Différences entre versions de « RASP-SENSE-HAT-ASTRO-PI-Matrice »
| (15 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{RASP-SENSE-HAT-ASTRO-PI-NAV}} | {{RASP-SENSE-HAT-ASTRO-PI-NAV}} | ||
| − | |||
| − | |||
== La matrice LED == | == La matrice LED == | ||
| Ligne 9 : | Ligne 7 : | ||
[[Fichier:RASP-SENSE-HAT-ASTRO-PI-Matrice-00.png]] | [[Fichier:RASP-SENSE-HAT-ASTRO-PI-Matrice-00.png]] | ||
| − | {{bloc-etroit|text= | + | {{bloc-etroit|text=Il y a trois couleurs primaires dans le système de mélange des couleurs additif: rouge, vert et bleu (respectivement ''red, green'' et ''blue'' en anglais). Dans l'image ci-dessus, il y a 3 spots lumineux d'égale luminosité, un pour chaque couleur primaire. En l'absence de toute couleur, le résultat est noir. Nous obtenons du blanc si les trois couleur primaires sont mélangées. Nous obtenons du jaune (''yellow'' en anglais) si nous mélangeons du rouge et du vert. Le rouge et le bleu produise la couleur magenta. Pour finir, le bleu et le vert se combine pour offrir la couleur cyan. |
| − | '''1.''' | + | Il est même possible de produire plus de couleurs en variant l'intensité des différentes couleurs primaires utilisées.}} |
| + | |||
| + | '''1.''' Ouvrez '''Python 3''' depuis une fenêtre terminal en utilisant la commande suivante (avec un {{fname|sudo}}): | ||
<nowiki>sudo idle3 &</nowiki> | <nowiki>sudo idle3 &</nowiki> | ||
| − | '''2.''' | + | '''2.''' Saisissez ensuite le code suivant: |
<nowiki>from sense_hat import SenseHat | <nowiki>from sense_hat import SenseHat | ||
| Ligne 27 : | Ligne 27 : | ||
sense.clear((r, g, b))</nowiki> | sense.clear((r, g, b))</nowiki> | ||
| − | '''3.''' | + | '''3.''' Sélectionnez le menu {{fname|File > Save}} (''Fichier > Sauver'') et choisissez un nom pour votre programme. |
| + | |||
| + | '''4.''' Ensuite, sélectionnez {{fname|Run > Run module}} (''Executer > Executer le module''). | ||
| − | ''' | + | '''5.''' La matrice LED va alors s'illuminer en blanc. |
| − | ''' | + | '''6.''' Les variables {{fname|r}}, {{fname|g}} et {{fname|b}} représentent les couleurs primaires Rouge (R=red), Vert (g=green) et Bleu (b=blue). Les nombres contenu par ces véritables représente le niveau de luminosité de chacune de ces couleurs; La valeur peut être entre 0 et 255. |
| − | + | Dans le code ci-dessus, la valeur maximale est assigné à chacune des variables, par conséquent, le résultat est "blanc". | |
| − | '''7.''' | + | '''7.''' Changez les valeurs spécifiées comme suit: 255 pour Rouge (red) mais 0 pour le vert (green) et bleu (blue), puis exécutez le code une nouvelle fois. Cette fois, la matrice à une autre couleur. |
| − | '''8.''' Quels autres couleurs pouvez vous créer | + | '''8.''' Quels autres couleurs pouvez vous créer? |
== Modifier la couleur d'avant plan et d'arrière plan == | == Modifier la couleur d'avant plan et d'arrière plan == | ||
| − | + | Ce système de mélange des couleurs est inclus dans le module de programmation de l'Astro Pi. Vous pouvez utiliser le mélange des couleurs pour créer de chouettes effets en programmant du texte défilant. Dans cet exemple, vous pouvez fixer la couleur du texte qui apparaît sur la matrice led. | |
| − | '''1.''' | + | '''1.''' Tapez le texte suivant dans un nouveau fichier: |
<nowiki>from sense_hat import SenseHat | <nowiki>from sense_hat import SenseHat | ||
| Ligne 48 : | Ligne 50 : | ||
sense = SenseHat() | sense = SenseHat() | ||
| − | sense.show_message(" | + | sense.show_message("Salut mon nom est Tim Peake", text_colour=(255, 0, 0))</nowiki> |
| − | + | Notez la syntaxe {{fname|1=, text_colour=(255, 0, 0)}} . N'oubliez pas de placer la virgule! | |
