RASP-SENSE-HAT-ASTRO-PI-Débuter
Astro Pi (ou Sense Hat) est une carte d'extension pour le Raspberry Pi qui lui permet d'être sensible (de sentir) un certain nombre de chose et d'afficher des information en utilisant sa matrice d'affichage LED 8x8. Vous pouvez trouver plein d'information sur Astro Pi en suivant le Guide Astro Pi qui montre comment connecter et tester la carte Sense Hat. Ce guide propose également des explications et des exemples concernant les différents types d'entrée et de sortie que l'on peut faire.
Une fois que vous avez monté votre carte Sense Hat et exécuté votre premier programme en utilisant le guide, vous pouvez commencer à expérimenter les différents points de cette feuille de travail.
Pour pouvoir écrire vos programmes, vous aurez besoin de booter votre Raspberry Pi, démarrer l'environnement graphique puis démarrer IDLE3 (l'environnement de programmation Python) comme vous l'avez fait dans le guide.
Vous pouvez également démarrer IDLE3 depuis une fenêtre terminal à l'aide de la commande:
sudo idle3 &
Afficher du Texte
En suivant le guide, vous avez écrit un exemple de programme qui fait défiler du texte sur la matrice LED. Le programme contient deux lignes cruciales, qui charge (importe) le logiciel Sense HAt et crée un objet sense qui représente la carte Sense Hat.
from sense_hat import SenseHat sense = SenseHat()
La 3ieme ligne était celle qui demandait au Sense-Hat de faire quelque chose:
sense.show_message("Salut, mon nom est Peake")
Vous avez probablement découvert qu'il est facile de changer le message afin d'y placer votre propre texte, mais nous pouvons faire encore plus de choses.
1. Nous pouvons étendre la commande sense.show_message pour inclure quelques paramètres complémentaires qui modifierons les caractéristiques du message.
| Paramètre | Effets |
| scroll_speed | Le paramètre scroll_speed (littéralement défilement_vitesse) modifie la vitesse de défilement du texte sur la matrice. La valeur par défaut est 0.1. Plis le nombre est grand et plus cela ralenti. |
| text_colour | Le paramètre text_colour (littéralement texte_couleur) altère la couleur du texte, couleur spécifié avec 3 valeurs Rouge, Vert, Bleu - chacune des valeurs étant entre 0 et 255. Ainsi, [255,0,255] donnera du Rouge + Bleu = pourpre. pour votre information, cette notation des couleurs est appelé RGB qui est l'acronyme des mots anglais "Red Green Blue" correspondant respectivement à "Rouge Vert Bleu"). |
| back_colour | Le paramètre back_colour (littéralement derrière_couleur) altère la couleur du fond de la matrice et fonctionne exactement comme la paramètre text_colour. Back est le diminutif de background faisant ainsi référence à l'arrière plan (le fond) |
Le programme suivant va afficher Astro Pi est incroyable!! plus lentement, avec un texte en jaune [255,255,0] (rouge+vert) sur un fond bleu [0,0,255]:
from sense_hat import SenseHat
sense = SenseHat()
sense.show_message("Astro Pi est incroyable!!", scroll_speed=0.05, text_colour=[255,255,0], back_colour=[0,0,255])
Vous pouvez également répéter le message en utilisant une boucle while telle que celle-ci:
from sense_hat import SenseHat
sense = SenseHat()
while True:
sense.show_message("Astro Pi est incroyable!!", scroll_speed=0.05, text_colour=[255,255,0], back_colour=[0,0,255])
2. Cliquez sur File -- Save As (Fichier -- Sauver), puis donnez le nom suivant à votre programme loop_text.py. Pour fnir, pressez F5 pour exécuter le programme.
