Différences entre versions de « Feather-Station-Meteo-logiciel »
| Ligne 64 : | Ligne 64 : | ||
== Paramètres == | == Paramètres == | ||
| + | |||
| + | Vous aurez besoin d'ajuster manuellement quelques paramètres afin d'afficher correctement les conditions météorologiques de votre région. Dans le fichier settings.h fichier, recherchez le paramètre '''"Wunderground Underground"'''. | ||
| + | Ici, vous devez entrer votre clé Wunderground API , la langue désirée, le pays et la ville. | ||
| + | Le format de la ville inclut l'état, voir l'exemple de code ci-dessous. | ||
| + | |||
| + | <syntaxhighlight lang="python"> | ||
| + | // Wunderground Settings | ||
| + | const boolean IS_METRIC = false; | ||
| + | const String WUNDERGRROUND_API_KEY = "api_key_here"; | ||
| + | const String WUNDERGRROUND_LANGUAGE = "EN"; | ||
| + | const String WUNDERGROUND_COUNTRY = "US"; | ||
| + | const String WUNDERGROUND_CITY = "FL/Royal_Palm_Beach"; | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | == Gestion de l'énergie == | ||
| + | |||
| + | L'affichage est programmé pour s'éteindre au bout de 10 secondes. Lorsque l'écran est tapoté, il se rallume automatiquement. | ||
| + | Vous pouvez régler le temps "actif" en ajustant la valeur de delay dans le code ( qui se trouve dans le fichier '''weather_station_color.ino'''). | ||
| + | |||
| + | <syntaxhighlight lang="python"> | ||
| + | <font><font> // pour AWAKE_TIME secondes, nous allons passer et attendre les mises à jour OTA</font></font><font></font><font><font> | ||
| + | Pour (uint16_t i = 0; i <AWAKE_TIME; i ++) {</font></font><font></font><font><font> | ||
| + | // Gestion des requêtes de mise à jour OTA</font></font><font></font><font><font> | ||
| + | ArduinoOTA.handle ();</font></font><font></font><font><font> | ||
| + | Retard (10000);</font></font><font></font><font><font> | ||
| + | rendement();</font></font> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | == Téléverser le sketch/croquis dans le Feather HUZZAH ESP8266 == | ||
| + | |||
| + | Une fois vos ajustements et réglages effectués, vous pouvez téléverser le sketch/croquis dans le Feather. | ||
| + | Avant de le faire, allez dans '''Outils > Type de Carte''' et sélectionnez '''Adafruit HUZZAH ESP8266'''. | ||
| + | Ensuite, vérifiez les différentes options ci-dessous: | ||
| + | |||
| + | * Fréquence du CPU: 80 MHz | ||
| + | * Flash Taille: 4M (SPIFFS 3M) | ||
| + | * Vitesse de téléchargement: 115200 | ||
| + | |||
| + | Branchez un câble de données microUSB dans la carte et connectez-le à un port USB de votre ordinateur. | ||
| + | Dans l'onglet '''Outils > Port''', vous devriez voir le port du '''ESP8266'''. (Si vous êtes sur un Mac, il sera reconnu comme '''/dev/cu.SLAB_USBtoUART'''). | ||
{{Feather-Station-Meteo-TRAILER}} | {{Feather-Station-Meteo-TRAILER}} | ||
Version du 30 janvier 2017 à 18:22
|
|
En cours de traduction/élaboration. |
Logiciel
= Bibliothèque Arduino pour Adafruit Feather HUZZAH avec ESP8266
Si vous êtes un nouvel utilisateur de Feather HUZZAH EPS8266, vous aurez besoin d'installer la carte et les bibliothèques afin de compiler et de téléverser votre code à l'aide de l'IDE Arduino. Suivez le guide ci-dessous pour installer la carte et les bibliothèques, puis revenez ici une fois que vous l'avez installé avec succès. Le guide vous guidera à travers l'installation de l'IDE Arduino.
Installation et configuration de l'IDE Arduino pour le Feather ESP8266
Téléchargement et installation des bibliothèques ARDUINO
Vous devrez télécharger et installer quelques bibliothèques afin de compiler l'esquisse. Vous pouvez les installer manuellement en téléchargeant les liens directs ci-dessous ou utilisez le Gestionnaire de bibliothèque dans l'IDE Arduino pour les rechercher et les installer.
- Télécharger Adafruit GFX Library
- Télécharger Adafruit ILI9341 Library
- Télécharger Adafruit STMPE610
- Télécharger WiFiManager pour ESP8266
- Télécharger ESP8266 Weather Station Library
- Télécharger JSON Streaming Parser
Sketch/croquis Arduino
Téléchargez le Sketch/croquis Arduino en cliquant sur le lien ci-dessous.
Obtenir la clé Wunderground API
Le sketch/croquis Arduino utilise l'API Wunderground pour extraire des données météorologiques. Vous devez vous inscrire et créer un compte sur [Wunderground.com le site de Wunderground]. C'est complètement gratuit. Une fois inscrit et connecté, accédez à la section API du site et créez une clé API. Copiez-le dans votre presse-papiers et enregistrez-le. Il devra être collé dans le fichier settings.h.

