RASP-HAT-MATRIX-RGB-piloter-matrices
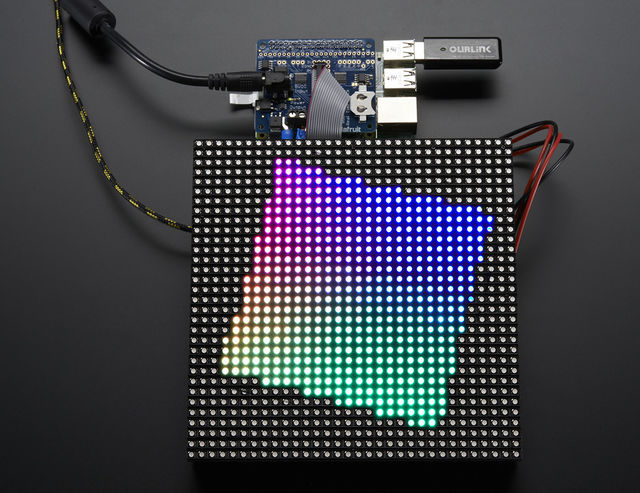
Piloter la matrice

Crédit: AdaFruit Industries www.adafruit.com
Passons maintenant à la partie amusante ! Assurez vous tout de même d’avoir bien terminé complètement les étapes de soudures car elles sont indispensables au bon fonctionnement du projet.
Etape 1: Assembler le HAT avec le Raspberry Pi
Arrêter le Raspberry Pi et débranchez le afin de procéder à l’assemblage. Ensuite, enfoncer fermement le GPIO 2x20 femelle sur les broches males du Pi en prenant soin de bien aligner les deux connecteurs et de ne pas sauter une rangée.

Crédit: AdaFruit Industries www.adafruit.com
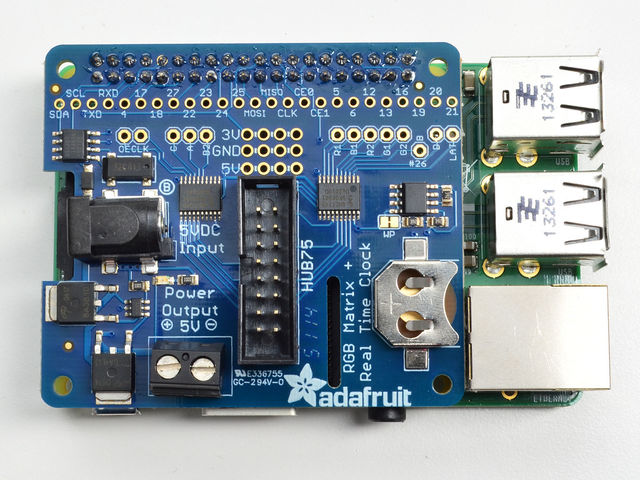
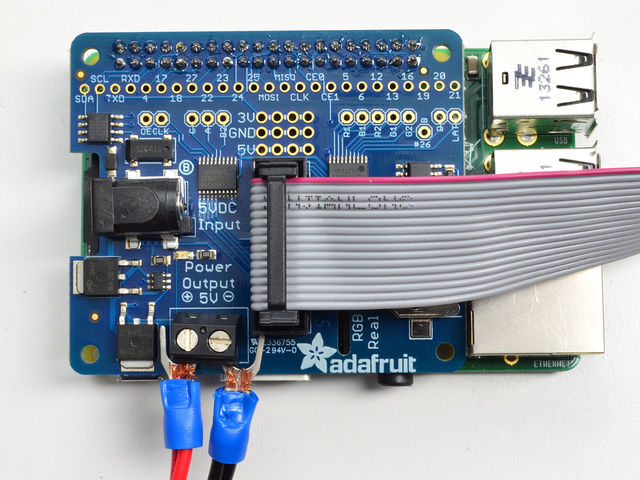
Etape 2: Brancher le câble d’alimentation de la matrice au bornier
Votre matrice RGB est alimentée à l’aide d’un câble rouge et noir. L’une des deux extrémités comporte un connecteur MOLEX 4 broches qui se connecte directement sur la matrice. L’autre extrémité est composée de deux cosses électriques qui viendront se connecter au bornier. Afin d’effectuer une connection plus propre et ainsi limiter les risques de court-circuit, vous pouvez choisir de retirer les cosses et d’étamer les câbles afin de les relier directement dans le bornier.