3. Plutôt qu'un message, l'afficheur LED est également capable d'afficher un simple caractère en utilisant la fonction sense.show_letter. La fonction sense.show_letter dispose également de paramètres optionnels.
| Paramètre | Effets |
| scroll_speed | Le paramètre scroll_speed affecte la vitesse de déplacement sur l'afficheur. La valeur par défaut est 0.1. Plus ce nombre est grand et plus la vitesse est lente. |
| text_colour | Le paramètre text_colour altère la couleur du texte qui est spécifiée avec à l'aide de 3 valeur pour Rouge, Vert, Bleu. Chaque valeur est comprise entre 0 et 255. Ainso les valeur [255,0,255] correspondent à Rouge + Bleu = Pourpre |
| back_colour | Le paramètre back_colour altère la couleur de l'arrière plan (appelé background en anglais). Cette couleur est également spécifié à l'aide des 3 valeurs Rouge, Vert, Bleu. Chacune d'entre elles se trouvant entre 0 et 255. Donc [255,255,255] donne Rouge + Vert + Bleu = Blanc |
Le programme suivant affiche la simple lettre "J" en rouge:
from sense_hat import SenseHat
sense = SenseHat()
sense.show_letter("J",text_colour=[255, 0, 0])
Et cet autre programme ajoute la fonction sleep (signifiant dormir) pour créer de courtes pauses entre l'affichage de deux lettres:
from sense_hat import SenseHat
import time
sense = SenseHat()
sense.show_letter("O",text_colour=[255, 0, 0])
time.sleep(1)
sense.show_letter("M",text_colour=[0, 0, 255])
time.sleep(1)
sense.show_letter("G",text_colour=[0, 255, 0])
time.sleep(1)
sense.show_letter("!",text_colour=[0, 0, 0], back_colour=[255, 255, 255])
time.sleep(1)
sense.clear()
Cliquez sur File -- Save As (Fichier -- Sauver comme) et donnez un nom à votre programme (par exemple omg.py). Ensuite pressez F5 pour exécuter le programme.
Pour ajouter de l'intérêt à ce programme, nous pourrions utiliser un générateur de nombre aléatoire qui choisi des valeurs entre 0 et 255 pour les couleurs:
from sense_hat import SenseHat
import time
import random
sense = SenseHat()
r = random.randint(0,255)
sense.show_letter("O",text_colour=[r, 0, 0])
time.sleep(1)
r = random.randint(0,255)
sense.show_letter("M",text_colour=[0, 0, r])
time.sleep(1)
r = random.randint(0,255)
sense.show_letter("G",text_colour=[0, r, 0])
time.sleep(1)
sense.show_letter("!", text_colour=[0, 0, 0], back_colour=[255, 255, 255])
time.sleep(1)
sense.clear()
4. Cliquez sur File -- Save As (Fichier -- sauver comme) et donnez lui un nom (comme par exemple random_omg.py). Ensuite, pressez F5 pour exécuter le programme.
Dans les deux programmes, la méthode sense.clear() est utilisée à la fin du programme pour effacer la matrice.
Idées
- Vous pouvez utiliser les programmes ci-dessus pour afficher des blagues sur l'écran LED.
- Tous les exemples ci-dessus auraient pût être plus court (tout en réalisant la même chose). Pouvez-vous trouver des solutions pour les raccourcis et les rendres plus efficaces?
- Comment pourriez vous choisir une couleur totalement aléatoire (plutôt d'une teinte aléatoire d'une seule couleur)?
- Si votre Raspberry-Pi était connecté sur Internet, vous pourriez utiliser la bibliothèque Twitter pour afficher les Tweets (messages) entrant!
Afficher des images
La matrice LED peut afficher plus que du texte! Nous pouvons contrôler chacune des LEDs individuellement pour créer des images. Il y a plusieurs façon d'accomplir cette prouesse.
1. La première approche est d'activer les points (dit "pixel" en anglais) individuellement. En activant un point, nous allumons une LED bien précise; nous pouvons réaliser cette opération à l'aide de la méthode sense.set_pixel(). Pour commencer, nous devons clarifier comment nous pouvons identifier clairement chaque point (pixel).