| − | '''2.''' | + | '''2.''' Vous pouvez également modifier la couleur de l'arrière plan (dit "''background''" en anglais) du messages avec le code suivant: |
<nowiki>from sense_hat import SenseHat | <nowiki>from sense_hat import SenseHat | ||
| Ligne 58 : | Ligne 60 : | ||
sense = SenseHat() | sense = SenseHat() | ||
| − | sense.show_message(" | + | sense.show_message("Mon nom est toujours Tim Peake", text_colour=(255, 255, 0), back_colour=(0, 0, 255))</nowiki> |
| − | Note: | + | Note: la virgule reste toujours un élément important... ne l'oubliez pas! |
== Les Pixels == | == Les Pixels == | ||
Les 'Pixels' sont des points. Le terme est très répandu dans le monde informatique où le Pixel représente toujours ''un point dans l'interface graphique''. Il est donc très fréquent de rencontrer le terme 'Pixel', même dans la littérature francophone. | Les 'Pixels' sont des points. Le terme est très répandu dans le monde informatique où le Pixel représente toujours ''un point dans l'interface graphique''. Il est donc très fréquent de rencontrer le terme 'Pixel', même dans la littérature francophone. | ||
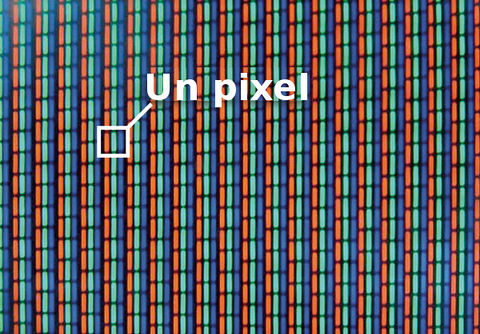
| − | + | L'image ci-dessous montre les pixels d'un écran de PC portable. Vous pouvez voir les Pixels activées ainsi que les trois couleurs fondamentales utilisées pour composer la couleur du Pixel. | |
[[Fichier:RASP-SENSE-HAT-ASTRO-PI-Matrice-10.jpg|480px]] | [[Fichier:RASP-SENSE-HAT-ASTRO-PI-Matrice-10.jpg|480px]] | ||
| − | + | C'est ainsi que fonctionne tous les écrans d'ordinateurs et de smartphones. Si vous voulez créer des formes reconnaissables sur votre metrice LED, vous devrez également éteindre des LEDs et allumer d'autres LEDs afin de réaliser des formes. Vous disposez seulement d'une résolution de 8 x 8 pixels (alors que les écran d'ordinateur vont facilement au delà de 1024 x 798 pixels). | |
| + | |||
| + | Avec une résolution de 8 x 8, vous allez réaliser des formes et des icones un peu grossière mais déjà fort bien identifiable. Voici, un chouette challenge à relever! | ||
| − | '''1.''' | + | '''1.''' Sélectionnez {{fname|File > New Window}} (''Fichier > Nouvelle fenêtre''). |
| − | '''2.''' | + | '''2.''' Tapez les lignes de code suivantes: |
<nowiki>from sense_hat import SenseHat | <nowiki>from sense_hat import SenseHat | ||
| Ligne 86 : | Ligne 90 : | ||
sense.set_pixel(x, y, 255, 255, 255)</nowiki> | sense.set_pixel(x, y, 255, 255, 255)</nowiki> | ||
| − | '''3.''' | + | '''3.''' Sélectionnez {{fname|File > Save}} et choississez un nom pour votre programme. |
| − | '''4.''' | + | '''4.''' Sélectionnez ensuite {{fname|Run > Run module}} (''Exécuter > Exécuter le module''). |
| − | '''5.''' | + | '''5.''' Cela allumera une LED en blanc dans un coin. |
| − | '''6.''' | + | '''6.''' Rappelez vous que vous pouvez changer la couleur si vous le désirez. |
== Activer un pixel avec les coordonnées == | == Activer un pixel avec les coordonnées == | ||
| − | + | Les variables {{fname|x}} et {{fname|y}} peuvent être utilisés pour contrôler individuellement chaque LED avec la commande {{fname|set_pixel}}. '''X''' est l'horizontal dont la valeur va de {{fname|0}} (sur la gauche) à {{fname|7}} (sur la droite). '''Y''' est la vertical dont la valeur va de {{fname|0}} (au dessus) à {{fname|7}} (en bas). | |
| + | |||
| + | Par conséquence, une coordonnée {{fname|x, y}} avec la valeur {{fname|0, 0}} est le coin supérieur, gauche. La coordonnée {{fname|x, y}} avec la valeur {{fname|7, 7}} représente le coin en bas à droite. | ||
[[Fichier:RASP-SENSE-HAT-ASTRO-PI-Matrice-11.png]] | [[Fichier:RASP-SENSE-HAT-ASTRO-PI-Matrice-11.png]] | ||
| − | + | Vous pouvez avoir différentes couleurs dans chaque coin de la matrice LED. Vous aurez besoin d'utiliser la commande {{fname|set_pixel}} plusieurs fois dans votre code comme ceci: | |