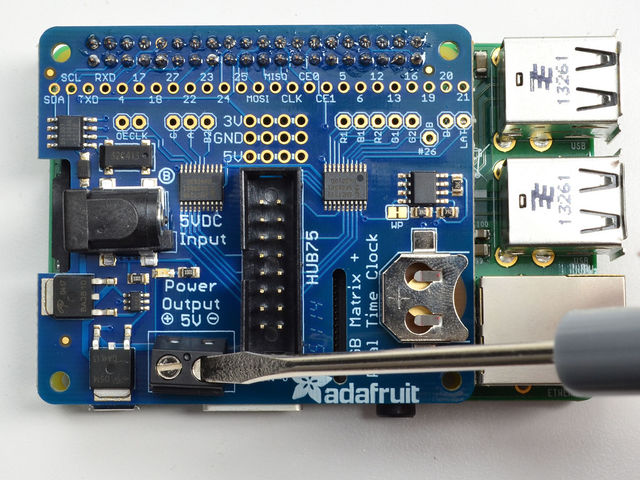
Vous pouvez dévisser les vis du bornier pour rentrer les fils rouges dans le connecteur + et les fils noirs dans le connecteur -.

Crédit: AdaFruit Industries www.adafruit.com

Crédit: AdaFruit Industries www.adafruit.com
| Veillez à bien resserrer les borniers ensuite afin d’assurer une alimentation de qualité à la matrice. |
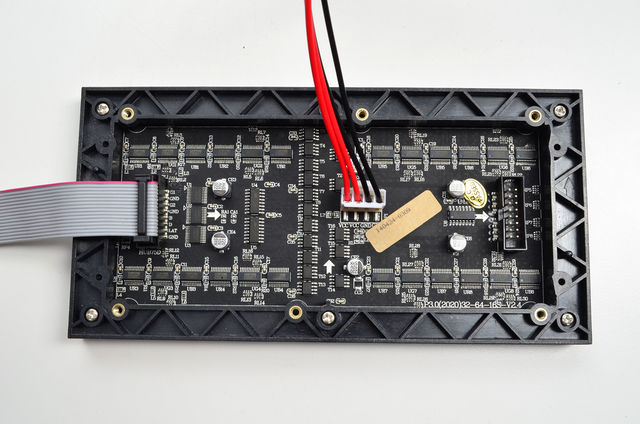
Etape 3 : connecter le câble RVB de la matrice sur le HAT
La matrice RVB est fournie avec un cable de données 2x8. Brancher une extrémité sur le connecteur d’entrée de la matrice et l’autre extrémité au connecteur du HAT.
It wont damage the matrix if you accidentally get the cable connected to the output end of the matrix but it wont work so you might as well get it right first time!

Crédit: AdaFruit Industries www.adafruit.com
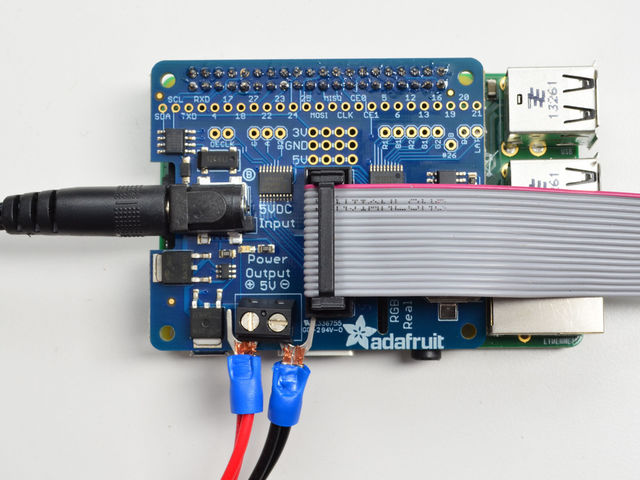
Etape 4 : Alimenter le Pi via une alimentation séparée via Micro-USB
Afin de fournir une alimentation stable au Pi, il est fortement conseillé de l’alimenter séparément à l’aide d’une alimentation 5V sur son port Micro-USB.