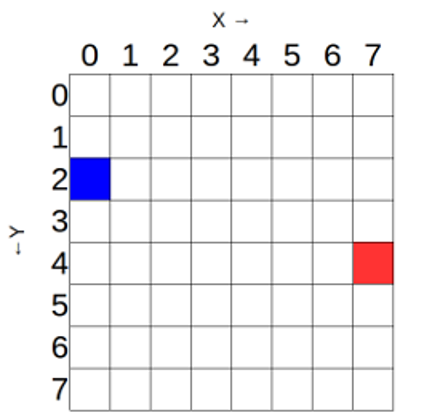
La carte Sense Hat utilise un système de coordonnée tels que celui présenté ci-dessous; point cruciaux:
- La numérotation débute à 0 et non à 1.
- L'origine se trouve dans le point en haut à gauche plutôt que en bas à gauche comme vous pourriez en avoir l'habitude.
- Le point (pixel) bleu se trouve à la coordonnée (0, 2)
- Le point (pixel) rouge se trouve à la coordonnée (7, 4)
Pour répliquer le diagramme ci-dessous dans un programme, nous le ferions comme ceci:
from sense_hat import SenseHat sense = SenseHat() sense.set_pixel(0, 2, [0, 0, 255]) sense.set_pixel(7, 4, [255, 0, 0])
Pouvez vous deviner ce que le code suivant fait?
from sense_hat import SenseHat sense = SenseHat() sense.set_pixel(2, 2, [0, 0, 255]) sense.set_pixel(4, 2, [0, 0, 255]) sense.set_pixel(3, 4, [100, 0, 0]) sense.set_pixel(1, 5, [255, 0, 0]) sense.set_pixel(2, 6, [255, 0, 0]) sense.set_pixel(3, 6, [255, 0, 0]) sense.set_pixel(4, 6, [255, 0, 0]) sense.set_pixel(5, 5, [255, 0, 0])
2. Cliquez sur "File -- Save As" (fichier -- sauver comme) et donner un nom à votre programme - par exemple. simple_image.py - puis pressez sur F5 pour exécuter le programme.
3. Activer les point/pixels individuellement peut fonctionner à la perfaction, mais cela peut devenir franchement complexe si vous voulez activer plus de points. Il y a une autre méthode qui affecte tous les points (pixels) en un seul appel, cette méthode se nomme sense.set_pixels. Sont utilisation est assez facile; il faut lui donner une liste de couleurs - une valeur de couleur par point/pixel dans la matrice.
Nous pourrions donc encoder une instruction ressemblant à ceci...
sense.set_pixels([[255, 0, 0], [255, 0, 0], [255, 0, 0], [255, 0, 0],......])
...mais sous cette forme, cela pourrait prendre beaucoup de temps et se révéler assez complexe.
Nous pouvons utiliser des variables pour définir notre propre palette de couleur (dans cet exemple, nous allons utiliser les 7 couleurs de l'arc-en-ciel):
r = [255, 0, 0] # R pour Red (rouge) o = [255, 127, 0] # O pour Orange (orange) y = [255, 255, 0] # Y pour Yellow (jaune) g = [0, 255, 0] # G pour Green (vert) b = [0, 0, 255] # B pour Blue (bleu) i = [75, 0, 130] # I pour ??? v = [159, 0, 255] # V pour Violet (violet) e = [0, 0, 0] # E pour Empty (donc éteind... noir)
Nous pouvons maintenant décrire notre matrice en créant une liste 2D avec le nom de nos couleurs. Nous stockons cette liste dans la variable image:
image = [ e,e,e,e,e,e,e,e, e,e,e,r,r,e,e,e, e,r,r,o,o,r,r,e, r,o,o,y,y,o,o,r, o,y,y,g,g,y,y,o, y,g,g,b,b,g,g,y, b,b,b,i,i,b,b,b, b,i,i,v,v,i,i,b ]
Nous donnons ensuite la liste image à la méthode sense.set_pixels qui dessine l'image. Le programme termine devrait ressembler à ceci:
from sense_hat import SenseHat sense = SenseHat() r = [255,0,0] o = [255,127,0] y = [255,255,0] g = [0,255,0] b = [0,0,255] i = [75,0,130] v = [159,0,255] e = [0,0,0] image = [ e,e,e,e,e,e,e,e, e,e,e,r,r,e,e,e, e,r,r,o,o,r,r,e, r,o,o,y,y,o,o,r, o,y,y,g,g,y,y,o, y,g,g,b,b,g,g,y, b,b,b,i,i,b,b,b, b,i,i,v,v,i,i,b ] sense.set_pixels(image)
4. Cliquez sur "File -- Save As" (fichier -- sauver comme) et donner un nom à votre programme - par exemple rainbow.py qui signifie Arc-en-Ciel. Ensuite pressez la touche F5 pour exécuter le programme.
