Différences entre versions de « RASP-SENSE-HAT-ASTRO-PI-Matrice »
| Ligne 9 : | Ligne 9 : | ||
[[Fichier:RASP-SENSE-HAT-ASTRO-PI-Matrice-00.png]] | [[Fichier:RASP-SENSE-HAT-ASTRO-PI-Matrice-00.png]] | ||
| − | {{bloc-etroit|text= | + | {{bloc-etroit|text=Il y a trois couleurs primaires dans le système de mélange des couleurs additif: rouge, vert et bleu (respectivement ''red, green'' et ''blue'' en anglais). Dans l'image ci-dessus, il y a 3 spots lumineux d'égale luminosité, un pour chaque couleur primaire. En l'absence de toute couleur, le résultat est noir. Nous obtenons du blanc si les trois couleur primaires sont mélangées. Nous obtenons du jaune (''yellow'' en anglais) si nous mélangeons du rouge et du vert. Le rouge et le bleu produise la couleur magenta. Pour finir, le bleu et le vert se combine pour offrir la couleur cyan. |
| − | '''1.''' | + | Il est même possible de produire plus de couleurs en variant l'intensité des différentes couleurs primaires utilisées.}} |
| + | |||
| + | '''1.''' Ouvrez '''Python 3''' depuis une fenêtre terminal en utilisant la commande suivante (avec un {{fname|sudo}}): | ||
<nowiki>sudo idle3 &</nowiki> | <nowiki>sudo idle3 &</nowiki> | ||
| − | '''2.''' | + | '''2.''' Saisissez ensuite le code suivant: |
<nowiki>from sense_hat import SenseHat | <nowiki>from sense_hat import SenseHat | ||
| Ligne 27 : | Ligne 29 : | ||
sense.clear((r, g, b))</nowiki> | sense.clear((r, g, b))</nowiki> | ||
| − | '''3.''' | + | '''3.''' Sélectionnez le menu {{fname|File > Save}} (''Fichier > Sauver'') et choisissez un nom pour votre programme. |
| + | |||
| + | '''4.''' Ensuite, sélectionnez {{fname|Run > Run module}} (''Executer > Executer le module''). | ||
| − | ''' | + | '''5.''' La matrice LED va alors s'illuminer en blanc. |
| − | ''' | + | '''6.''' Les variables {{fname|r}}, {{fname|g}} et {{fname|b}} représentent les couleurs primaires Rouge (R=red), Vert (g=green) et Bleu (b=blue). Les nombres contenu par ces véritables représente le niveau de luminosité de chacune de ces couleurs; La valeur peut être entre 0 et 255. |
| − | + | Dans le code ci-dessus, la valeur maximale est assigné à chacune des variables, par conséquent, le résultat est "blanc". | |
| − | '''7.''' | + | '''7.''' Changez les valeurs spécifiées comme suit: 255 pour Rouge (red) mais 0 pour le vert (green) et bleu (blue), puis exécutez le code une nouvelle fois. Cette fois, la matrice à une autre couleur. |
| − | '''8.''' Quels autres couleurs pouvez vous créer | + | '''8.''' Quels autres couleurs pouvez vous créer? |
== Modifier la couleur d'avant plan et d'arrière plan == | == Modifier la couleur d'avant plan et d'arrière plan == | ||
Version du 21 octobre 2015 à 11:01
|
|
En cours de traduction/élaboration. |
La matrice LED
Le Hat Sens contient une matrice LED équipée de 64 LEDs Multicolores. Chacune de ces 64 LEDs contiennent à l'interieur d'elle même 3 petites LEDs, une pour chaque couleur primaire, exactement comme les points (pixel) de votre télévision, moniteur, écran de votre smartphone.
Mélange des couleurs
Il y a trois couleurs primaires dans le système de mélange des couleurs additif: rouge, vert et bleu (respectivement red, green et blue en anglais). Dans l'image ci-dessus, il y a 3 spots lumineux d'égale luminosité, un pour chaque couleur primaire. En l'absence de toute couleur, le résultat est noir. Nous obtenons du blanc si les trois couleur primaires sont mélangées. Nous obtenons du jaune (yellow en anglais) si nous mélangeons du rouge et du vert. Le rouge et le bleu produise la couleur magenta. Pour finir, le bleu et le vert se combine pour offrir la couleur cyan.
