Différences entre versions de « Rasp-Node-Red-picam-mail »
| (49 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{Rasp-Node-Red-NAV}} | {{Rasp-Node-Red-NAV}} | ||
| − | |||
| − | |||
== PiCamRED - Envoi périodique de photos par email avec PiCam et NodeRED == | == PiCamRED - Envoi périodique de photos par email avec PiCam et NodeRED == | ||
[[fichier:Rasp-Node-Red-picam-mail-01.png|900px]] | [[fichier:Rasp-Node-Red-picam-mail-01.png|900px]] | ||
| + | |||
| + | {{ambox|text="Les blocs (noeuds) sont liés entre-eux en cliquant et en maintenant le clic du point du bloc précédent (en réalité ils sont carrés ;) ) et en glissant sur le point du bloc suivant que l'on souhaite relier/connecter. Seules des entrées et des sorties peuvent être reliées, NodeRED refusera des liaisons incompatibles du type "entrée sur entrée ou sortie sur sortie."}} | ||
=== Description du projet === | === Description du projet === | ||
| Ligne 11 : | Ligne 11 : | ||
Dans ce tutoriel, nous allons réaliser des photos à l'aide de la caméra du RaspBerry Pi 2/3 et envoyer ces clichés par email de manière périodique grâce à NodeRED. | Dans ce tutoriel, nous allons réaliser des photos à l'aide de la caméra du RaspBerry Pi 2/3 et envoyer ces clichés par email de manière périodique grâce à NodeRED. | ||
Nous allons donc utiliser plusieurs blocs et décrire de manière détaillée le déroulement de chaque étape de la réalisation de ce projet. | Nous allons donc utiliser plusieurs blocs et décrire de manière détaillée le déroulement de chaque étape de la réalisation de ce projet. | ||
| + | |||
| + | Dans NodeRED, il est important de bien identifier la finalité de notre projet afin de connaître au préalable tous les éléments qu'il faudra créer et fournir à l'action finale (celle qui enverra un email). | ||
| + | |||
| + | === Quels sont les besoins du noeud email === | ||
| + | |||
| + | ==== Composants nécessaires pour constituer un email ==== | ||
| + | |||
| + | Un email est composé des éléments suivants: | ||
| + | |||
| + | * Un expéditeur | ||
| + | * Un destinataire | ||
| + | * Un sujet | ||
| + | * Le corps du message | ||
| + | |||
| + | Tous ces éléments vont donc devoir être préparés afin de pouvoir construire le message à envoyer par le noeud final. | ||
| + | |||
| + | Le noeud final aura aussi besoin d'un serveur SMTP (serveur d'envoi d'emails) et éventuellement de paramètres d'identification pour ce serveur d'envoi d'emails. | ||
| + | |||
| + | ==== Détail des besoins du noeud email ==== | ||
| + | |||
| + | La liste des éléments nécessaires s'affiche lorsque le bloc est dans la zone de travail (Schema). | ||
| + | Commençons donc par sélectionner le bloc email, et de le glisser dans la zone de travail. | ||
| + | |||
| + | Commençons par cliquer sur le bloc email et nous maintenons le clic pour le glisser à droite dans l'espace de travail. | ||
| + | |||
| + | (on choisit celui qui a son point de liaison à gauche, car nous voulons un bloc de sortie) | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-36.png]] | ||
| + | |||
| + | Glissons le dans l'espace de travail, et cliquons un clic simple pour le sélectionner. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-37.png]] | ||
| + | |||
| + | Ensuite, dans la colonne à droite de cet espace de travail, nous cliquons sur info et nous pourrons découvrir les éléments nécessaires à la constitution d'un bloc email. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-38.png]] | ||
| + | |||
| + | ===== Nous utiliserons les champs suivants ===== | ||
| + | |||
| + | * '''msg.payload''' --> Ce champ contient le corps de l'email | ||
| + | * '''msg.topic''' --> Ce champ contient le sujet de l'email | ||
| + | * '''msg.from''' --> Ce champ contient l'email de l'expéditeur | ||
| + | * '''msg.to''' --> Ce champ contient l'email du destinataire | ||
| + | |||
| + | Les autres champs ne seront pas utilisés dans notre cas, mais vous pourrez constater que le bloc email est complet de part ses fonctionnalités et possibilités. | ||
| + | |||
| + | Les données de serveur et d'identification seront abordées en fin de tuto lors de la configuration finale du bloc. | ||
| + | |||
| + | Nous allons maintenant passer à la réalisation du flux en commençant par le début de celui-ci. | ||
=== Création d'une action périodique === | === Création d'une action périodique === | ||
| Ligne 18 : | Ligne 67 : | ||
Ainsi nous retrouvons les "types" suivants: | Ainsi nous retrouvons les "types" suivants: | ||
| − | * Input qui contient tous les blocs d'entrées | + | * '''Input''' qui contient tous les blocs d'entrées |
| − | * Ouput qui contient tous les blocs de sortie | + | * '''Ouput''' qui contient tous les blocs de sortie |
| − | * Function qui contient des blocs de fonctions javascript etc... | + | * '''Function''' qui contient des blocs de fonctions javascript etc... |
| − | * Social qui sont des blocs d'entrée ou sorties depuis ou vers les réseaux sociaux | + | * '''Social''' qui sont des blocs d'entrée ou sorties depuis ou vers les réseaux sociaux |
| − | * Storage qui sont des fonctions de lecture ou d'écriture de fichiers | + | * '''Storage''' qui sont des fonctions de lecture ou d'écriture de fichiers |
| − | * Analysis ->> Sentiment interprète du texte et détermine un score sur base d'un dictionnaire anglais, renvoie le texte avec ce score de -5 à +5, déterminant ainsi l'émotion susceptible d'être procuré par ce texte | + | * '''Analysis''' ->> Sentiment interprète du texte et détermine un score sur base d'un dictionnaire anglais, renvoie le texte avec ce score de -5 à +5, déterminant ainsi l'émotion susceptible d'être procuré par ce texte |
| − | * Advanced possède des outils permettant de détecter des changements dans des fichiers ou dossiers, de lire des flux RSS ou encore EXEC qui permet d'exécuter directement des commandes sous linux ! | + | * '''Advanced''' possède des outils permettant de détecter des changements dans des fichiers ou dossiers, de lire des flux RSS ou encore EXEC qui permet d'exécuter directement des commandes sous linux ! |
| − | * Raspberry Pi contient des outils pour piloter/lire le GPIO du raspberry Pi | + | * '''Raspberry Pi''' contient des outils pour piloter/lire le GPIO du raspberry Pi |
| − | * Network qui contient un outil réseau de Ping | + | * '''Network''' qui contient un outil réseau de Ping |
| − | Nous allons créer une action périodique, c'est à dire paramétrer un bloc "INJECT" de manière à déclencher régulièrement une chaine d'actions que nous allons accrocher à la suite les unes après les autres. | + | Nous allons créer une action périodique, c'est à dire paramétrer un bloc '''"INJECT"''' de manière à déclencher régulièrement une chaine d'actions que nous allons accrocher à la suite les unes après les autres. |
| − | Nous allons donc cliquer sur le bloc "Inject" dans la liste "Input" et maintenir ce clic pour le déplacer vers la zone de travail. | + | Nous allons donc cliquer sur le bloc '''"Inject"''' dans la liste "Input" et maintenir ce clic pour le déplacer vers la zone de travail. |
[[fichier:Rasp-Node-Red-picam-mail-02.png]] | [[fichier:Rasp-Node-Red-picam-mail-02.png]] | ||
| − | Nous obtiendrons donc une nouvelle instance "inject" qui portera le nom "Timestamp" (ce nom est attribué par défaut par NodeRED) comme dans la capture ci-dessous | + | Nous obtiendrons donc une nouvelle instance "inject" qui portera le nom '''"Timestamp"''' (ce nom est attribué par défaut par NodeRED) comme dans la capture ci-dessous |
[[fichier:Rasp-Node-Red-picam-mail-03.png]] | [[fichier:Rasp-Node-Red-picam-mail-03.png]] | ||
| Ligne 46 : | Ligne 95 : | ||
Le champs PayLoad est en fait le champ de données qui sera suivi d'un noeud à l'autre jusque à la fin de la chaine. | Le champs PayLoad est en fait le champ de données qui sera suivi d'un noeud à l'autre jusque à la fin de la chaine. | ||
| − | Dans ce module "inject", nous allons donc déterminer quel type de données contiendra le "PayLoad" jusqu'à la fin de la chaine que l'on va réaliser. | + | Dans ce module '''"inject"''', nous allons donc déterminer quel type de données contiendra le '''"PayLoad"''' jusqu'à la fin de la chaine que l'on va réaliser. |
| − | Dans notre cas, nous souhaitons construire un email, donc du contenu textuel, nous allons donc choisir "String" ce qui correspond à une chaine de caractères (du texte). | + | Dans notre cas, nous souhaitons construire un email, donc du contenu textuel, nous allons donc choisir '''"String"''' ce qui correspond à une chaine de caractères (du texte). |
[[fichier:Rasp-Node-Red-picam-mail-05.png]] | [[fichier:Rasp-Node-Red-picam-mail-05.png]] | ||
| Ligne 64 : | Ligne 113 : | ||
Nous allons ensuite choisir l'intervalle de déclenchement de notre action, sachant que nous avons le choix entre: | Nous allons ensuite choisir l'intervalle de déclenchement de notre action, sachant que nous avons le choix entre: | ||
| − | * none : pas de déclenchement périodique programmé | + | * '''none''' : pas de déclenchement périodique programmé |
| − | * interval : nous fixons un temps de déclenchement à partir du lancement du programme, l'action se réalisera à chaque fois que ce temps sera écoulé de manière répétée jusqu'à l'interruption manuelle du programme | + | * '''interval''' : nous fixons un temps de déclenchement à partir du lancement du programme, l'action se réalisera à chaque fois que ce temps sera écoulé de manière répétée jusqu'à l'interruption manuelle du programme |