Vous devriez voir un magnifique Arc-en-ciel s'afficher sur la matrice LED.
Idées
- Vous savez maintenant comment créer des images de deux façons différentes, essayez de créer vos propres images ou sprites.
- Saurez vous pouvez alterner les images pour créer une animation? Vous pouvez également visionner cette vidéo du journal "Geek Gurl Diaries" (anglais) et voir si cela vous inspire des idées.
Modifier l'orientation
Jusque là, tout notre texte et les images sont apparu dans le même sense, en s'assurant que le port HDMI est vers le bas. Cependant, ce ne sera peut être pas toujours le cas (surtout dans l'espace). Par conséquent vous pourriez avoir besoin de changer l'orientation de la matrice. Pour changer l'orientation, vous pouvez utiliser la méthode sense.set_rotation() et saisir l'un des quatre angles 0, 90, 180, 270 entre les parenthèses.
Vous pouvez utiliser la ligne suivante pour faire une rotation de 180 degrés à l'écran:
sense.set_rotation(180)
1. Cela donne le programme suivante lorsque nous utilisons sense.set_rotation dans le programme rainbow.py (le programme Arc-En-ciel):
from sense_hat import SenseHat sense = SenseHat() r = [255, 0, 0] o = [255, 127, 0] y = [255, 255, 0] g = [0, 255, 0] b = [0, 0, 255] i = [75, 0, 130] v = [159, 0, 255] e = [0, 0, 0] image = [ e,e,e,e,e,e,e,e, e,e,e,r,r,e,e,e, e,r,r,o,o,r,r,e, r,o,o,y,y,o,o,r, o,y,y,g,g,y,y,o, y,g,g,b,b,g,g,y, b,b,b,i,i,b,b,b, b,i,i,v,v,i,i,b ] sense.set_pixels(image) sense.set_rotation(180)
2. Cliquez sur "File -- Save As" (fichier -- sauver comme) et donnez un nom à votre programme - par exemple rainbow_flip.py. Pressez ensuite la touche F5 pour démarrer le programme.
3. Vous pouvez également créer une rotation en utilisant une boucle for:
from sense_hat import SenseHat
import time
sense = SenseHat()
sense.show_letter("J")
angles = [0, 90, 180, 270, 0, 90, 180, 270]
for r in angles:
sense.set_rotation(r)
time.sleep(0.5)
Ce programme affiche la lettre "J" puis active la rotation pour chacune des valeurs contenue dans la liste angles (et fait également une pause de 0.5 seconde).
4. Cliquez sur "File -- Save As" (Fichier -- sauver comme) et donnez un nom à votre programme - par exemple spinning_j.py. Pressez la touche F5 pour exécutez le programme.