Etape 5 : Relier l’alimentation de la matrice à son adaptateur secteur
Veillez à utiliser une alimentation d’une tension de 5V et d’une intensité minimale de 2A. (4A conseillé)

Crédit: AdaFruit Industries www.adafruit.com
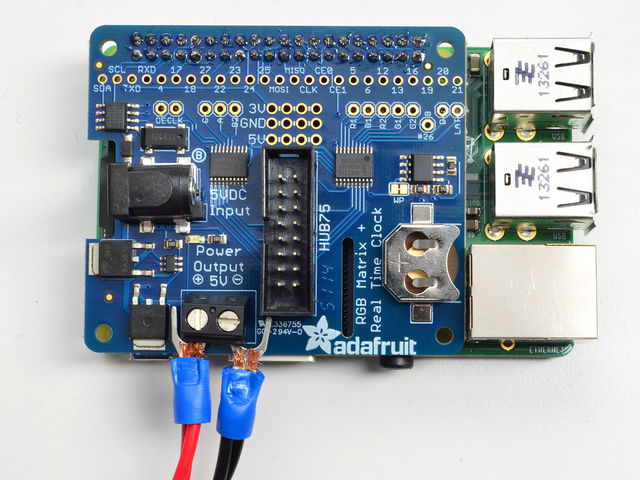
Vérifier que les fiches de la matrice soient bien reliées et au bon endroit.
Le connecteur 2x8 doit être bien enfoncé et dans le bon sens, et le connecteur d’alimentation doit voir les deux fils rouges côté « VCC » et les deux fils noirs côté « GND »

Crédit: AdaFruit Industries www.adafruit.com
Étape 6 : Il est temps de se connecter au Pi pour installer et exécuter le logiciel
Vous êtes maintenant prêt à exécuter le logiciel de gestion de la matrice. Vous pouvez rentrer en ligne de commande en utilisant un écran/clavier directement sur votre Pi ou utiliser une connection SSH. Vous devrez aussi vous assurer que le Pi possède bien une connection à internet par cable ou WiFi.
Nous allons commencer par installer quelques paquets logiciels prérequis pour compiler le code. sudo apt-get update sudo apt-get install python-dev python-imaging
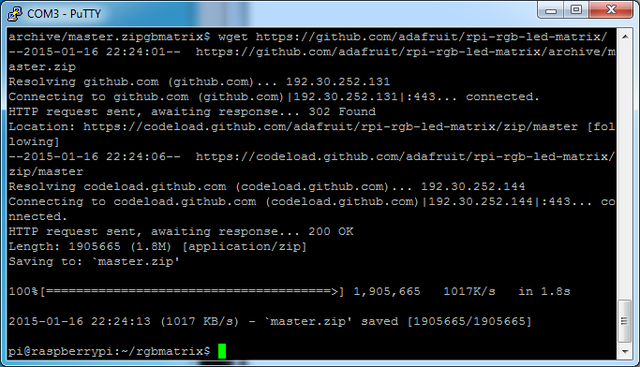
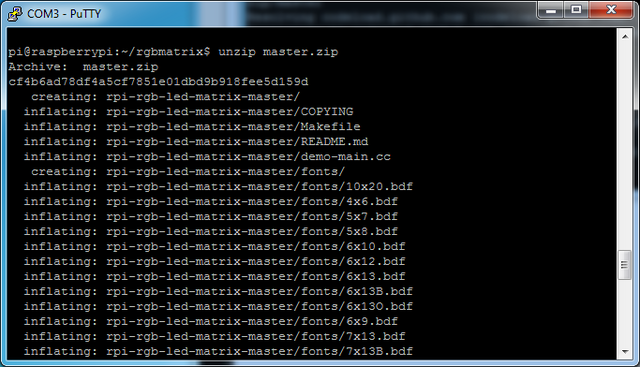
Télécharger et décompresser le « Matrix code package » sur github: wget https://github.com/adafruit/rpi-rgb-led-matrix/archive/master.zip unzip master.zip La « LED-matrix library » est proposée par (c) Henner Zeller h.zeller@acm.org sous licence GNU General Public License Version 2.0 http://www.gnu.org/licenses/gpl-2.0.txt
| Les cartes RPi overclookées peuvent provoquer des défauts visuels sur la matrice LED.