| − | * interval between times : nous fixons ici le déclenchement par interval, mais nous fixons aussi une fourchette d'heures et des jours pendant lesquels nous exécutons cet interval | + | * '''interval between times''' : nous fixons ici le déclenchement par interval, mais nous fixons aussi une fourchette d'heures et des jours pendant lesquels nous exécutons cet interval |
| − | * at a specific time : nous fixons une heure d'exécution, et un ou plusieurs jours d'exécution. Dans ce cas l'action n'est pas répétée en continu mais éxécutée une seule fois par jour à l'heure programmée | + | * '''at a specific time''' : nous fixons une heure d'exécution, et un ou plusieurs jours d'exécution. Dans ce cas l'action n'est pas répétée en continu mais éxécutée une seule fois par jour à l'heure programmée |
Dans notre exemple, nous allons fixer un intervalle de 15 secondes pour commencer. Nous pourrons ensuite augmenter cette valeur pour éviter de recevoir trop d'emails avec des photos :D | Dans notre exemple, nous allons fixer un intervalle de 15 secondes pour commencer. Nous pourrons ensuite augmenter cette valeur pour éviter de recevoir trop d'emails avec des photos :D | ||
| Ligne 73 : | Ligne 122 : | ||
[[fichier:Rasp-Node-Red-picam-mail-07.png]] | [[fichier:Rasp-Node-Red-picam-mail-07.png]] | ||
| − | La case "inject once at start" permet de ne pas attendre le premier cycle avant d'exécuter une première fois l'action. Elle se lancera dès le lancement du programme, puis périodiquement selon les cycles déterminés par l'intervalle. | + | La case '''"inject once at start"''' permet de ne pas attendre le premier cycle avant d'exécuter une première fois l'action. Elle se lancera dès le lancement du programme, puis périodiquement selon les cycles déterminés par l'intervalle. |
[[fichier:Rasp-Node-Red-picam-mail-08.png]] | [[fichier:Rasp-Node-Red-picam-mail-08.png]] | ||
| Ligne 88 : | Ligne 137 : | ||
Nous allons aller à l'essentiel en ce qui concerne la capture photo en utilisant une commande simple pour prendre un cliché et renvoyer celui-ci dans le flux NodeRED grâce à un bloc permettant d'exécuter des commandes bash. | Nous allons aller à l'essentiel en ce qui concerne la capture photo en utilisant une commande simple pour prendre un cliché et renvoyer celui-ci dans le flux NodeRED grâce à un bloc permettant d'exécuter des commandes bash. | ||
| − | {{ambox | text = Vous trouverez un TUTO détaillé sur la PiCam vous permettant de prendre la main, ou de la paramétrer si vous n'avez pas encore utilisé celle-ci auparavant: .... | + | {{ambox | text = Vous trouverez un TUTO détaillé sur la PiCam vous permettant de prendre la main, ou de la paramétrer si vous n'avez pas encore utilisé celle-ci auparavant: [https://www.raspberrypi.org/documentation/usage/camera/raspicam/raspistill.md tutoriel RaspiStill pour contrôler la caméra en ligne de commande] ''RaspberryPi.org, anglais'' }} |
Nous allons tout d'abord cliquer sur le bloc "Exec" dans la section "Advanced" de la colonne de gauche et glisser l'élément dans la zone de travail. | Nous allons tout d'abord cliquer sur le bloc "Exec" dans la section "Advanced" de la colonne de gauche et glisser l'élément dans la zone de travail. | ||
| Ligne 134 : | Ligne 183 : | ||
[[fichier:Rasp-Node-Red-picam-mail-14.png]] | [[fichier:Rasp-Node-Red-picam-mail-14.png]] | ||
| + | |||
| + | === Encodage de l'image en base64 === | ||
| + | |||
| + | Nous allons convertir la photo prise juste avant en utilisant une commande de conversion en base64. | ||
| + | Cela facilitera son injection dans un template HTML que nous allons créer ensuite pour construire un email. | ||
| + | |||
| + | Nous allons tout d'abord cliquer sur le bloc "Exec" dans la section "Advanced" de la colonne de gauche et glisser l'élément dans la zone de travail. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-10.png]] | ||
| + | |||
| + | Ensuite, cliquer sur le bloc nouvellement créé et configurer celui-ci. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-11.png]] | ||
| + | |||
| + | Le menu suivant s'affichera, et nous pourrons configurer le bloc "Exec" nouvellement créé. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-15.png]] | ||
| + | |||
| + | ==== Command ==== | ||
| + | |||
| + | Nous allons y ajouter la commande à exécuter pour encoder en base 64 la photo prise précédemment avec la caméra du Raspberry Pi. | ||
| + | |||
| + | <syntaxhighlight lang="python"> | ||
| + | base64 -i "/tmp/cam.jpg" | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-16.png]] | ||
| + | |||
| + | ==== +Append ==== | ||
| + | |||
| + | Ensuite, nous allons cocher la case "msg.payload" si elle n'est pas cochée par défaut pour que le résultat soit directement renvoyé par cette commande dans le "PayLoad" du flux. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-17.png]] | ||
| + | |||
| + | ==== Extra input parameters et Timeout ==== | ||
| + | |||
| + | Nous n'aurons pas besoin de compléter ces champs pour notre projet. | ||
| + | |||
| + | Si vous cochez le champ "Use spawn() instead of exec()?", votre commande sera réalisée sous forme d'un processus résident et continuera de s'exécuter jusqu'à ce qu'elle se termine par elle-même (sauf si elle ne se termine jamais). | ||
| + | Cette solution implique que le programme n'attendra pas que cette commande soit réalisée pour passer aux étapes suivantes. | ||
| + | Si la suite de l'exécution de votre flux est susceptible d'utiliser le résultat de cette commande, nous vous déconseillons d'utiliser cette option sous peine de provoquer des erreurs à la suite du traitement du flux. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-18.png]] | ||
| + | |||
| + | Le champ "Timeout" permet de définir un temps d'attente maximum avant de mettre un terme à l'exécution de la commande. | ||
| + | Cela permet de débloquer la situation si la commande exécutée prends un temps anormalement long à s'exécuter. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-19.png]] | ||
| + | |||
| + | ==== Name ==== | ||
| + | |||
| + | Nous allons ensuite compléter le champs nom, celui-ci sera utilisé pour nommer le bloc dans le "schéma", mais aussi de nommer les logs comme pour le bloc "Exec". | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-20.png]] | ||
| + | |||
| + | === Création d'un email au format HTML === | ||
| + | |||
| + | Nous allons maintenant créer un template d'email au format HTML afin de mettre en forme le message que nous enverrons ensuite. | ||
| + | Nous allons pour cela utiliser un bloc "Template". | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-21.png]] | ||
| + | |||
| + | ==== Name ==== | ||
| + | |||
| + | Nous allons attribuer un nom au bloc afin de l'identifier plus facilement dans le flux. | ||
| + | Nous allons donc le nommer "Contenu du mail" puisque nous créons le contenu du mail que nous enverrons ensuite. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-22.png]] | ||
| + | |||
| + | ==== Set property ==== | ||
| + | |||
| + | La propriété que nous souhaitons créer dans le flux est le "PayLoad". | ||
| + | Ce PayLoad existe déjà, il contient pour le moment l'image au format "Base64" précédemment encodé. | ||
| + | Cela n'est pas un problème, après notre noeud (notre bloc), le PayLoad sera intégralement remplacé par le template que nous sommes en train de créer. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-23.png]] | ||
| + | |||
| + | ==== Template ==== | ||
| + | |||
| + | Dans ce template, nous allons créer une structure HTML de base minimum afin que la structure soit interprétée par la majorité des clients/webmail. | ||
| + | Vous pouvez la personnaliser à votre guise si vous avez les connaissances en HTML. | ||
| + | |||
| + | Voici la structure de base pour notre projet: | ||
| + | |||
| + | <syntaxhighlight lang="html"> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="utf8"/> | ||
| + | </head> | ||
| + | <body> | ||
| + | <h1>Projet Photo par email</h1> | ||
| + | <img src="data:image/jpg;base64,{{payload}}"/> | ||
| + | </body> | ||
| + | </html> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Vous pourrez remarquer que nous intégrons l'image en appelant le PayLoad à 'intérieur du code HTML dans la balise <img>. | ||
| + | C'est le PayLoad créé précédemment par le bloc "Exec" qui est récupéré à ce moment précis. | ||
| + | Ce PayLoad est remplacé dans le flux par le PayLoad complet avec notre template dans le flux par notre bloc Template. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-24.png]] | ||
| + | |||
| + | === Création d'un bloc (noeud) "Debug" === | ||
| + | |||
| + | Nous allons ajouter la notion d'expéditeur dans le flux que nous avons créé à travers nos blocs (noeuds). | ||
| + | Pour rappel, actuellement nous avons deux propriétés avec des données dans notre flux. | ||
| + | Si nous voulons observer ce que nous avons créé jusque là, nous pouvons faire appel à un bloc "Debug". | ||
| + | |||
| + | ==== Création du bloc "Debug" ==== | ||
| + | |||
| + | Comme pour les blocs précédents, nous allons glisser/déposer un bloc débug dans l'espace de travail. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-25.png]] | ||
| + | |||
| + | Celui-ci s'appelle msg/payload par défaut | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-26.png]] | ||
| + | |||
| + | Nous allons double-cliquer sur ce bloc pour le configurer. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-27.png]] | ||
| + | |||
| + | ==== Output ==== | ||
| + | |||
| + | Dans ce champs, nous allons choisir la partie du flux que nous souhaitons afficher, ou nous allons sélectionner le flux entier. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-28.png]] | ||
| + | |||