5. Vous pouvez également retourner l'image, soit horizontalement, soit verticalement sur l'afficheur. Cette opération de retournement se dit "flip" en anglais. Vous pouvez réaliser ces opérations en utilisant les lignes suivantes:
sense.flip_h()
ou
sense.flip_v()
Avec cet exemple, vous pouvez créer une animation simple en retournant répétitivement l'image:
from sense_hat import SenseHat
import time
sense = SenseHat()
w = [150, 150, 150] # W pour White (blanc)
b = [0, 0, 255] # B pour Blue (bleu)
e = [0, 0, 0] # E pour Empty (vide... soit noir/éteint)
image = [
e,e,e,e,e,e,e,e,
e,e,e,e,e,e,e,e,
w,w,w,e,e,w,w,w,
w,w,b,e,e,w,w,b,
w,w,w,e,e,w,w,w,
e,e,e,e,e,e,e,e,
e,e,e,e,e,e,e,e,
e,e,e,e,e,e,e,e
]
sense.set_pixels(image)
while True:
time.sleep(1)
sense.flip_h()
6. Cliquez sur "File -- Save As" (fichier -- sauver comme) et donner un nom à votre programme - par exemple eyes.py, signifiant "yeux". Pressez la touche "F5" pour exécuter le programme.
Idées
- Créer une image qui tourne en utilisant les technique déjà présentée et ensuite utiliser la méthode sense.set_rotation pour la faire tourner.
- Utiliser ce que nous avons appris pour créer un dé électronique comme celui visible sur la vidéo ci-dessous:

Cliquer ici pour voir la vidéo YouTube correspondant
Ce dé utile:
- l'affichage de texte
- la gestion du temps (timing)
- la modification d'orientation
- la génération de nombre aléatoire
- les variables
Ressentir l'environnement
Le Sense HAT dispose d'un ensemble de senseur environnemental lui permettant de détecter les conditions autour de lui. Il peu détecter:
- La pression (dit "Pressure" en anglais).
- La température (dit "Temperature" en anglais).
- L'humidité (dit "Humidity" en anglais).
Nous pouvons obtenir ces informations à l'aide de 3 sméthodes simples:
- sense.get_temperature() - qui retourne la température en degrés Celsius.
- sense.get_pressure() - qui retourne la pression en millibars.
- sense.get_humidity() - qui retourne le taux d'humidité sous forme d'un pourcentage.
1. En utilisant ces méthode, nous pouvons créer un texte défilant qui permet de tenir les gens informé des conditions athmosphériques.
from sense_hat import SenseHat
sense = SenseHat()
while True:
t = sense.get_temperature()
p = sense.get_pressure()
h = sense.get_humidity()
t = round(t, 1) # arrondis la valeur à une décimale après la virgule
p = round(p, 1)
h = round(h, 1)
msg = "Temperature = %s, Pression=%s, Humidite=%s" % (t,p,h)
sense.show_message(msg, scroll_speed=0.05)
2. Cliquez sur "File -- Save As" (fichier -- sauver comme) et donner un nom à votre programme - par exemple env.py pour environnement. Pressez ensuite la touche F5 pour exécuter le programme.
3. Vous pouvez également utiliser un peu de couleur pour permettre aux astronaute de savoir si les conditions actuelles se trouve dans une gamme de valeurs plus sensibles.
En fonction de cette documentation en ligne (ESA, anglais), nous savons que la station spatiale internationale maintient ces 3 paramètres aux niveaux suivants:
- Température: (18.3 - 26.7 Celsius)
- Pression: (979 - 1027 millibars)
- Humidité: (autour de 60%)
Vous pouvez utiliser une instruction if danns votre code pour vérifier ces conditions et modifier la couleur de l'arrière plan (le background color en anglais) pendant le défilement du texte:
if t > 18.3 and t < 26.7:
bg = [0, 100, 0] # Vert
else:
bg = [100, 0, 0] # Rouge
Votre programme complété devrait ressembler à ceci:
from sense_hat import SenseHat
sense = SenseHat()
while True:
t = sense.get_temperature()
p = sense.get_pressure()
h = sense.get_humidity()
t = round(t, 1)
p = round(p, 1)
h = round(h, 1)
if t > 18.3 and t < 26.7:
bg = [0, 100, 0] # vert
else:
bg = [100, 0, 0] # rouge
msg = "Temperature = %s, Pression=%s, Humidite=%s" % (t, p, h)
sense.show_message(msg, scroll_speed=0.05, back_colour=bg)
4. Cliquez sur "File -- Save As" (Fichier -- Sauver comme) et donnez lui un nom - par exemple scrolling_env.py signifiant environnement defilant. Pressez la touche "F5" pour exécuter votre programme.