Si vous rencontrez ce genre de problème, vous pouvez revenir à la valeur par défaut dans raspi-config afin de vérifier si les problèmes d’affichage viennent de là. Vous pouvez lancer "raspi-config" et restaurer la fréquence d'origine afin d'effectuer à nouveau les tests. |

Crédit: AdaFruit Industries www.adafruit.com

Crédit: AdaFruit Industries www.adafruit.com
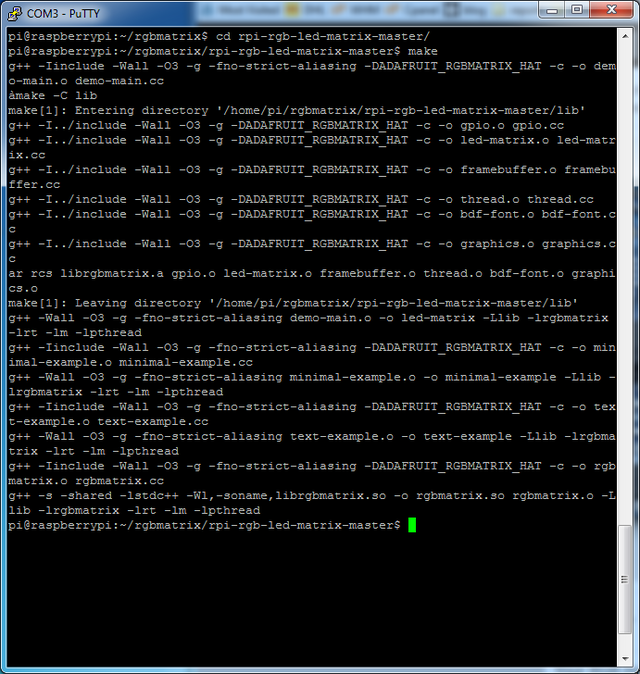
Maintenant vous pouvez vous rendre dans le dossier du code source à l’aide de la commande cd et compiler la démo à l’aide de la commande make cd rpi-rgb-led-matrix-master/ make

Crédit: AdaFruit Industries www.adafruit.com
Maintenant, vous pouvez démarrer le test/demo « led-matrix » Vous ferez varier les paramètres selon le type de matrice que vous possédez.
Lignes
Le nombre de lignes est indiqué avec le paramètre -r Si vous possédez une matrice de 16 pixels de hauteur (16x32) utilisez -r 16 Si vous possédez une matrice de 32 pixels de hauteur (32x64 ou 32x32) utilisez -r 32
Chaînage
Chaque matrice est considérée comme 32 pixels de large. Si vous souhaitez enchainer plusieurs matrices, il faudra utiliser le paramètre -c pour augmenter la largeur. Par exemple pour 3 matrices enchainées, utilisez -c 3 Par contre, si vous possédez une matrice de 64x32, elle sera vue comme deux matrices de 32x32, il faudra donc utiliser le paramètre -c 2
Temps d’exécution
Vous pouvez fixer une durée d’exécution pour la démo en secondes avec le paramètre -t 60 par exemple. Par défaut, ce paramètre est fixé à 60 secondes s’il n’est pas précisé.