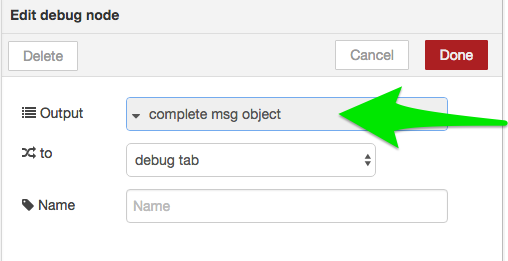
| + | Sélectionner le flux entier, nous affichera le flux complet incluant toutes ses propriétés. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-29.png]] | ||
| + | |||
| + | ==== To ===== | ||
| + | |||
| + | La propriété "To" nous permet de choisir ou nous souhaitons afficher les données que nous récupérons. | ||
| + | Soit nous les affichons uniquement dans l'onglet "Debug" à droite de l'espace de travail, soit nous l'affichons dans cet onglet mais aussi dans la console de NodeJS. | ||
| + | Dans notre cas, nous allons nous contenter d'afficher nos éléments dans l'onglet de "Debug" à droite de notre espace de travail. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-30.png]] | ||
| + | |||
| + | ==== Name ==== | ||
| + | |||
| + | Le champs Name nous servira à identifier quel bloc de "Debug" affiche les données en console ou dans l'onglet "Debug". | ||
| + | Il faut donc le nommer efficacement pour bien attacher et comprendre les données que nous récupérons, surtout si nous en plaçons plusieurs dans le flux. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-31.png]] | ||
| + | |||
| + | ==== Exploitation et compréhension des données récupérées ==== | ||
| + | |||
| + | Nous avons placé notre bloc "Debug" à la suite du flux en dernière position. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-32.png]] | ||
| + | |||
| + | Nous allons donc déployer le programme en cliquant sur "Deploy" en haut à droite de la page. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-33.png]] | ||
| + | |||
| + | Ensuite, nous allons exécuter manuellement le programme en cliquant sur le bouton se trouvant en début de chaîne: | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-34.png]] | ||
| + | |||
| + | Nous allons ensuite afficher l'onglet "Debug" sur le coté droit de la page et analyser les données récupérées: | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-35.png]] | ||
| + | |||
| + | ==== Analyse des données récupérées dans l'onglet "Debug" ==== | ||
| + | |||
| + | <syntaxhighlight lang="bash"> | ||
| + | 08/05/2017 à 12:54:31 node: FORMATAGE | ||
| + | MCHobby - Photo bureau : msg : Object | ||
| + | object | ||
| + | _msgid: "81efe35c.3208d" | ||
| + | topic: "MCHobby - Photo bureau" | ||
| + | payload: "<html>↵ <head>↵ <meta charset="utf8"/>↵ ↵ </head>↵ <body>↵ <h1>MCHobby - Photo bureau</h1>↵ <p>Cette photo est un instantané pris dans les bureaux de MCHobby.</p>↵ | ||
| + | <img src="data:image/jpg;base64,/9j/4WP6x2.../>" | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | Comme vous pourrez le constater, chaque élément du noeud est détaillé. | ||
| + | Les données sont cependant tronquées, le noeud "Debug" ne nous fourni pas la totalité du "PayLoad" mais nous avons déjà un bon aperçu des données qu'il contient. | ||
| + | |||
| + | * '''_msgid:''' est un Id unique de message | ||
| + | * '''topic:''' est le sujet du mail, nous l'avons déterminé dans le premier bloc | ||
| + | * '''payload:''' contient les données du message formatées par le template que nous avons créé et complété par l'image en base64. | ||
| + | |||
| + | {{tmbox | text = Les noeuds "Debug" sont pratiques. Ils nous permettent d'afficher une partie ou la totalité du flux tel qu'il est à l'endroit ou ils sont placés. Cela peut permettre d'identifier et de résoudre plus facilement des problèmes dans des opérations plus complexes et dans notre cas, cela nous permet de mieux comprendre comment fonctionne le noeud et comment les données sont transmises d'un bloc à l'autre.}} | ||
| + | |||
| + | === Création d'un expéditeur === | ||
| + | |||
| + | Nous avons construit petit à petit un message avec un sujet, mais il manque encore un détail: l'expéditeur de l'email que nous allons envoyer: le fameux "msg.from" que nous avons évoqué au début de tuto ! | ||
| + | |||
| + | Si vous avez bien suivi les étapes précédentes du tuto, jusqu'au noeud "Debug" et à son résultat, vous comprendrez facilement la démarche ci après pour ajouter un expéditeur dans le flux. | ||
| + | |||
| + | Nous allons ajouter un nouveau noeud "Template" dans la zone de travail et double cliquer dessus pour afficher sa page de configuration: | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-39.png]] | ||
| + | |||
| + | |||
| + | Nous allons ensuite sélectionner le type de propriété que nous souhaitons injecter dans le flux: '''"msg.from"''' | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-40.png]] | ||
| + | |||
| + | |||
| + | Cette propriété étant une adresse email, nous allons choisir le type '''"plaintext"''' comme type de données. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-41.png]] | ||
| + | |||
| + | |||
| + | Nous allons enfin donner un nom explicite à notre bloc afin d'identifier facilement sa fonctionnalité parmi les autres blocs. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-42.png]] | ||
| + | |||
| + | === Création du bloc d'envoi d'email === | ||
| + | |||
| + | ==== To : destinataire ==== | ||
| + | |||
| + | Simplement, l'adresse email du destinataire du message. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-43.png]] | ||
| + | |||
| + | ==== Server, port, secure connection ==== | ||
| + | |||
| + | Dans ce champ, nous allons mettre un serveur SMTP (serveur email) pour permettre l'envoi de l'email. Dans la plupart des cas, le SMTP de votre FAI (fournisseur d'accès à internet) pourra servir d'intermédiaire. | ||
| + | Nous vous invitons à consulter les paramètres propres à votre fournisseur d'accès pour paramétrer ce bloc. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-44.png]] | ||
| + | |||
| + | ==== UserID et Password ==== | ||
| + | |||
| + | Ces champs resteront vides si votre FAI ne nécessite pas d'authentification pour envoyer des emails. | ||
| + | Si vous utilisez un autre fournisseur, tel que GMAIL par exemple, il faudra mettre votre adresse email et votre mot de passe pour vous identifier. | ||
| + | |||
| + | {{ambox-stop|text="Attention: votre compte gmail devra être configuré au préalable afin d'autoriser un "client email" à utiliser votre compte pour envoyer/recevoir des emails par ce biais. Nous vous invitons à consulter la documentation de Gmail pour en savoir plus."}} | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-45.png]] | ||
| + | |||
| + | ==== Name ==== | ||
| + | |||
| + | Enfin, le champ "Name" qui vous permet de donner un nom au bloc d'envoi d'email. | ||
| + | |||
| + | [[fichier:Rasp-Node-Red-picam-mail-46.png]] | ||
| + | |||
| + | === Déploiement et premiers tests === | ||
| + | |||
| + | Afin de "lancer le programme" que nous venons de créer, il suffit de cliquer sur le bouton "Deploy" en haut à droite de la page. | ||
| + | |||
| + | ===== La photo ne se réalise pas ===== | ||
| + | |||
| + | Si la photo ne se réalise pas, il faut commencer par vérifier la commande dans le bloc de prise de photo. | ||
| + | Nous vous invitons vivement à tester la commande directement dans le terminal afin de vous assurer que celle-ci soit d'une syntaxe correcte et ne rencontre pas de problème d'exécution. | ||
| + | Les problèmes d'exécution de commandes externes dans le bloc '''"command"''' peuvent amener à des blocages dans l'exécution et empêcher NodeRED de continuer à exécuter le '''"Schéma"'''. | ||
| + | |||
| + | ===== La photo se réalise mais l'encodage en base64 bloque ===== | ||
| + | |||
| + | Si le programme bloque à l'encodage, comme précédemment, nous vous invitons à vérifier votre commande en l'exécutant directement dans le terminal. | ||
| + | Vous pourrez identifier directement le problème et le résoudre le cas échéant. | ||
| + | |||
| + | ===== L'encodage fonctionne, mais le PayLoad reste vide ===== | ||
| + | |||
| + | N'auriez-vous pas oublié de cocher la case '''"+ Append : msg.payload"''' dans le bloc qui lance la commande de conversion en base64 ? | ||
| + | |||
| + | ===== Mon email arrive vide ===== | ||
| + | |||
| + | Retournez à l'étape de mise en forme du message afin de vérifier si vous n'avez pas omis un paramètre ou une fonctionnalité. | ||
| + | |||
| + | ===== L'image ne s'affiche pas dans l'email reçu ===== | ||
| + | |||
| + | Si l'image ne s'affiche pas, il faudrait vérifier si vous avez bien lié vos blocs sur la première sortie des blocs '''"Exec"'''. | ||
| + | Les deux autres sorties étant destinées à d'autres états d'exécution/erreur. | ||
| + | |||
| + | ===== Le sujet de l'email est vide ===== | ||
| + | |||
| + | Dans notre cas, le sujet est fixé dans le premier bloc dans le champ '''"Topic"'''. | ||
| + | Vous pouvez-donc ré-éditer ce bloc afin de vérifier si celui-ci n'est pas resté vide. | ||
{{Rasp-Node-Red-TRAILER}} | {{Rasp-Node-Red-TRAILER}} | ||
Version actuelle datée du 9 mai 2017 à 20:26
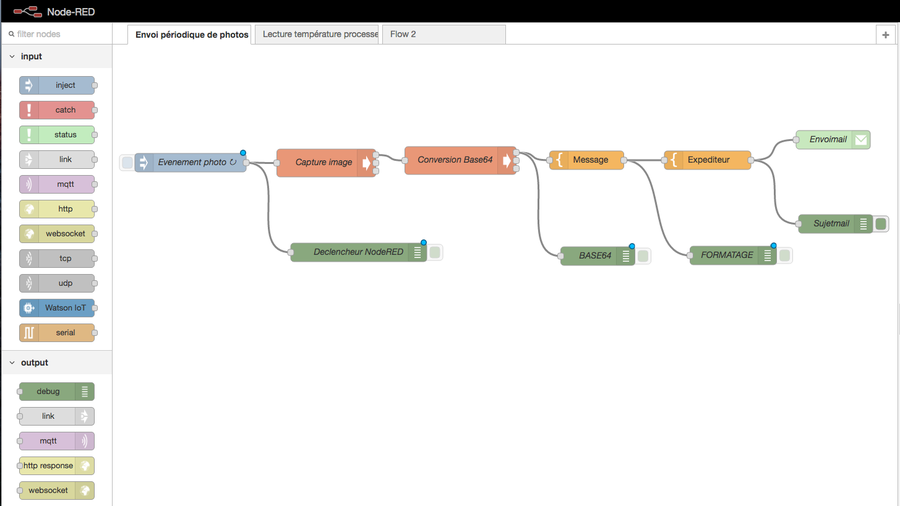
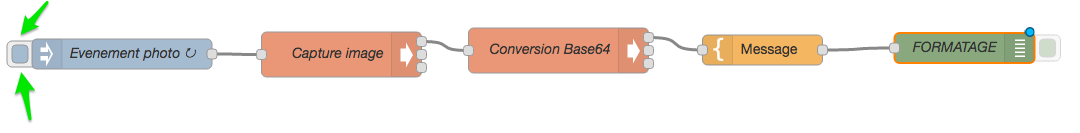
PiCamRED - Envoi périodique de photos par email avec PiCam et NodeRED
| "Les blocs (noeuds) sont liés entre-eux en cliquant et en maintenant le clic du point du bloc précédent (en réalité ils sont carrés ;) ) et en glissant sur le point du bloc suivant que l'on souhaite relier/connecter. Seules des entrées et des sorties peuvent être reliées, NodeRED refusera des liaisons incompatibles du type "entrée sur entrée ou sortie sur sortie." |
Description du projet
Dans ce tutoriel, nous allons réaliser des photos à l'aide de la caméra du RaspBerry Pi 2/3 et envoyer ces clichés par email de manière périodique grâce à NodeRED. Nous allons donc utiliser plusieurs blocs et décrire de manière détaillée le déroulement de chaque étape de la réalisation de ce projet.
