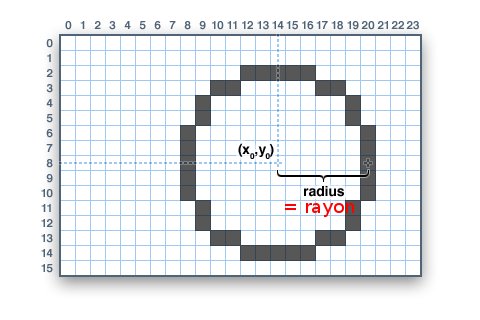
Tout comme pour les rectangles, vous pouvez dessiner des cercles et les remplir. Chaque fonction accepte une pair de coordonnée X,Y pour le centre, un rayon en pixels et une couleur:
Note: en anglais, le rayon se nomme "radius".
void drawCircle(uint16_t x0, uint16_t y0, uint16_t r, uint16_t color); void fillCircle(uint16_t x0, uint16_t y0, uint16_t r, uint16_t color);

Crédit: AdaFruit Industries www.adafruit.com

Crédit: AdaFruit Industries www.adafruit.com
Rectangles Arrondis
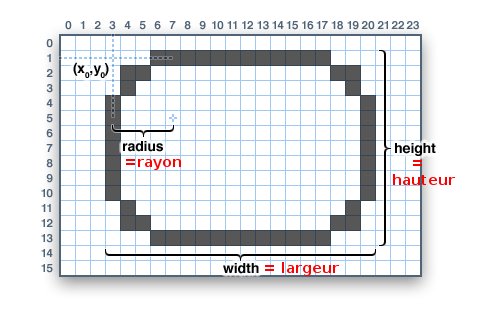
Pour les rectangles avec un coin arrondis, les fonctions de dessins et de remplissage sont également disponibles. Chaque fonction commence avec les coordonnées X, Y, la largeur (width) et le hauteur (height) comme un rectangle normal.
Ensuite, il y a le rayon de l'angle arrondis et finallement la valeur de la couleur:
void drawRoundRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t radius, uint16_t color); void fillRoundRect(uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t radius, uint16_t color);

Crédit: AdaFruit Industries www.adafruit.com
Nous avons ici une petite astuce: Etant donné que les fonctions cercles dessinent toujours par rapport à un pixel central, le diamètre du cercle résultant aura toujours un nombre pair de pixels. Si vous désirez un cercles avec un nombre impair de points (en largeur par exemple, ce qui revient à placer le centre entre des pixels), cela peut être obtenu à l'aide de la fonction drawRoundRect en passant une hauteur (height), une largeur (height) identiques et ayant la même valeur IMPAIRE. Le rayon (radius), quand à lui, exactement la moitié de cette valeur.
Triangles
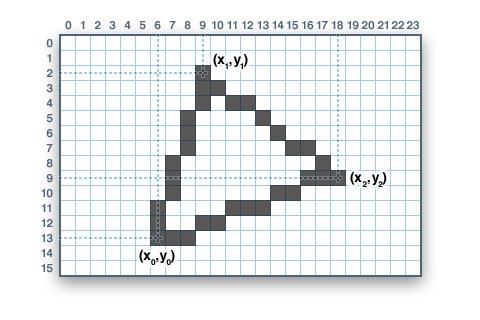
Encore une fois, pour les Triangles, vous disposez d'une fonction de dessin (draw) et de remplissage (fill). Chacune d'elles nécessire sept paramètres: Les coordonnées X,Y des trois coins du triangle, suivi de la coleur (color):
void drawTriangle(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2, uint16_t color); void fillTriangle(uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2, uint16_t color);

Crédit: AdaFruit Industries www.adafruit.com
Caractères et Texte
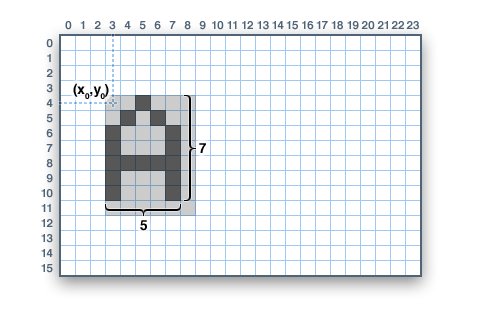
Il y a deux procédures fondamentales pour dessiner du texte (chaîne de caractères) à l'écran. La première s'occupe d'un simple caractère. Vous pouvez placer ce caractère à n'importe quelle position et avec n'importe quelle couleur.
Il n'y a qu'une seule font (pour économiser l'espace) dont les caractères sont maintenu dans une matrice de 5x8 pixels. Un paramètre optionnel (size pour taille) peut être passé à la fonction pour changer l'échelle d'affichage du caractère, la taille du caractère est multiplié par le facteur utilisé (ex: size=2 fera un rendu en 10x16 pixels par caractère).
N'avoir qu'une seule font peut paraître bloquant mais cela permet de maintenir la taille des programmes aussi bas que possible.
void drawChar(uint16_t x, uint16_t y, char c, uint16_t color, uint8_t size);