Il est même possible de produire plus de couleurs en variant l'intensité des différentes couleurs primaires utilisées.
1. Ouvrez Python 3 depuis une fenêtre terminal en utilisant la commande suivante (avec un sudo):
sudo idle3 &
2. Saisissez ensuite le code suivant:
from sense_hat import SenseHat sense = SenseHat() r = 255 g = 255 b = 255 sense.clear((r, g, b))
3. Sélectionnez le menu File > Save (Fichier > Sauver) et choisissez un nom pour votre programme.
4. Ensuite, sélectionnez Run > Run module (Executer > Executer le module).
5. La matrice LED va alors s'illuminer en blanc.
6. Les variables r, g et b représentent les couleurs primaires Rouge (R=red), Vert (g=green) et Bleu (b=blue). Les nombres contenu par ces véritables représente le niveau de luminosité de chacune de ces couleurs; La valeur peut être entre 0 et 255.
Dans le code ci-dessus, la valeur maximale est assigné à chacune des variables, par conséquent, le résultat est "blanc".
7. Changez les valeurs spécifiées comme suit: 255 pour Rouge (red) mais 0 pour le vert (green) et bleu (blue), puis exécutez le code une nouvelle fois. Cette fois, la matrice à une autre couleur.
8. Quels autres couleurs pouvez vous créer?
Modifier la couleur d'avant plan et d'arrière plan
This colour mixing system is used throughout the Astro Pi programming module. You can use colour mixing to great effect by programming scrolling text. In this example, you can set the colour of the text that will appear on the matrix.
1. Type the following code into a new file:
from sense_hat import SenseHat
sense = SenseHat()
sense.show_message("Hello my name is Tim Peake", text_colour=(255, 0, 0))
Note the syntax {{{1}}} . Don't forget the comma!
2. You can also modify the background colour for the message like so:
from sense_hat import SenseHat
sense = SenseHat()
sense.show_message("Hello my name is Tim Peake", text_colour=(255, 255, 0), back_colour=(0, 0, 255))
Note: The comma is important, don't forget it!
Les Pixels
Les 'Pixels' sont des points. Le terme est très répandu dans le monde informatique où le Pixel représente toujours un point dans l'interface graphique. Il est donc très fréquent de rencontrer le terme 'Pixel', même dans la littérature francophone.
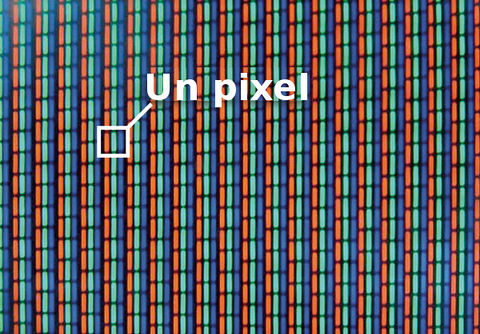
This image shows the pixels on a laptop LCD screen. You can see that the pixels are turned on and off to form the pattern of letters and numbers.
This is how all computer and smartphone screens work. If you want to make recognisable shapes on the LED matrix this is what you also need to do. You only have a resolution of 8 by 8 pixels to work with on the Sense HAT LED matrix though, so you must make shapes and icons that will look quite blocky. This can be a nice challenge!
1. Select File > New Window (Fichier > Nouvelle fenêtre).
2. Type in the following code:
from sense_hat import SenseHat sense = SenseHat() sense.clear() x = 0 y = 0 sense.set_pixel(x, y, 255, 255, 255)
3. Select File > Save and choose a file name for your program.
4.Then select Run > Run module (Executer > Executer le module).