Dans NodeRED, il est important de bien identifier la finalité de notre projet afin de connaître au préalable tous les éléments qu'il faudra créer et fournir à l'action finale (celle qui enverra un email).
Quels sont les besoins du noeud email
Composants nécessaires pour constituer un email
Un email est composé des éléments suivants:
- Un expéditeur
- Un destinataire
- Un sujet
- Le corps du message
Tous ces éléments vont donc devoir être préparés afin de pouvoir construire le message à envoyer par le noeud final.
Le noeud final aura aussi besoin d'un serveur SMTP (serveur d'envoi d'emails) et éventuellement de paramètres d'identification pour ce serveur d'envoi d'emails.
Détail des besoins du noeud email
La liste des éléments nécessaires s'affiche lorsque le bloc est dans la zone de travail (Schema). Commençons donc par sélectionner le bloc email, et de le glisser dans la zone de travail.
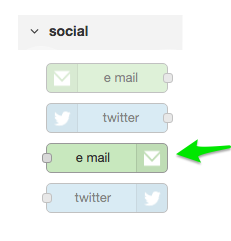
Commençons par cliquer sur le bloc email et nous maintenons le clic pour le glisser à droite dans l'espace de travail.
(on choisit celui qui a son point de liaison à gauche, car nous voulons un bloc de sortie)
Glissons le dans l'espace de travail, et cliquons un clic simple pour le sélectionner.
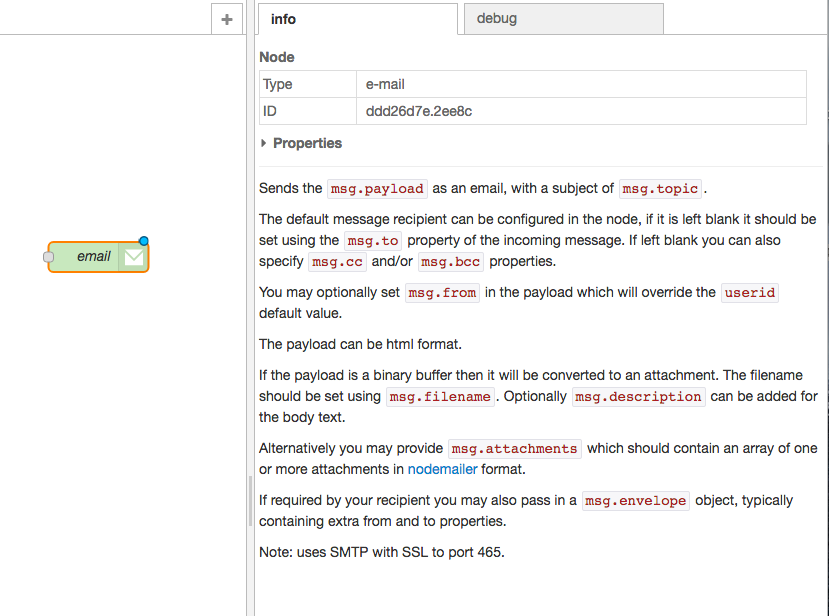
Ensuite, dans la colonne à droite de cet espace de travail, nous cliquons sur info et nous pourrons découvrir les éléments nécessaires à la constitution d'un bloc email.
Nous utiliserons les champs suivants
- msg.payload --> Ce champ contient le corps de l'email
- msg.topic --> Ce champ contient le sujet de l'email
- msg.from --> Ce champ contient l'email de l'expéditeur
- msg.to --> Ce champ contient l'email du destinataire
Les autres champs ne seront pas utilisés dans notre cas, mais vous pourrez constater que le bloc email est complet de part ses fonctionnalités et possibilités.
Les données de serveur et d'identification seront abordées en fin de tuto lors de la configuration finale du bloc.
Nous allons maintenant passer à la réalisation du flux en commençant par le début de celui-ci.
Création d'une action périodique
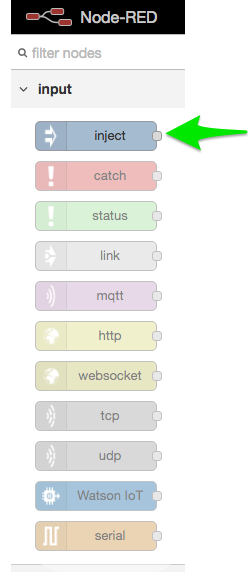
Dans la colonne de gauche de NodeRED, se trouvent une liste de blocs à utiliser pour réaliser vos projets. Ils sont classés par "types".
Ainsi nous retrouvons les "types" suivants:
- Input qui contient tous les blocs d'entrées
- Ouput qui contient tous les blocs de sortie
- Function qui contient des blocs de fonctions javascript etc...
- Social qui sont des blocs d'entrée ou sorties depuis ou vers les réseaux sociaux
- Storage qui sont des fonctions de lecture ou d'écriture de fichiers
- Analysis ->> Sentiment interprète du texte et détermine un score sur base d'un dictionnaire anglais, renvoie le texte avec ce score de -5 à +5, déterminant ainsi l'émotion susceptible d'être procuré par ce texte
- Advanced possède des outils permettant de détecter des changements dans des fichiers ou dossiers, de lire des flux RSS ou encore EXEC qui permet d'exécuter directement des commandes sous linux !
- Raspberry Pi contient des outils pour piloter/lire le GPIO du raspberry Pi
- Network qui contient un outil réseau de Ping
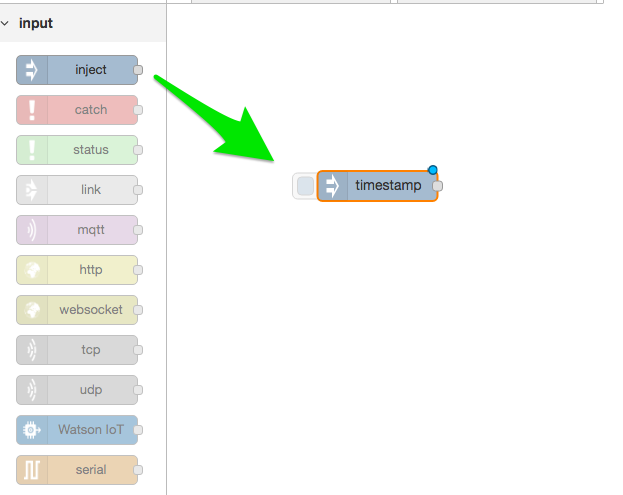
Nous allons créer une action périodique, c'est à dire paramétrer un bloc "INJECT" de manière à déclencher régulièrement une chaine d'actions que nous allons accrocher à la suite les unes après les autres. Nous allons donc cliquer sur le bloc "Inject" dans la liste "Input" et maintenir ce clic pour le déplacer vers la zone de travail.
Nous obtiendrons donc une nouvelle instance "inject" qui portera le nom "Timestamp" (ce nom est attribué par défaut par NodeRED) comme dans la capture ci-dessous
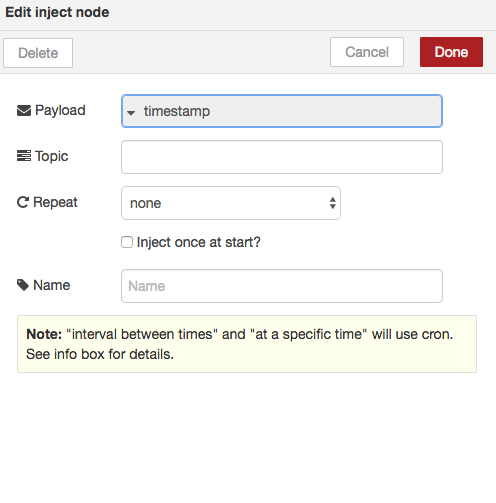
Nous allons maintenant double-cliquer sur celle-ci fin de l'éditer pour voir apparaitre le menu ci-dessous
Il va falloir configurer ce bloc, mais avant tout voici une explication de celui-ci:
Payload
Le champs PayLoad est en fait le champ de données qui sera suivi d'un noeud à l'autre jusque à la fin de la chaine. Dans ce module "inject", nous allons donc déterminer quel type de données contiendra le "PayLoad" jusqu'à la fin de la chaine que l'on va réaliser.
