Différences entre versions de « Pi-WebIde-Visualiseur »
| Ligne 28 : | Ligne 28 : | ||
== Le visualiseur == | == Le visualiseur == | ||
| − | Une fois le visualiseur (" | + | Une fois le visualiseur ("Visualizer" en anglais) démarré, WebIDE vous affichera l'écran suivant: |
| − | [[Fichier:Pi-WebIde-Visu-02.png] | + | [[Fichier:Pi-WebIde-Visu-02.png]] |
| − | La barre d'outils (#1) vous permet de parcourir votre programme. Vous pouvez naviguer | + | La barre d'outils (#1) vous permet de parcourir votre programme. Vous pouvez naviguer a votre guise dans votre programme, en avant, en arrière, sauter au départ, ou à la fin. |
| − | + | Vous y trouverez les boutons/liens suivants: | |
| + | * '''First''' - Signifiant ''premier'', permet de revenir à la première ligne exécutée. | ||
| + | * '''Back''' - Signifiant ''en arrière'', permet de revenir à la ligne précédemment exécutée. | ||
| + | * '''Forward''' - Signifiant ''en avant'', permet de se déplacer sur prochaine la ligne exécutée. | ||
| + | * '''Last''' - Signifiant ''dernier'', permet de se déplacer sur la dernière ligne exécutée. | ||
| − | + | Le centre de la barre (#1) affiche également le texte "Step 1 of 29" signifiant ''étape 1 de 29''. | |
| − | Le panneau du bas | + | Le code (#2) est affiché à gauche. Pendant que vous parcourrez votre programme, vous verrez deux flèches dans la marge gauche qui vous indiqueront quelle ligne est exécutée (vert), et une flèche rouge pour indiqué celle qui sera exécutée en cliquant "Forward" ("Forward" signifie ''en avant/vers l'avant''). |
| + | |||
| + | La colonne de droite (#3) affiche l'évolution de pile mémoire au cours de l’exécution des étapes ("''steps''") du programme. Vous verrez l'assignation de vos variables, la création des objets, etc. | ||
| + | |||
| + | Le panneau du bas (#4) affiche la sortie de votre programme. Chaque fois que vous avez une instruction "print", ou tout autre type de sortie, vous le résultat de ces instruction s'afficher dans cette section. | ||
Voici une capture d'écran qui vous montre le déroulement d'un programme : | Voici une capture d'écran qui vous montre le déroulement d'un programme : | ||
| − | [[Fichier:Pi-WebIde-Visu-03.png] | + | [[Fichier:Pi-WebIde-Visu-03.png]] |
La chose à noter concernant le visualiseur est que votre script entier est exécuté sur le serveur, il vous renvoie les retours de votre script dans WebIDE. ce n'est pas un débogueur en temps réel (mais WebIDE le fait aussi bien!). Par exemple, si vous avez une LED qui doit s'allumer dans votre programme, elle s'allumera rapidement et nous renvoie sa réponse, et au cours de votre programme, la LED ne s'allumera pas comme elle est déjà allumée. | La chose à noter concernant le visualiseur est que votre script entier est exécuté sur le serveur, il vous renvoie les retours de votre script dans WebIDE. ce n'est pas un débogueur en temps réel (mais WebIDE le fait aussi bien!). Par exemple, si vous avez une LED qui doit s'allumer dans votre programme, elle s'allumera rapidement et nous renvoie sa réponse, et au cours de votre programme, la LED ne s'allumera pas comme elle est déjà allumée. | ||
Version du 11 août 2013 à 12:05
Introduction
Le visualiseur est une fonctionnalité concue pour aider à comprendre le fonctionnement du code python d'un programme à un niveau plus fondamental. Il vous permet de voir ce que l'interpréteur Python fait lorsque qu'il exécute les différentes étapes/intructions du programme. Vous pouvez voir des opérations comme d'assignation des variables, création d'objets, etc.
D'une façon générale, le visualiseur un bon outil à utiliser si l'on a besoin de comprendre ce que que fait un script relativement simple.
Le visualiseur permet de répondre à différentes quesions comme:
- "Comment fonctionne la récursivité?",
- "Comment fonctionne l'appel de fonction?",
- "Comment fonctionne les méthodes avec les lists? des méthodes tels que "append"".
Démarrer le visualiseur
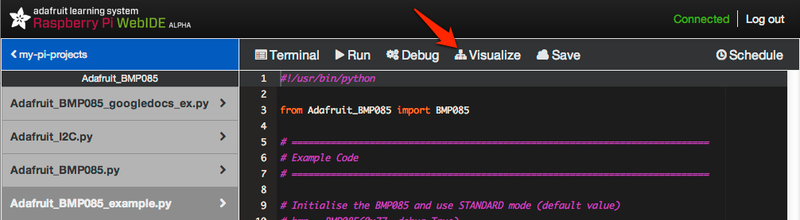
Pour démarrer le visualiseur, ouvrez un script python que vous pouvez lancer.
La barre de menu affiche un lien avec le titre "Visualize" (visualiseur). Cliquez sur le lien "Visualize".
Une fois le lien cliqué, il faudra de quelques secondes à quelques minutes pour charger le visualiseur. Le temps nécessaire dépend directement de ce que votre script doit effectuer.