5. This will turn one LED in the corner white.
6. Remember that you can change the colour if you wish.
Activer un pixel avec les coordonnées
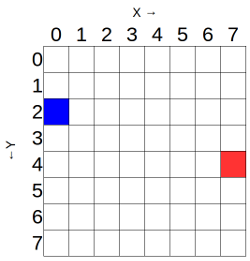
The x and y variables can be used to control which individual LED the set_pixel command should change. X is horizontal and ranges from 0 on the left to 7 on the right. Y is vertical and ranges from 0 at the top to 7 on the bottom. Therefore, an x, y coordinate of 0, 0 is the top left and an x, y coordinate of 7, 7 is the bottom right.
You can get a different colour in each corner of the LED matrix. You will need to use the set_pixel command multiple times in your code like this:
from sense_hat import SenseHat sense = SenseHat() sense.clear() sense.set_pixel(0, 0, 255, 0, 0) sense.set_pixel(0, 7, 0, 255, 0) sense.set_pixel(7, 0, 0, 0, 255) sense.set_pixel(7, 7, 255, 0, 255)
Afficher des formes
You may be tempted to try and draw shapes or patterns using the set_pixel command over and over in your code. There is a set_pixels command though, and with it you can change all 64 LEDs using one line of code! For example, you could draw a Minecraft creeper face on the LED Matrix:
from sense_hat import SenseHat
sense = SenseHat()
O = (0, 255, 0) # Green
X = (0, 0, 0) # Black
creeper_pixels = [
O, O, O, O, O, O, O, O,
O, O, O, O, O, O, O, O,
O, X, X, O, O, X, X, O,
O, X, X, O, O, X, X, O,
O, O, O, X, X, O, O, O,
O, O, X, X, X, X, O, O,
O, O, X, X, X, X, O, O,
O, O, X, O, O, X, O, O
]
sense.set_pixels(creeper_pixels)
You can even use more than two colours, like in this example of Steve from Minecraft:
from sense_hat import SenseHat
sense = SenseHat()
B = (102, 51, 0)
b = (0, 0, 255)
S = (205,133,63)
W = (255, 255, 255)
steve_pixels = [
B, B, B, B, B, B, B, B,
B, B, B, B, B, B, B, B,
B, S, S, S, S, S, S, B,
S, S, S, S, S, S, S, S,
S, W, b, S, S, b, W, S,
S, S, S, B, B, S, S, S,
S, S, B, S, S, B, S, S,
S, S, B, B, B, B, S, S
]
sense.set_pixels(steve_pixels)
Charger une image depuis un fichier
Instead of setting the LED matrix, you may wish to use images which are loaded from files. This is a convenient option if you want to have lots of stock images, for example international flags.
1. Use any graphics editing tool (on Windows, OS X or Linux) to create the files. As long as they are saved onto the Raspberry Pi's SD card as JPEG or PNG, and are 8 x 8 pixels in size, then they can be loaded directly to the LED matrix with a single command.
2. Open the File Manager (Gestionnaire de fichier) on the Raspberry Pi using Menu > Accessoires > Gestionnaire de fichier.
3. Browse into the astro-pi-hat folder followed by examples. There should be a file named space_invader.png which you can double-click.
4. Load the image onto the Sense Hat LED matrix by using the load_image function, which needs the file system path to the file you want to load. So for space_invader.png the full path is /home/pi/astro-pi-hat/examples/space_invader.png.
Here is the code:
from sense_hat import SenseHat
sense = SenseHat()
sense.load_image("/home/pi/astro-pi-hat/examples/space_invader.png")
Source: Getting Started with Astro PI et Astro-Pi Guide proposé par Raspberry Pi Learning Resource (www.raspberrypi.org)
Licence Creative Commons - CC-BY-SA
The learning resource is provided for free by the Raspberry Pi Foundation under a Creative Commons licence.
Find more at raspberrypi.org/resources and github.com/raspberrypilearning.
Crédit de traduction: Toute référence, mention ou extrait de cette traduction doit également être explicitement accompagné du crédit de traduction suivant : « Traduction par MCHobby (shop.MCHobby.be) » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.