|
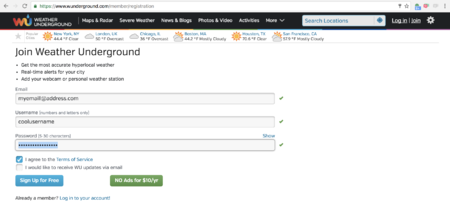
Créer un compteAller à la page Enregistrement et entrez votre e-mail, nom d'utilisateur souhaité, mot de passe et d' accord avec les conditions de service. |

|
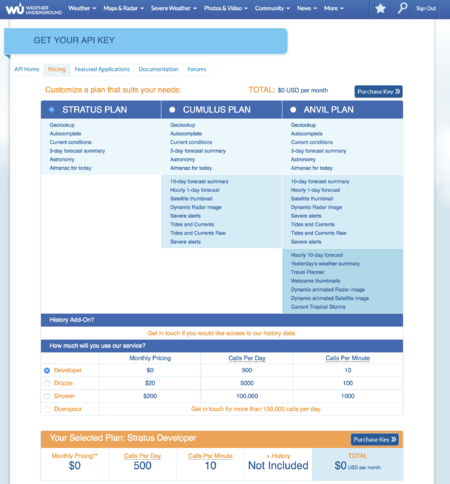
Générer votre clé d'APIUne fois inscrit, accédez à la page développeur API et choisissez le plan Stratus (c'est gratuit). Ensuite, cliquez sur le bouton "Purchase Key" pour continuer. |

|
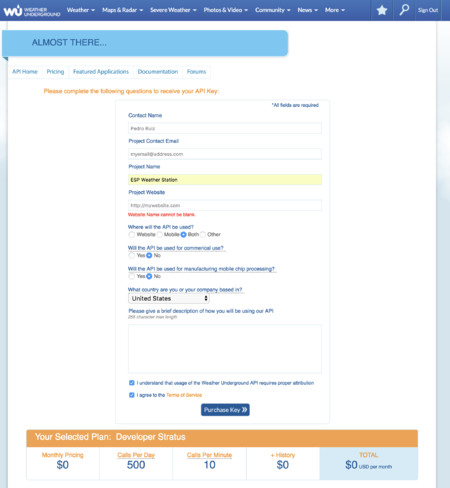
Enregistrez votre clé d'APIMaintenant, vous devrez remplir le formulaire en saisissant vos informations d'identification et en acceptant les conditions d'utilisation. Cliquez sur "Purchase Key" lorsque vous avez terminé. |

|
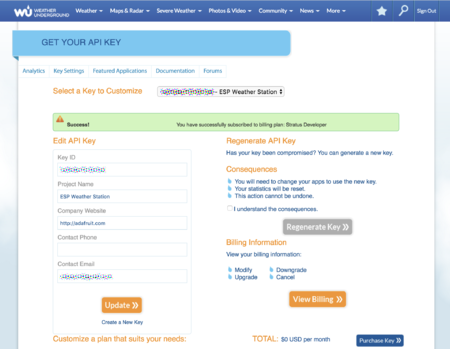
Récupérer votre clé d'APIVous pouvez récupérer votre clé API. Copiez-la et enregistrez-la dans un endroit sûr - Vous pouvez toujours vous connecter et récupérer votre clé API ultérieurement. |
Paramètres
Vous aurez besoin d'ajuster manuellement quelques paramètres afin d'afficher correctement les conditions météorologiques de votre région. Dans le fichier settings.h fichier, recherchez le paramètre "Wunderground Underground". Ici, vous devez entrer votre clé Wunderground API , la langue désirée, le pays et la ville. Le format de la ville inclut l'état, voir l'exemple de code ci-dessous.
// Wunderground Settings
const boolean IS_METRIC = false;
const String WUNDERGRROUND_API_KEY = "api_key_here";
const String WUNDERGRROUND_LANGUAGE = "EN";
const String WUNDERGROUND_COUNTRY = "US";
const String WUNDERGROUND_CITY = "FL/Royal_Palm_Beach";
Gestion de l'énergie
L'affichage est programmé pour s'éteindre au bout de 10 secondes. Lorsque l'écran est tapoté, il se rallume automatiquement. Vous pouvez régler le temps "actif" en ajustant la valeur de delay dans le code ( qui se trouve dans le fichier weather_station_color.ino).
<font><font> // pour AWAKE_TIME secondes, nous allons passer et attendre les mises à jour OTA</font></font><font></font><font><font>
Pour (uint16_t i = 0; i <AWAKE_TIME; i ++) {</font></font><font></font><font><font>
// Gestion des requêtes de mise à jour OTA</font></font><font></font><font><font>
ArduinoOTA.handle ();</font></font><font></font><font><font>
Retard (10000);</font></font><font></font><font><font>
rendement();</font></font>
Téléverser le sketch/croquis dans le Feather HUZZAH ESP8266
Une fois vos ajustements et réglages effectués, vous pouvez téléverser le sketch/croquis dans le Feather. Avant de le faire, allez dans Outils > Type de Carte et sélectionnez Adafruit HUZZAH ESP8266. Ensuite, vérifiez les différentes options ci-dessous:
- Fréquence du CPU: 80 MHz
- Flash Taille: 4M (SPIFFS 3M)
- Vitesse de téléchargement: 115200
Branchez un câble de données microUSB dans la carte et connectez-le à un port USB de votre ordinateur. Dans l'onglet Outils > Port, vous devriez voir le port du ESP8266. (Si vous êtes sur un Mac, il sera reconnu comme /dev/cu.SLAB_USBtoUART).
Source: ESP8266 WiFi Weather Station with Color TFT Display créé par Les frères Ruiz pour AdaFruit Industries. Crédit [www.adafruit.com AdaFruit Industries]
Traduit par Wrotny A. (Pyranoid) pour MCHobby.be
Traduit avec l'autorisation d'AdaFruit Industries - Translated with the permission from Adafruit Industries - www.adafruit.com
Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.