<nowiki>from sense_hat import SenseHat | <nowiki>from sense_hat import SenseHat | ||
| Ligne 112 : | Ligne 118 : | ||
== Afficher des formes == | == Afficher des formes == | ||
| − | + | Vous pourriez être tenté de dessiner des formes et icones en utilisant encore et encore la commande {{fname|set_pixel}}. Il existe également une commande {{fname|set_pixels}} (avec un S à la fin) qui vous permet de modifier les 64 LEDs en une seule ligne de code! | |
| + | |||
| + | Vous pourriez par exemple, dessiner un "Creeper Face" Minecraft (voir [http://minecraftfaces.com/creeper-face/ minecraftfaces.com/creeper-face] sur la matrice LED: | ||
<nowiki>from sense_hat import SenseHat | <nowiki>from sense_hat import SenseHat | ||
| Ligne 134 : | Ligne 142 : | ||
sense.set_pixels(creeper_pixels)</nowiki> | sense.set_pixels(creeper_pixels)</nowiki> | ||
| − | + | Vous pouvez même utiliser plus de deux coleurs, comme sur sur cet exemple Minecraft de Steve: | |
<nowiki>from sense_hat import SenseHat | <nowiki>from sense_hat import SenseHat | ||
| Ligne 159 : | Ligne 167 : | ||
== Charger une image depuis un fichier == | == Charger une image depuis un fichier == | ||
| − | + | A la place d'initialiser la matrice LED, vous pourriez avoir envie d'utiliser une image qui est chargée depuis un fichier. Il s'agit d'une option intéressante si vous disposez d'un grand stock d'image, par exemple des drapeaux de pays. | |
| − | '''1.''' | + | '''1.''' Utilisez n'importe quel utilitaire d'édition d'image (sur Windows, OS X ou Linux) pour créer des fichiers. Cela fonctionnera si elle sont sauvées sur la carte SD de votre Raspberry Pi en tant que {{fname|JPEG}} ou {{fname|PNG}} avec une taille de 8 x 8 pixels. Vous pouvez alors charger ces images directement sur la matrice LED à l'aide d'une seule commande. |
| − | '''2.''' | + | '''2.''' Ouvrez le ''File Manager'' (Gestionnaire de fichier) sur votre Raspberry Pi en utilisant via Menu > Accessoires > Gestionnaire de fichier. |
| − | '''3.''' | + | '''3.''' Naviguez dans le dossier {{fname|astro-pi-hat}} puis dans le sous-dossier {{fname|examples}} (''signifiant "exemples"). Vous devriez y trouver un fichier nommé {{fname|space_invader.png}} sur lequel vous pouvez double-clicker. |
| − | '''4.''' | + | '''4.''' Vous pouvez charger l'image sur la matrice LED à l'aide de la fonction {{fname|load_image}}. La fonction {{fname|load_image}} à besoin du nom de fichier avec le répertoire d'accès afin de pouvoir charger l'image. Donc, pour le fichier {{fname|space_invader.png}} le nom complet sera {{fname|/home/pi/astro-pi-hat/examples/space_invader.png}}. |
| − | + | Voici le code à utiliser: | |
<nowiki>from sense_hat import SenseHat | <nowiki>from sense_hat import SenseHat | ||
Version actuelle datée du 22 octobre 2015 à 12:06
La matrice LED
Le Hat Sens contient une matrice LED équipée de 64 LEDs Multicolores. Chacune de ces 64 LEDs contiennent à l'interieur d'elle même 3 petites LEDs, une pour chaque couleur primaire, exactement comme les points (pixel) de votre télévision, moniteur, écran de votre smartphone.
Mélange des couleurs
Il y a trois couleurs primaires dans le système de mélange des couleurs additif: rouge, vert et bleu (respectivement red, green et blue en anglais). Dans l'image ci-dessus, il y a 3 spots lumineux d'égale luminosité, un pour chaque couleur primaire. En l'absence de toute couleur, le résultat est noir. Nous obtenons du blanc si les trois couleur primaires sont mélangées. Nous obtenons du jaune (yellow en anglais) si nous mélangeons du rouge et du vert. Le rouge et le bleu produise la couleur magenta. Pour finir, le bleu et le vert se combine pour offrir la couleur cyan.