Démo
Il y a plusieurs niveaux de démo vous permettant de tester la/les matrices connectées. Avec le paramètre -D 0, vous verrez défiler un carré aux couleurs de l’arc en ciel sur toute la surface de la matrice. L’option -D 1 fera juste défiler une image ppm sur la matrice.
640px
Crédit: AdaFruit Industries www.adafruit.com
| Si les démos se lancent mais qu’il n’y a que des LED qui s’allument ponctuellement ou des effets « parasites » sur la surface de la matrice
Votre Pi est-il overclooké ? Utilisez-vous un RPi 2 ? Vous pouvez tenter de réduire la vitesse de transfert de données entre le Pi et la matrice pour essayer de résoudre le problème. Pour ce faire, vous pouvez utiliser le paramètre -w. Sa valeur par défaut est de 1, mais la passer à 2 ou 3 de diviser les cycles du Pi par 2 ou 3 afin que le rafraichissement ne se fasse plus trop rapidement. Si des parasitent sont encore provoqués, vous pouvez même tenter le paramètre à 4 pour limiter encore plus la vitesse de transfert. |
Utilisation de la bibliothèque Python
Il existe une bibliothèque Python pour dessiner sur l’écran. Il faudra pour cela utiliser le fichier rgbmatrix.so (créé avec la commande make plus tôt). Comme cette bibliothèque est toujours en cours de développement, il n’existe pas de version installable. Il faudra joindre ce fichier dans le même répertoire que tout code de matrice que vous écrirez.
Il existe 2 exemples. La première (matrixtest.py), montre comment effacer l’écran et le remplir avec une couleur unie ou allumer des pixels individuels. Ces fonctions ont toutes un effet immédiat sur l’affichage. C’est simple à utiliser, mais pas super pour une animation fluide.
#!/usr/bin/python
# Simple RGBMatrix example, using only Clear(), Fill() and SetPixel().
# These functions have an immediate effect on the display; no special
# refresh operation needed.
# Requires rgbmatrix.so present in the same directory.
import time
from rgbmatrix import Adafruit_RGBmatrix
# Rows and chain length are both required parameters:
matrix = Adafruit_RGBmatrix(32, 1)
# Flash screen red, green, blue (packed color values)
matrix.Fill(0xFF0000)
time.sleep(1.0)
matrix.Fill(0x00FF00)
time.sleep(1.0)
matrix.Fill(0x0000FF)
time.sleep(1.0)
# Show RGB test pattern (separate R, G, B color values)
for b in range(16):
for g in range(8):
for r in range(8):
matrix.SetPixel(
(b / 4) * 8 + g,
(b & 3) * 8 + r,
(r * 0b001001001) / 2,
(g * 0b001001001) / 2,
b * 0b00010001)
time.sleep(10.0)
matrix.Clear()
Le second exemple utilise la Python Imaging Library (PIL) pour ajouter la capacité de dessiner des formes géométrique (lignes, cercles, etc.) et afficher des images (GIF, PNG, JPEG, etc.). PIL n’est pas toujours installée par défaut sur tous les systèmes:
sudo apt-get install python-imaging
Contrairement à l’exemple précédent, les graphiques PIL n’ont pas d’effet immédiat sur l’écran. L’image est d’abord dessinée dans un tampon séparé puis est ensuite copiée sur la matrice. Cette étape supplémentaire donne l’occasion de produire une animation plus fluide et des défilements.
La bibliothèque rgbmatrix.so ne supporte que le mode d’affichage RVB complet (full color) (le RGBA est lui aussi supporté mais le canal alpha est ignoré); color palette (utilisé par le format GIF) ; et les bitmap noir et blancs. Les espaces de couleurs CMJN et YCbCr ne sont pas directement supportés, mais des outils existent dans PIL pour les convertir si besoin.