Crédit: AdaFruit Industries www.adafruit.com
Le traitement des chaines de caractères (Text) est très fexible mais fonctionne un peut différemment. A la place d'un seule procedure, la taille du text, sa couleur et sa position sont initialisés/modifiés à l'aide de fonctions distinctes (setCursor, setTextColor, ...). Par la suite, la fonction print() est utilisé pour faire le rendu du texte — cela facilite la programmation en fournissant les mêmes fonctionnalités de formatage de texte et nombres que la fonction Serial.print() avec laquelle vous êtes probablement familier!
void setCursor(uint16_t x0, uint16_t y0); void setTextColor(uint16_t color); void setTextColor(uint16_t color, uint16_t backgroundcolor); void setTextSize(uint8_t size); void setTextWrap(boolean w);
Il faut commencer avec setCursor(x, y), qui place la position du coin supérieur-gauche du texte à afficher. Par défaut, cette position est en (0,0) (Le coin supérieur-gauche de l'écran). par la suite, la fonction setTextColor(color) permet d'initialiser la couleur du texte — par défaut, c'est blanc (white en anglais). Le texte est normalement rendu en mode “clear” — les partie ouvertes/vide de chaque caractères affiche le contenu original de l'arrière plan. Cependant, si vous désirez afficher un texte sur un fond plein (cachant le contenu de l'arrière plan), la fonction setTextColor() peut accepter un second paramètre optionnel.
Finalement, setTextSize(size) multipliera l'échelle d'affichage du test par un facteur entier. Sur l'image ci-dessous, vous pouvez constater l'échelle 1 (par défaut), 2 et 3. A grande échelle, le texte parait anguleux (grossier); cela est dut au fait que la librairie ne contient qu'une seule font (pour économiser de la place).

Crédit: AdaFruit Industries www.adafruit.com
Après avoir définit tous les paramètres, vous pouvez utiliser la fonction print() ou println() — juste comme vous pouvez le faire avec le port série (Serial)! Par exemple, pour afficher une chaine de caractères (une string), utilisez print("Hello world") - c'est la première ligne de l'image ci-dessus. Vous pouvez utiliser print() pour les nombres et les variables — la seconde ligne de l'image ci-dessus est le rendu de print(1234.56) et la troisième ligne résulte de print(0xDEADBEEF, HEX).
Par défaut, les longues lignes de texte sont configurées pour faire un retour à la ligne automatiquement (“wrap”), sur la colonne la plus à gauche. Pour modifier cette fonctionnalité (pour que le texte excédentaire disparaisse derrière la partie droite de l'écran... très pratique pour les effets de scrolling/défilement), il faut faire un appel à setTextWrap(false). La fonctionnalité de retour à la ligne peut être restauré en faisant l'appel suivant: setTextWrap(true).
Images
Vous pouvez afficher de petites images bitmaps monochromes (une seule couleur color), pratique pour faire des sprites ou des petites animations ou des icones:
void drawbitmap(uint8_t x, uint8_t y, const uint8_t *bitmap, uint8_t w, uint8_t h, uint8_t color);
(Une description étendue est en préparation — il s'agit d'une fonction avancée s'appuyant sur PROGMEM, il est donc préférable que les débutants passe ce point dans un premier temps)
Effacer ou remplir l'écran
La fonction fillScreen() initialisera l'entièreté de l'affichage avec une couleur donnée, effaçant ainsi tout le contenu existant:
void fillScreen(uint16_t color);
Rotation de l'écran
A l'aide de la fonction rotate(), vous pouvez faire une rotation des axes de dessin de l'écran avant d'y exécuter les instructions de dessin.
Notez que la fonction ne fait pas de rotation de ce qui est déjà affiché à l'écran mais il changera les axes du système de dessin au moment de l'appel de la fonction rotate().
Cela peut être particulièrement pratique si vous désirez utiliser l'écran dans un autre sens particulier pour qu'il puisse répondre à vos besoins (ou pour le placer dans un boitier plus contraignant). Dans la plupart des cas, vous n'aurez besoin de de faire cet appel qu'une seule fois, dans la fonction setup() de votre programme.

Crédit: AdaFruit Industries www.adafruit.com
void rotate(uint8_t rotation);
La paramètre rotation peut prendre la valeur 0, 1, 2 ou 3. Pour les afficheurs qui font partie des shield Arduino, la rotation est initialisée à 0 pour que l'afficheur fonctionne en mode portrait (en hauteur), avec le connecteur USB en haut à droite. Une valeur de rotation 2 est également un mode portrait mais avec le connecteur USB an bas à gauche.
Une rotation de 1 est en mode paysage (landscape) et affiche le contenu dans la largeur de l'écran. Dans ce cas, le connecteur USB se trouve en bas à droite, tandis qu'une rotation de 3 sera également en mode paysage mais avec un connecteur USB en haut à gauche.
Lors d'une rotation, le point d'origine (0,0) change de position — l'idée est qu'il reste placé dans le coin en haut à gauche de l'écran. Cela permet de préserver un fonctionnement cohérent de toutes les fonctions décrites ci-avant.
Taille de l'écran
Puisqu'il est possible de faire une rotation de l'écran, la largeur et la hauteur de celui-ci (en pixels) varie en fonction du sens de rotation. En effet, l'écran est plus large en mode paysage qu'en mode portrait :-)
Si vous avez besoin de connaitre la taille de l'écran (pour adapter automatiquement vos routines de dessins), vous pouvez utiliser la fonction width() pour connaître la largeur et la fonction height() pour la hauteur.
uint16_t width(); uint16_t height();
Chacune des ces fonction retourne la dimension en pixels de l'axe correspondant, valeur ajustée en fonction de la configuration de la rotation.
Références
- Source: Cet Article
Source: 2.8 TFT Touch Shield créé par LadyAda pour AdaFruit Industries. Crédit: AdaFruit Industries
Traduit par Meurisse D pour MCHobby.be
Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.
Traduit avec l'autorisation d'AdaFruit Industries - Translated with the permission from Adafruit Industries - www.adafruit.com