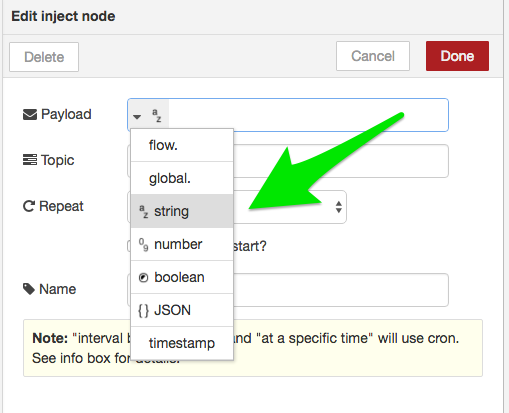
Dans notre cas, nous souhaitons construire un email, donc du contenu textuel, nous allons donc choisir "String" ce qui correspond à une chaine de caractères (du texte).
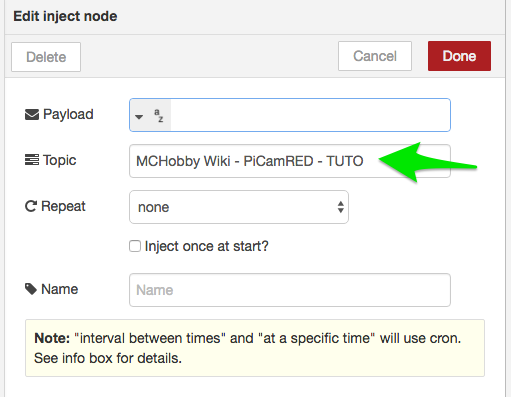
Topic
Le champs "Topic" est un champs de texte dans lequel nous allons mettre un sujet succinct décrivant notre chaine. Dans notre cas, ce sujet fera office de sujet au mail que nous expédierons. Nous allons donc être précis en un minimum de mots pour que le destinataire de l'email puisse facilement deviner le contenu de celui-ci.
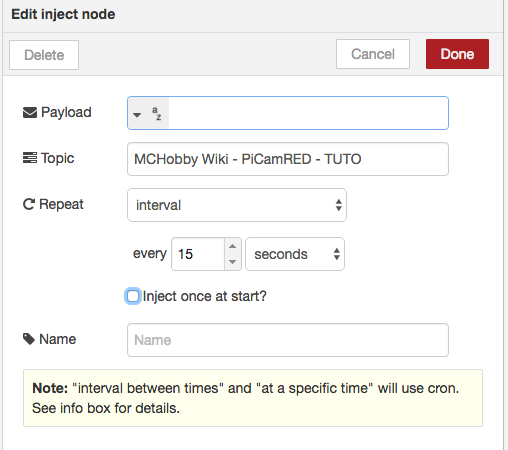
Repeat
Nous allons ensuite choisir l'intervalle de déclenchement de notre action, sachant que nous avons le choix entre:
- none : pas de déclenchement périodique programmé
- interval : nous fixons un temps de déclenchement à partir du lancement du programme, l'action se réalisera à chaque fois que ce temps sera écoulé de manière répétée jusqu'à l'interruption manuelle du programme
- interval between times : nous fixons ici le déclenchement par interval, mais nous fixons aussi une fourchette d'heures et des jours pendant lesquels nous exécutons cet interval
- at a specific time : nous fixons une heure d'exécution, et un ou plusieurs jours d'exécution. Dans ce cas l'action n'est pas répétée en continu mais éxécutée une seule fois par jour à l'heure programmée
Dans notre exemple, nous allons fixer un intervalle de 15 secondes pour commencer. Nous pourrons ensuite augmenter cette valeur pour éviter de recevoir trop d'emails avec des photos :D
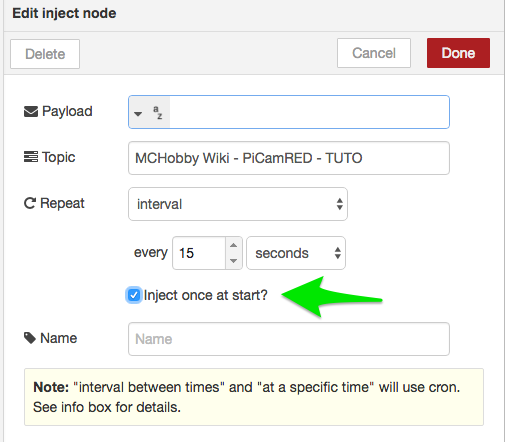
La case "inject once at start" permet de ne pas attendre le premier cycle avant d'exécuter une première fois l'action. Elle se lancera dès le lancement du programme, puis périodiquement selon les cycles déterminés par l'intervalle.
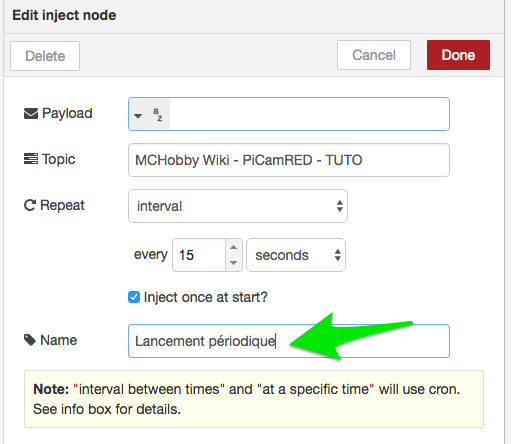
Name
Le champs Name va déterminer le nom que portera le bloc dans l'espace de travail et dans les logs (si nous créons des blocs de log ensuite pour contrôler des étapes). Il est important de bien établir ce nom de manière explicite, car le nom des blocs permettra de comprendre et retrouver facilement la logique du schéma construit, même si l'on a pas consulté celui-ci pendant une longue période.
Capture d'une image depuis la PiCam
Nous allons aller à l'essentiel en ce qui concerne la capture photo en utilisant une commande simple pour prendre un cliché et renvoyer celui-ci dans le flux NodeRED grâce à un bloc permettant d'exécuter des commandes bash.
| Vous trouverez un TUTO détaillé sur la PiCam vous permettant de prendre la main, ou de la paramétrer si vous n'avez pas encore utilisé celle-ci auparavant: tutoriel RaspiStill pour contrôler la caméra en ligne de commande RaspberryPi.org, anglais |
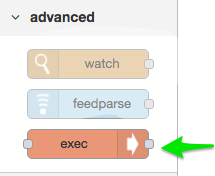
Nous allons tout d'abord cliquer sur le bloc "Exec" dans la section "Advanced" de la colonne de gauche et glisser l'élément dans la zone de travail.
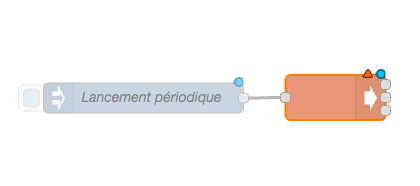
Ensuite, cliquer sur le bloc nouvellement créé et configurer celui-ci.
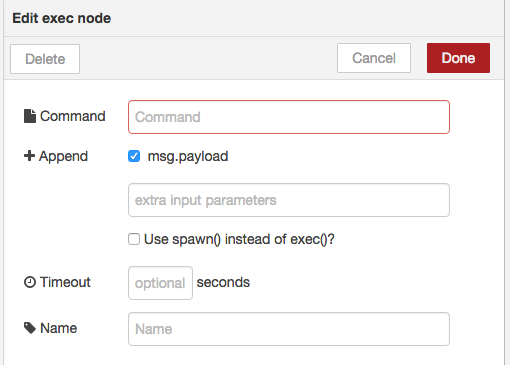
Le menu suivant s'affichera, et nous pourrons configurer le bloc "Exec" nouvellement créé.
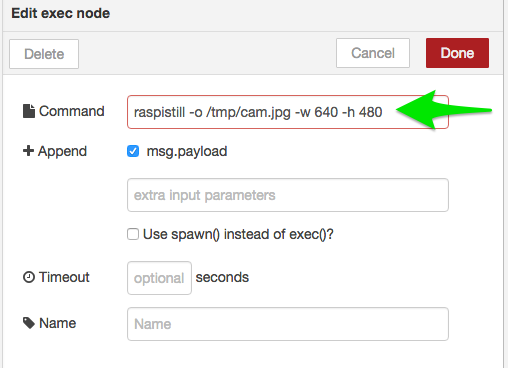
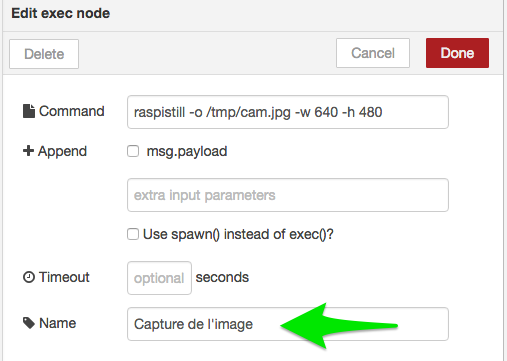
Command
Nous allons y ajouter la commande à exécuter pour prendre une photo avec la caméra du Raspberry Pi et la stocker dans un fichier jpg dans le dossier /tmp/ de linux.
raspistill -o /tmp/cam.jpg -w 640 -h 480
Nous prenons soin de limiter la hauteur et la largeur de l'image afin de réduire son poids pour l'envoi par email.