Lorsque le script doit simple allumer quelques LED's ou afficher quelques lignes, le visualiseur sera chargé vraiment très rapidement.
Le point à surveiller est l'utilisation d'une boucle infinie dans votre code... comme par exemple lorsque votre script est conçu pour enregistrer périodiquement la température. Vous ne pouvez pas utiliser le visualiseur avec une boucle infinie!
Le visualiseur
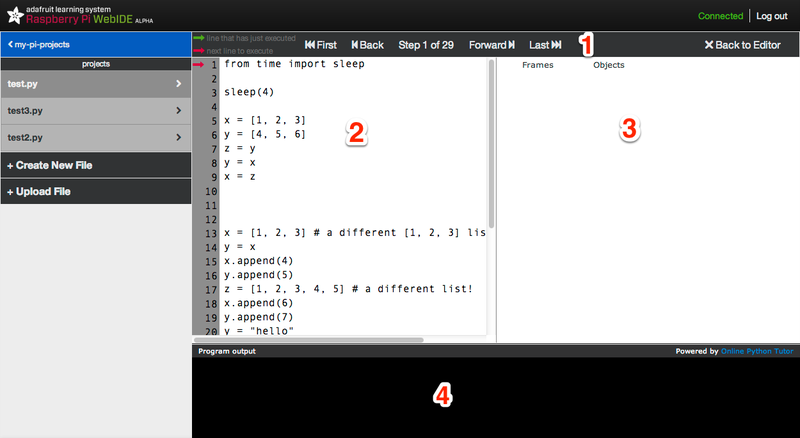
Une fois le visualiseur ("Visualizer" en anglais) démarré, WebIDE vous affichera l'écran suivant:
La barre d'outils (#1) vous permet de parcourir votre programme. Vous pouvez naviguer a votre guise dans votre programme, en avant, en arrière, sauter au départ, ou à la fin.
Vous y trouverez les boutons/liens suivants:
- First - Signifiant premier, permet de revenir à la première ligne exécutée.
- Back - Signifiant en arrière, permet de revenir à la ligne précédemment exécutée.
- Forward - Signifiant en avant, permet de se déplacer sur prochaine la ligne exécutée.
- Last - Signifiant dernier, permet de se déplacer sur la dernière ligne exécutée.
Le centre de la barre (#1) affiche également le texte "Step 1 of 29" signifiant étape 1 de 29.
Le code (#2) est affiché à gauche. Pendant que vous parcourrez votre programme, vous verrez deux flèches dans la marge gauche qui vous indiqueront quelle ligne est exécutée (vert), et une flèche rouge pour indiqué celle qui sera exécutée en cliquant "Forward" ("Forward" signifie en avant/vers l'avant).
La colonne de droite (#3) affiche l'évolution de pile mémoire au cours de l’exécution des étapes ("steps") du programme. Vous verrez l'assignation de vos variables, la création des objets, etc.
Le panneau du bas (#4) affiche la sortie de votre programme. Chaque fois que vous avez une instruction "print", ou tout autre type de sortie, vous le résultat de ces instruction s'afficher dans cette section.
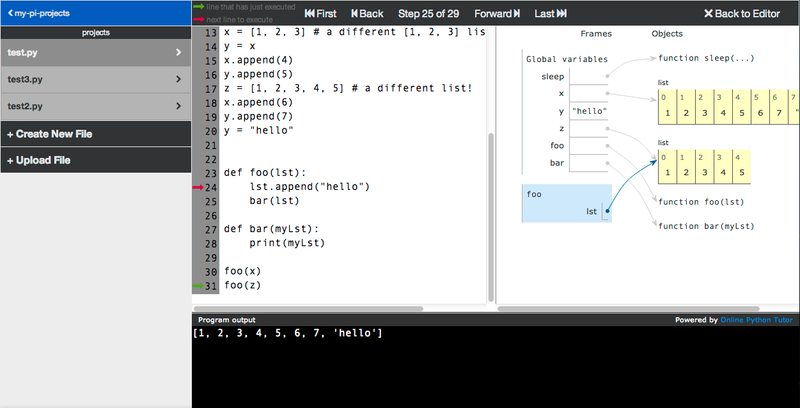
Voici une capture d'écran qui vous montre le déroulement d'un programme :
La chose à noter concernant le visualiseur est que votre script entier est exécuté sur le serveur, il vous renvoie les retours de votre script dans WebIDE. ce n'est pas un débogueur en temps réel (mais WebIDE le fait aussi bien!). Par exemple, si vous avez une LED qui doit s'allumer dans votre programme, elle s'allumera rapidement et nous renvoie sa réponse, et au cours de votre programme, la LED ne s'allumera pas comme elle est déjà allumée.
Le crédit pour le visualiseur est rendu à Philip Guo àpythontutor.com. Nous avons dérivé, torturé, converti, et modifié cette création open source pour quelle fonctionne simplement avec notre WebIDE.
Source: [1]
Réalisé avec l'aide de Mr Carette J. à qui nous remettons tous nos remerciements.
Tutoriel créé par Tyler Cooper pour AdaFruit Industries. Tutorial created by Tyler Cooper for AdaFruit Industries.
Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.
Traduit avec l'autorisation d'AdaFruit Industries - Translated with the permission from Adafruit Industries - www.adafruit.com