Core PIL image : explication des fonctions ici (anglais): The Image Module
Graphics functions (lignes, etc.) expliquées ici (anglais): The ImageDraw Module
matrixtest2.py permet de faire des dessins simples, du chargement d’image et du scrolling.
| Notez que l’identifiant PIL de l’image (pas de l’objet de l’image lui-même) est passé à setImage(). Donc, si vous chargez un fichier image, il faudra lancer les fonctions open() et load() avant d’appeler setImage(). (voir détail dans l’exemple ci-dessous) |
#!/usr/bin/python
# A more complex RGBMatrix example works with the Python Imaging Library,
# demonstrating a few graphics primitives and image loading.
# Note that PIL graphics do not have an immediate effect on the display --
# image is drawn into a separate buffer, which is then copied to the matrix
# using the SetImage() function (see examples below).
# Requires rgbmatrix.so present in the same directory.
# PIL Image module (create or load images) is explained here:
# http://effbot.org/imagingbook/image.htm
# PIL ImageDraw module (draw shapes to images) explained here:
# http://effbot.org/imagingbook/imagedraw.htm
import Image
import ImageDraw
import time
from rgbmatrix import Adafruit_RGBmatrix
# Rows and chain length are both required parameters:
matrix = Adafruit_RGBmatrix(32, 1)
# Bitmap example w/graphics prims
image = Image.new("1", (32, 32)) # Can be larger than matrix if wanted!!
draw = ImageDraw.Draw(image) # Declare Draw instance before prims
# Draw some shapes into image (no immediate effect on matrix)...
draw.rectangle((0, 0, 31, 31), fill=0, outline=1)
draw.line((0, 0, 31, 31), fill=1)
draw.line((0, 31, 31, 0), fill=1)
# Then scroll image across matrix...
for n in range(-32, 33): # Start off top-left, move off bottom-right
matrix.Clear()
# IMPORTANT: *MUST* pass image ID, *NOT* image object!
matrix.SetImage(image.im.id, n, n)
time.sleep(0.05)
# 8-bit paletted GIF scrolling example
image = Image.open("cloud.gif")
image.load() # Must do this before SetImage() calls
matrix.Fill(0x6F85FF) # Fill screen to sky color
for n in range(32, -image.size[0], -1): # Scroll R to L
matrix.SetImage(image.im.id, n, 0)
time.sleep(0.025)
# 24-bit RGB scrolling example.
# The adafruit.png image has a couple columns of black pixels at
# the right edge, so erasing after the scrolled image isn't necessary.
matrix.Clear()
image = Image.open("adafruit.png")
image.load()
for n in range(32, -image.size[0], -1):
matrix.SetImage(image.im.id, n, 1)
time.sleep(0.025)
matrix.Clear()
Je dessine des formes, mais rien n’apparait sur la matrice
Les graphiques IPL doivent d’abord passer par le tampon et ne peuvent être directement affichés sur la matrice. Appel de setImage() en passant l’identifiant de l’image en tant que paramètre à chaque fois que la matrice doit être mise à jour.
Il n’y a que des scintillements et des défauts qui s’affichent sur ma matrice
Vérifiez que vous n’avez pas overclooké votre Pi ou si vous utilisez un Pi 2 ou 3 ne pas oublier de fixer le paramètre des cycles à 2, 3 ou 4 afin de limiter la vitesse de rafraichissement pour que la matrice supporte celle-ci:
matrix.SetWriteCycles(4)
Source: Adafruit RGB Matrix + Real Time Clock HAT for Raspberry Pi créé par Lady Ada pour www.adafruit.com
Traduit , corrigé et augmenté par Antoine Wrotny (PYRANOID) pour MCHobby SPRL Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.
Traduit avec l'autorisation d'AdaFruit Industries - Translated with the permission from Adafruit Industries - www.adafruit.com