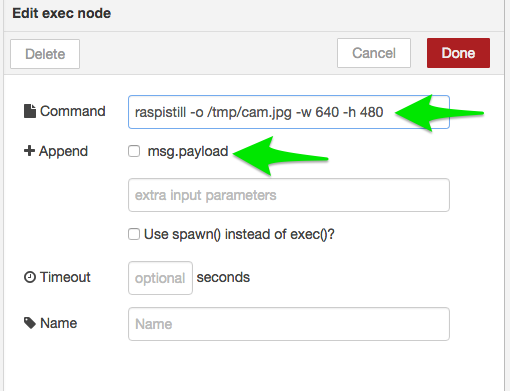
+Append
Ensuite, nous allons décocher la case "msg.payload" si elle est cochée par défaut.
Extra input parameters et Timeout
Nous n'aurons pas besoin de compléter ces champs pour notre projet.
Si vous cochez le champ "Use spawn() instead of exec()?", votre commande sera réalisée sous forme d'un processus résident et continuera de s'exécuter jusqu'à ce qu'elle se termine par elle-même (sauf si elle ne se termine jamais). Cette solution implique que le programme n'attendra pas que cette commande soit réalisée pour passer aux étapes suivantes. Si la suite de l'exécution de votre flux est susceptible d'utiliser le résultat de cette commande, nous vous déconseillons d'utiliser cette option sous peine de provoquer des erreurs à la suite du traitement du flux.
Le champ "Timeout" permet de définir un temps d'attente maximum avant de mettre un terme à l'exécution de la commande. Cela permet de débloquer la situation si la commande exécutée prends un temps anormalement long à s'exécuter.
Name
Nous allons ensuite compléter le champs nom, celui-ci sera utilisé pour nommer le bloc dans le "schéma", mais aussi de nommer les logs comme pour le bloc "Exec".
Encodage de l'image en base64
Nous allons convertir la photo prise juste avant en utilisant une commande de conversion en base64. Cela facilitera son injection dans un template HTML que nous allons créer ensuite pour construire un email.
Nous allons tout d'abord cliquer sur le bloc "Exec" dans la section "Advanced" de la colonne de gauche et glisser l'élément dans la zone de travail.
Ensuite, cliquer sur le bloc nouvellement créé et configurer celui-ci.
Le menu suivant s'affichera, et nous pourrons configurer le bloc "Exec" nouvellement créé.
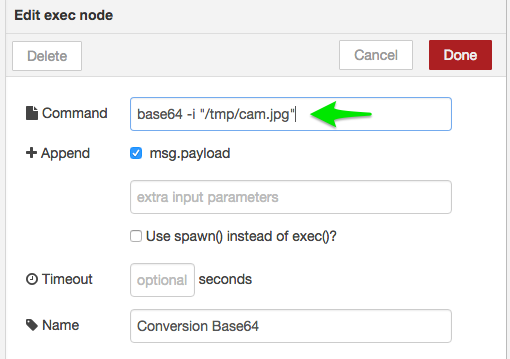
Command
Nous allons y ajouter la commande à exécuter pour encoder en base 64 la photo prise précédemment avec la caméra du Raspberry Pi.
base64 -i "/tmp/cam.jpg"
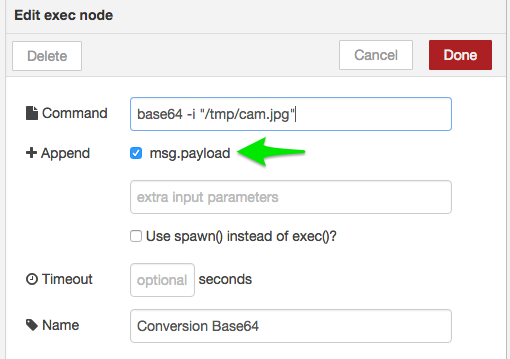
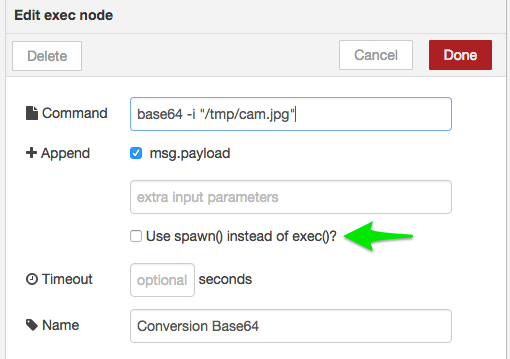
+Append
Ensuite, nous allons cocher la case "msg.payload" si elle n'est pas cochée par défaut pour que le résultat soit directement renvoyé par cette commande dans le "PayLoad" du flux.
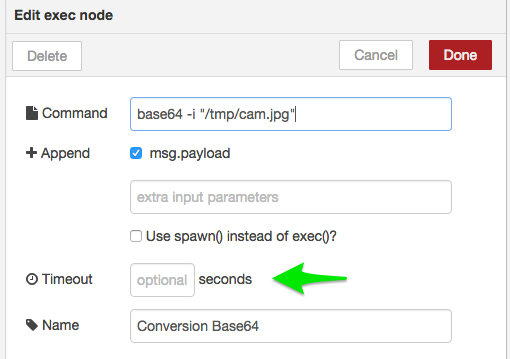
Extra input parameters et Timeout
Nous n'aurons pas besoin de compléter ces champs pour notre projet.
Si vous cochez le champ "Use spawn() instead of exec()?", votre commande sera réalisée sous forme d'un processus résident et continuera de s'exécuter jusqu'à ce qu'elle se termine par elle-même (sauf si elle ne se termine jamais). Cette solution implique que le programme n'attendra pas que cette commande soit réalisée pour passer aux étapes suivantes. Si la suite de l'exécution de votre flux est susceptible d'utiliser le résultat de cette commande, nous vous déconseillons d'utiliser cette option sous peine de provoquer des erreurs à la suite du traitement du flux.
Le champ "Timeout" permet de définir un temps d'attente maximum avant de mettre un terme à l'exécution de la commande. Cela permet de débloquer la situation si la commande exécutée prends un temps anormalement long à s'exécuter.
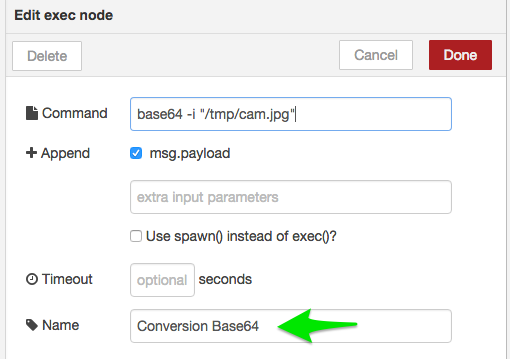
Name
Nous allons ensuite compléter le champs nom, celui-ci sera utilisé pour nommer le bloc dans le "schéma", mais aussi de nommer les logs comme pour le bloc "Exec".
Création d'un email au format HTML
Nous allons maintenant créer un template d'email au format HTML afin de mettre en forme le message que nous enverrons ensuite. Nous allons pour cela utiliser un bloc "Template".
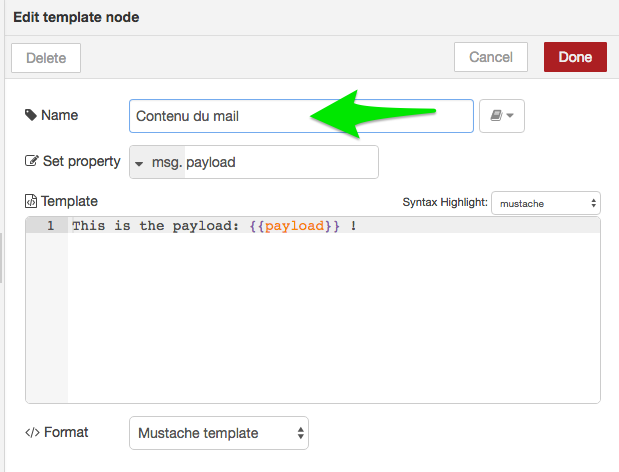
Name
Nous allons attribuer un nom au bloc afin de l'identifier plus facilement dans le flux. Nous allons donc le nommer "Contenu du mail" puisque nous créons le contenu du mail que nous enverrons ensuite.
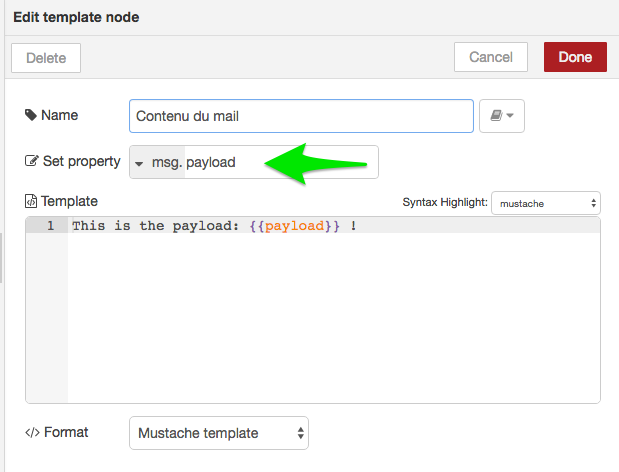
Set property
La propriété que nous souhaitons créer dans le flux est le "PayLoad". Ce PayLoad existe déjà, il contient pour le moment l'image au format "Base64" précédemment encodé. Cela n'est pas un problème, après notre noeud (notre bloc), le PayLoad sera intégralement remplacé par le template que nous sommes en train de créer.