Il est même possible de produire plus de couleurs en variant l'intensité des différentes couleurs primaires utilisées.
1. Ouvrez Python 3 depuis une fenêtre terminal en utilisant la commande suivante (avec un sudo):
sudo idle3 &
2. Saisissez ensuite le code suivant:
from sense_hat import SenseHat sense = SenseHat() r = 255 g = 255 b = 255 sense.clear((r, g, b))
3. Sélectionnez le menu File > Save (Fichier > Sauver) et choisissez un nom pour votre programme.
4. Ensuite, sélectionnez Run > Run module (Executer > Executer le module).
5. La matrice LED va alors s'illuminer en blanc.
6. Les variables r, g et b représentent les couleurs primaires Rouge (R=red), Vert (g=green) et Bleu (b=blue). Les nombres contenu par ces véritables représente le niveau de luminosité de chacune de ces couleurs; La valeur peut être entre 0 et 255.
Dans le code ci-dessus, la valeur maximale est assigné à chacune des variables, par conséquent, le résultat est "blanc".
7. Changez les valeurs spécifiées comme suit: 255 pour Rouge (red) mais 0 pour le vert (green) et bleu (blue), puis exécutez le code une nouvelle fois. Cette fois, la matrice à une autre couleur.
8. Quels autres couleurs pouvez vous créer?
Modifier la couleur d'avant plan et d'arrière plan
Ce système de mélange des couleurs est inclus dans le module de programmation de l'Astro Pi. Vous pouvez utiliser le mélange des couleurs pour créer de chouettes effets en programmant du texte défilant. Dans cet exemple, vous pouvez fixer la couleur du texte qui apparaît sur la matrice led.
1. Tapez le texte suivant dans un nouveau fichier:
from sense_hat import SenseHat
sense = SenseHat()
sense.show_message("Salut mon nom est Tim Peake", text_colour=(255, 0, 0))
Notez la syntaxe , text_colour=(255, 0, 0) . N'oubliez pas de placer la virgule!
2. Vous pouvez également modifier la couleur de l'arrière plan (dit "background" en anglais) du messages avec le code suivant:
from sense_hat import SenseHat
sense = SenseHat()
sense.show_message("Mon nom est toujours Tim Peake", text_colour=(255, 255, 0), back_colour=(0, 0, 255))
Note: la virgule reste toujours un élément important... ne l'oubliez pas!
Les Pixels
Les 'Pixels' sont des points. Le terme est très répandu dans le monde informatique où le Pixel représente toujours un point dans l'interface graphique. Il est donc très fréquent de rencontrer le terme 'Pixel', même dans la littérature francophone.
L'image ci-dessous montre les pixels d'un écran de PC portable. Vous pouvez voir les Pixels activées ainsi que les trois couleurs fondamentales utilisées pour composer la couleur du Pixel.
C'est ainsi que fonctionne tous les écrans d'ordinateurs et de smartphones. Si vous voulez créer des formes reconnaissables sur votre metrice LED, vous devrez également éteindre des LEDs et allumer d'autres LEDs afin de réaliser des formes. Vous disposez seulement d'une résolution de 8 x 8 pixels (alors que les écran d'ordinateur vont facilement au delà de 1024 x 798 pixels).
Avec une résolution de 8 x 8, vous allez réaliser des formes et des icones un peu grossière mais déjà fort bien identifiable. Voici, un chouette challenge à relever!
1. Sélectionnez File > New Window (Fichier > Nouvelle fenêtre).
2. Tapez les lignes de code suivantes:
from sense_hat import SenseHat sense = SenseHat() sense.clear() x = 0 y = 0 sense.set_pixel(x, y, 255, 255, 255)
3. Sélectionnez File > Save et choississez un nom pour votre programme.
4. Sélectionnez ensuite Run > Run module (Exécuter > Exécuter le module).
5. Cela allumera une LED en blanc dans un coin.
6. Rappelez vous que vous pouvez changer la couleur si vous le désirez.
Activer un pixel avec les coordonnées
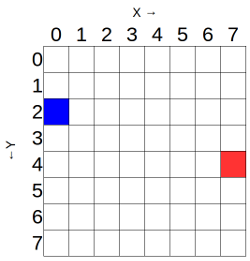
Les variables x et y peuvent être utilisés pour contrôler individuellement chaque LED avec la commande set_pixel. X est l'horizontal dont la valeur va de 0 (sur la gauche) à 7 (sur la droite). Y est la vertical dont la valeur va de 0 (au dessus) à 7 (en bas).
Par conséquence, une coordonnée x, y avec la valeur 0, 0 est le coin supérieur, gauche. La coordonnée x, y avec la valeur 7, 7 représente le coin en bas à droite.
Vous pouvez avoir différentes couleurs dans chaque coin de la matrice LED. Vous aurez besoin d'utiliser la commande set_pixel plusieurs fois dans votre code comme ceci:
from sense_hat import SenseHat sense = SenseHat() sense.clear() sense.set_pixel(0, 0, 255, 0, 0) sense.set_pixel(0, 7, 0, 255, 0) sense.set_pixel(7, 0, 0, 0, 255) sense.set_pixel(7, 7, 255, 0, 255)
Afficher des formes
Vous pourriez être tenté de dessiner des formes et icones en utilisant encore et encore la commande set_pixel. Il existe également une commande set_pixels (avec un S à la fin) qui vous permet de modifier les 64 LEDs en une seule ligne de code!
Vous pourriez par exemple, dessiner un "Creeper Face" Minecraft (voir minecraftfaces.com/creeper-face sur la matrice LED:
from sense_hat import SenseHat
sense = SenseHat()
O = (0, 255, 0) # Green
X = (0, 0, 0) # Black
creeper_pixels = [
O, O, O, O, O, O, O, O,
O, O, O, O, O, O, O, O,
O, X, X, O, O, X, X, O,
O, X, X, O, O, X, X, O,
O, O, O, X, X, O, O, O,
O, O, X, X, X, X, O, O,
O, O, X, X, X, X, O, O,
O, O, X, O, O, X, O, O
]
sense.set_pixels(creeper_pixels)
Vous pouvez même utiliser plus de deux coleurs, comme sur sur cet exemple Minecraft de Steve:
from sense_hat import SenseHat
sense = SenseHat()
B = (102, 51, 0)
b = (0, 0, 255)
S = (205,133,63)
W = (255, 255, 255)
steve_pixels = [
B, B, B, B, B, B, B, B,
B, B, B, B, B, B, B, B,
B, S, S, S, S, S, S, B,
S, S, S, S, S, S, S, S,
S, W, b, S, S, b, W, S,
S, S, S, B, B, S, S, S,
S, S, B, S, S, B, S, S,
S, S, B, B, B, B, S, S
]
sense.set_pixels(steve_pixels)
Charger une image depuis un fichier
A la place d'initialiser la matrice LED, vous pourriez avoir envie d'utiliser une image qui est chargée depuis un fichier. Il s'agit d'une option intéressante si vous disposez d'un grand stock d'image, par exemple des drapeaux de pays.
1. Utilisez n'importe quel utilitaire d'édition d'image (sur Windows, OS X ou Linux) pour créer des fichiers. Cela fonctionnera si elle sont sauvées sur la carte SD de votre Raspberry Pi en tant que JPEG ou PNG avec une taille de 8 x 8 pixels. Vous pouvez alors charger ces images directement sur la matrice LED à l'aide d'une seule commande.
2. Ouvrez le File Manager (Gestionnaire de fichier) sur votre Raspberry Pi en utilisant via Menu > Accessoires > Gestionnaire de fichier.
3. Naviguez dans le dossier astro-pi-hat puis dans le sous-dossier examples (signifiant "exemples"). Vous devriez y trouver un fichier nommé space_invader.png sur lequel vous pouvez double-clicker.
4. Vous pouvez charger l'image sur la matrice LED à l'aide de la fonction load_image. La fonction load_image à besoin du nom de fichier avec le répertoire d'accès afin de pouvoir charger l'image. Donc, pour le fichier space_invader.png le nom complet sera /home/pi/astro-pi-hat/examples/space_invader.png.
Voici le code à utiliser:
from sense_hat import SenseHat
sense = SenseHat()
sense.load_image("/home/pi/astro-pi-hat/examples/space_invader.png")
Source: Getting Started with Astro PI et Astro-Pi Guide proposé par Raspberry Pi Learning Resource (www.raspberrypi.org)
Licence Creative Commons - CC-BY-SA
The learning resource is provided for free by the Raspberry Pi Foundation under a Creative Commons licence.
Find more at raspberrypi.org/resources and github.com/raspberrypilearning.
Crédit de traduction: Toute référence, mention ou extrait de cette traduction doit également être explicitement accompagné du crédit de traduction suivant : « Traduction par MCHobby (shop.MCHobby.be) » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.