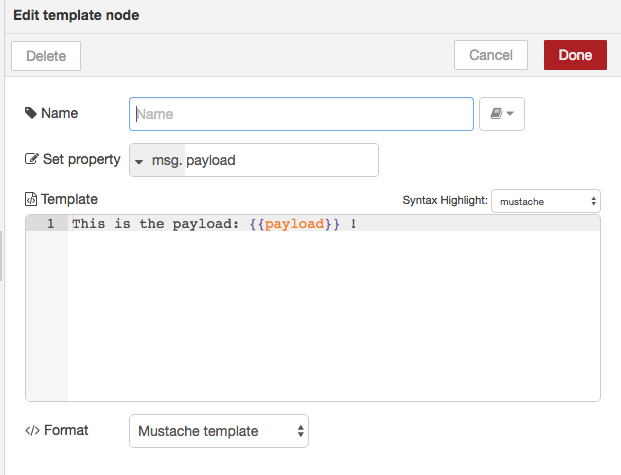
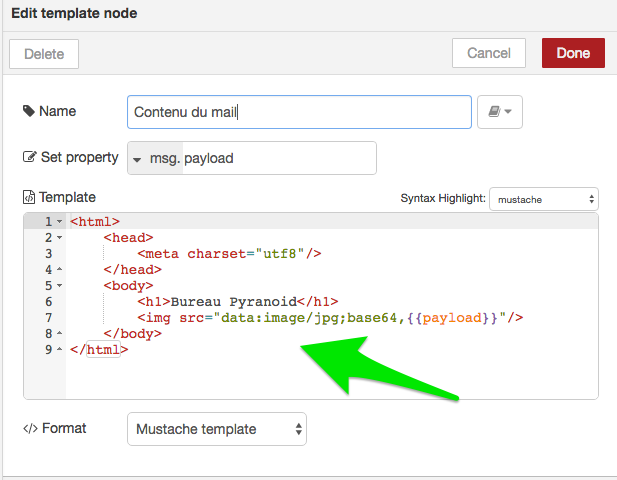
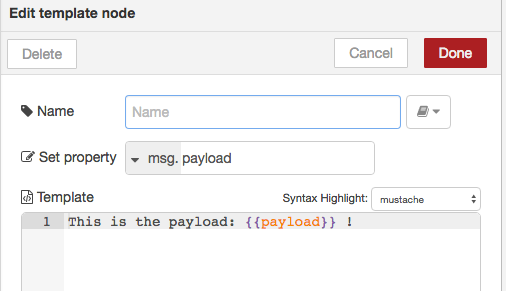
Template
Dans ce template, nous allons créer une structure HTML de base minimum afin que la structure soit interprétée par la majorité des clients/webmail. Vous pouvez la personnaliser à votre guise si vous avez les connaissances en HTML.
Voici la structure de base pour notre projet:
<html>
<head>
<meta charset="utf8"/>
</head>
<body>
<h1>Projet Photo par email</h1>
<img src="data:image/jpg;base64,{{payload}}"/>
</body>
</html>
Vous pourrez remarquer que nous intégrons l'image en appelant le PayLoad à 'intérieur du code HTML dans la balise <img>. C'est le PayLoad créé précédemment par le bloc "Exec" qui est récupéré à ce moment précis. Ce PayLoad est remplacé dans le flux par le PayLoad complet avec notre template dans le flux par notre bloc Template.
Création d'un bloc (noeud) "Debug"
Nous allons ajouter la notion d'expéditeur dans le flux que nous avons créé à travers nos blocs (noeuds). Pour rappel, actuellement nous avons deux propriétés avec des données dans notre flux. Si nous voulons observer ce que nous avons créé jusque là, nous pouvons faire appel à un bloc "Debug".
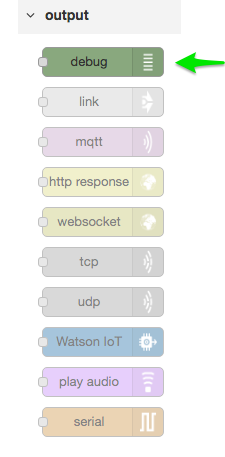
Création du bloc "Debug"
Comme pour les blocs précédents, nous allons glisser/déposer un bloc débug dans l'espace de travail.
Celui-ci s'appelle msg/payload par défaut
Nous allons double-cliquer sur ce bloc pour le configurer.
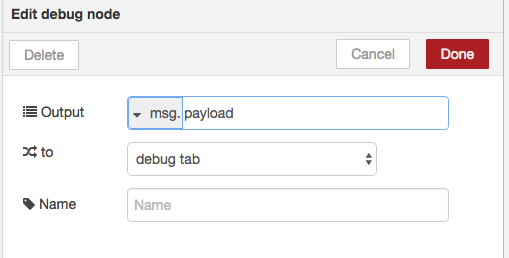
Output
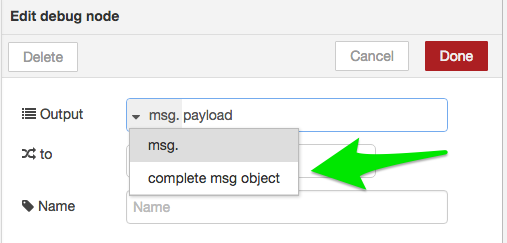
Dans ce champs, nous allons choisir la partie du flux que nous souhaitons afficher, ou nous allons sélectionner le flux entier.
Sélectionner le flux entier, nous affichera le flux complet incluant toutes ses propriétés.
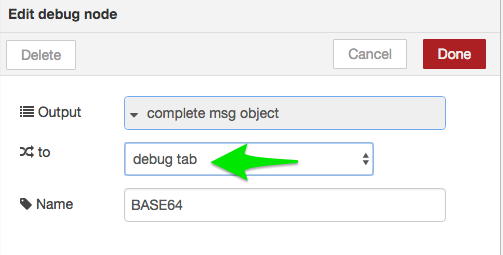
To =
La propriété "To" nous permet de choisir ou nous souhaitons afficher les données que nous récupérons. Soit nous les affichons uniquement dans l'onglet "Debug" à droite de l'espace de travail, soit nous l'affichons dans cet onglet mais aussi dans la console de NodeJS. Dans notre cas, nous allons nous contenter d'afficher nos éléments dans l'onglet de "Debug" à droite de notre espace de travail.
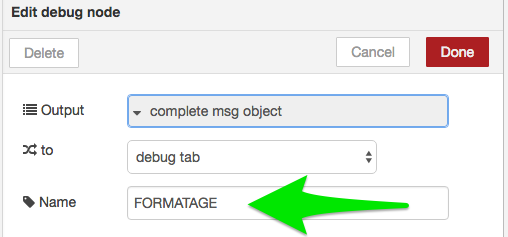
Name
Le champs Name nous servira à identifier quel bloc de "Debug" affiche les données en console ou dans l'onglet "Debug". Il faut donc le nommer efficacement pour bien attacher et comprendre les données que nous récupérons, surtout si nous en plaçons plusieurs dans le flux.
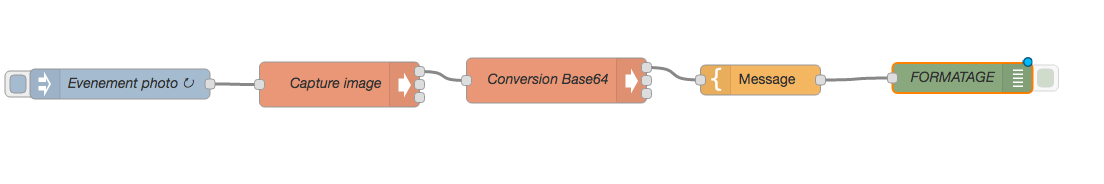
Exploitation et compréhension des données récupérées
Nous avons placé notre bloc "Debug" à la suite du flux en dernière position.
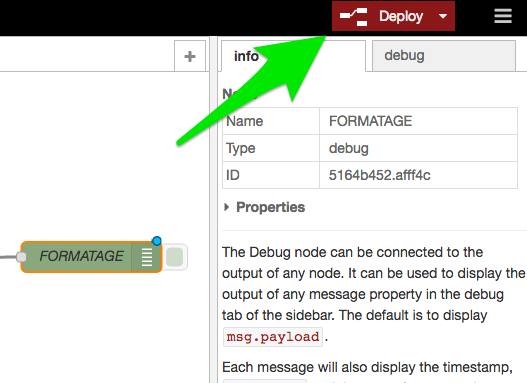
Nous allons donc déployer le programme en cliquant sur "Deploy" en haut à droite de la page.
Ensuite, nous allons exécuter manuellement le programme en cliquant sur le bouton se trouvant en début de chaîne:
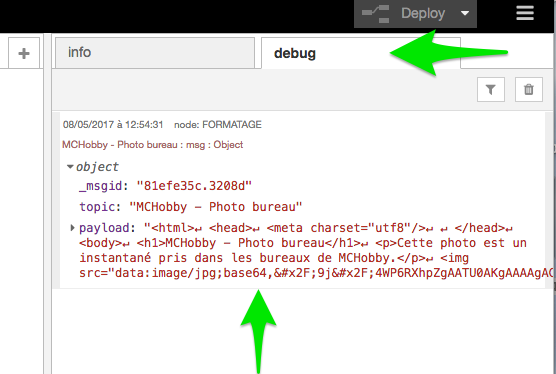
Nous allons ensuite afficher l'onglet "Debug" sur le coté droit de la page et analyser les données récupérées:
Analyse des données récupérées dans l'onglet "Debug"
08/05/2017 à 12:54:31 node: FORMATAGE
MCHobby - Photo bureau : msg : Object
object
_msgid: "81efe35c.3208d"
topic: "MCHobby - Photo bureau"
payload: "<html>↵ <head>↵ <meta charset="utf8"/>↵ ↵ </head>↵ <body>↵ <h1>MCHobby - Photo bureau</h1>↵ <p>Cette photo est un instantané pris dans les bureaux de MCHobby.</p>↵
<img src="data:image/jpg;base64,/9j/4WP6x2.../>"
Comme vous pourrez le constater, chaque élément du noeud est détaillé. Les données sont cependant tronquées, le noeud "Debug" ne nous fourni pas la totalité du "PayLoad" mais nous avons déjà un bon aperçu des données qu'il contient.
- _msgid: est un Id unique de message
- topic: est le sujet du mail, nous l'avons déterminé dans le premier bloc
- payload: contient les données du message formatées par le template que nous avons créé et complété par l'image en base64.
|
|
Les noeuds "Debug" sont pratiques. Ils nous permettent d'afficher une partie ou la totalité du flux tel qu'il est à l'endroit ou ils sont placés. Cela peut permettre d'identifier et de résoudre plus facilement des problèmes dans des opérations plus complexes et dans notre cas, cela nous permet de mieux comprendre comment fonctionne le noeud et comment les données sont transmises d'un bloc à l'autre. |
Création d'un expéditeur
Nous avons construit petit à petit un message avec un sujet, mais il manque encore un détail: l'expéditeur de l'email que nous allons envoyer: le fameux "msg.from" que nous avons évoqué au début de tuto !
Si vous avez bien suivi les étapes précédentes du tuto, jusqu'au noeud "Debug" et à son résultat, vous comprendrez facilement la démarche ci après pour ajouter un expéditeur dans le flux.
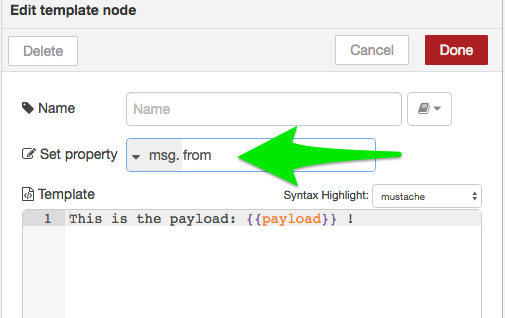
Nous allons ajouter un nouveau noeud "Template" dans la zone de travail et double cliquer dessus pour afficher sa page de configuration:
Nous allons ensuite sélectionner le type de propriété que nous souhaitons injecter dans le flux: "msg.from"
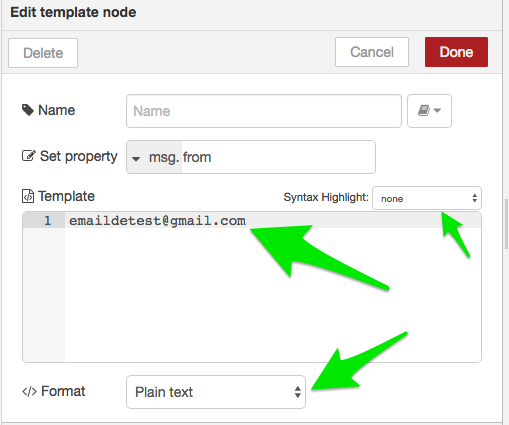
Cette propriété étant une adresse email, nous allons choisir le type "plaintext" comme type de données.
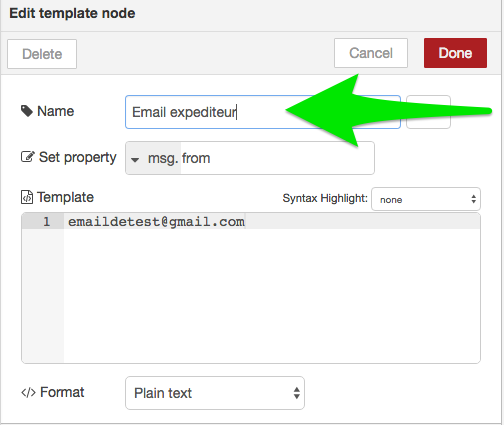
Nous allons enfin donner un nom explicite à notre bloc afin d'identifier facilement sa fonctionnalité parmi les autres blocs.
Création du bloc d'envoi d'email
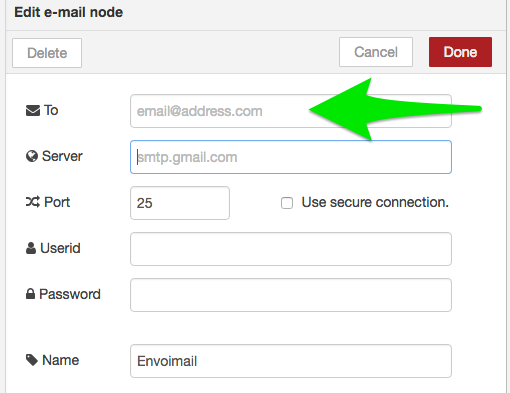
To : destinataire
Simplement, l'adresse email du destinataire du message.
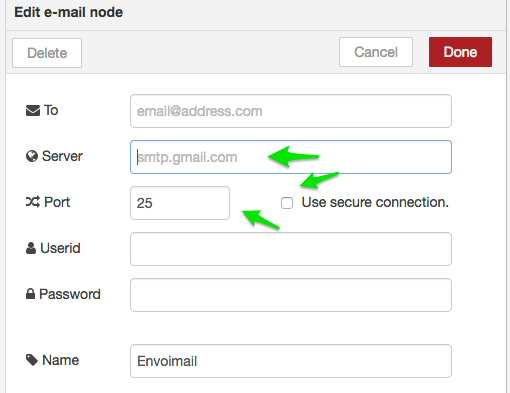
Server, port, secure connection
Dans ce champ, nous allons mettre un serveur SMTP (serveur email) pour permettre l'envoi de l'email. Dans la plupart des cas, le SMTP de votre FAI (fournisseur d'accès à internet) pourra servir d'intermédiaire. Nous vous invitons à consulter les paramètres propres à votre fournisseur d'accès pour paramétrer ce bloc.
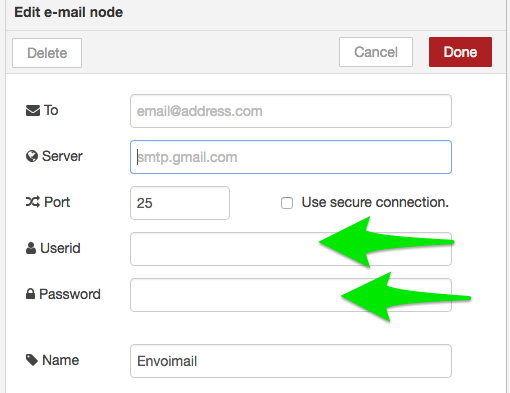
UserID et Password
Ces champs resteront vides si votre FAI ne nécessite pas d'authentification pour envoyer des emails. Si vous utilisez un autre fournisseur, tel que GMAIL par exemple, il faudra mettre votre adresse email et votre mot de passe pour vous identifier.
| "Attention: votre compte gmail devra être configuré au préalable afin d'autoriser un "client email" à utiliser votre compte pour envoyer/recevoir des emails par ce biais. Nous vous invitons à consulter la documentation de Gmail pour en savoir plus." |
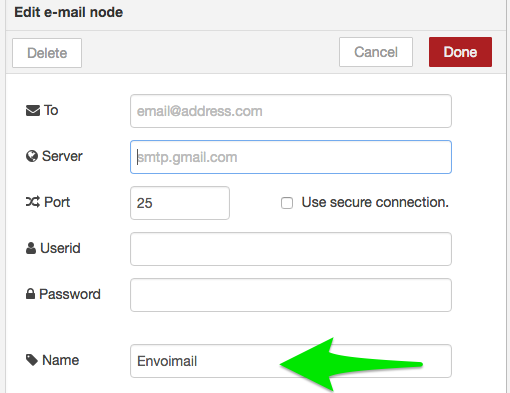
Name
Enfin, le champ "Name" qui vous permet de donner un nom au bloc d'envoi d'email.
Déploiement et premiers tests
Afin de "lancer le programme" que nous venons de créer, il suffit de cliquer sur le bouton "Deploy" en haut à droite de la page.
La photo ne se réalise pas
Si la photo ne se réalise pas, il faut commencer par vérifier la commande dans le bloc de prise de photo. Nous vous invitons vivement à tester la commande directement dans le terminal afin de vous assurer que celle-ci soit d'une syntaxe correcte et ne rencontre pas de problème d'exécution. Les problèmes d'exécution de commandes externes dans le bloc "command" peuvent amener à des blocages dans l'exécution et empêcher NodeRED de continuer à exécuter le "Schéma".
La photo se réalise mais l'encodage en base64 bloque
Si le programme bloque à l'encodage, comme précédemment, nous vous invitons à vérifier votre commande en l'exécutant directement dans le terminal. Vous pourrez identifier directement le problème et le résoudre le cas échéant.
L'encodage fonctionne, mais le PayLoad reste vide
N'auriez-vous pas oublié de cocher la case "+ Append : msg.payload" dans le bloc qui lance la commande de conversion en base64 ?
Mon email arrive vide
Retournez à l'étape de mise en forme du message afin de vérifier si vous n'avez pas omis un paramètre ou une fonctionnalité.
L'image ne s'affiche pas dans l'email reçu
Si l'image ne s'affiche pas, il faudrait vérifier si vous avez bien lié vos blocs sur la première sortie des blocs "Exec". Les deux autres sorties étant destinées à d'autres états d'exécution/erreur.
Le sujet de l'email est vide
Dans notre cas, le sujet est fixé dans le premier bloc dans le champ "Topic". Vous pouvez-donc ré-éditer ce bloc afin de vérifier si celui-ci n'est pas resté vide.
Source: Raspberry Pi Hosting Node-Red
Créé par C. Mobberley pour AdaFruit Industries.
Traduction réalisée et augmentée par Meurisse D. pour MCHobby.be.
Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.
Traduit avec l'autorisation d'AdaFruit Industries - Translated with the permission from Adafruit Industries - www.adafruit.com