Idées
- Pour le moment, le programme défilant nous alerte uniquement en cas de température anormale. Pouvez-vous modifier sont fonctionnement pour tenir compte de la pression et de l'humidité?
- Vous pouvez créer un thermomètre graphique qui change de couleur / motif en fonction de la température.
- Si vous ne l'avez pas encore fait, vous pouvez utiliser une bouteille pour tester le senseur de pression (voyez nos autre tutoriels).
Détecter les mouvements
Le Sense HAT dispose également de senseurs qui peuvent détecter le mouvement. Il est équipé d'une centrale de mesure intertielle (dite IMU pou Inertial Measurement Unit) sous forme d'une puce qui inclus:
- Un gyroscope (pour détecter dans quelle direction la carte est orientée)
- Un accéléromètre (pour détecter le mouvement)
- Un magnétomètre (pour détecter les champs magnétiques)
Avant de commencer vos expériences avec les senseurs de mouvement, il est important de comprendre 3 termes clés couverts par se guide et dans cette vidéo (en anglais).
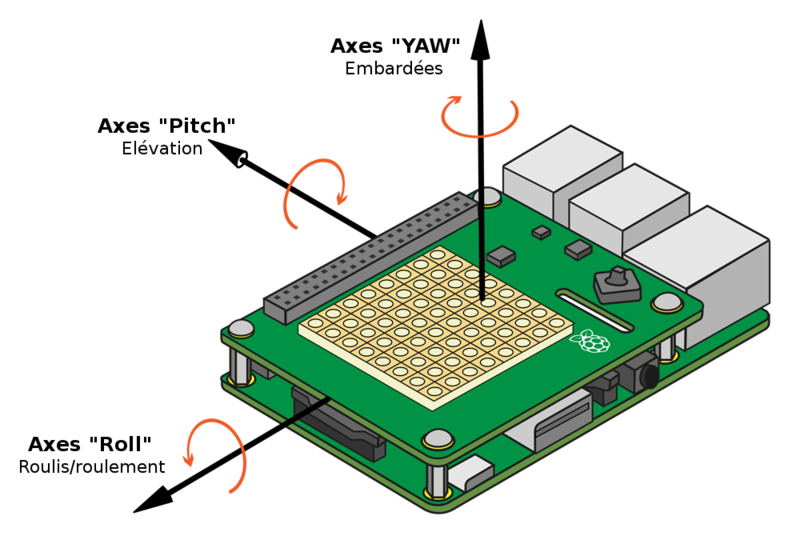
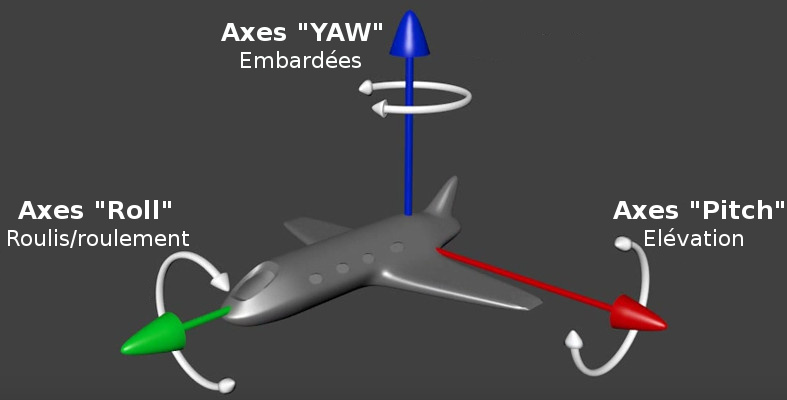
Les 3 axes utilisés pour décrire le mouvement sont:
- Elévation, dit "Pitch" en anglais (comme quand l'avion décolle)
- Roulis/Roulement, dit "Roll" en anglais (comme un avion qui faire la rouleau de la victoire, ou une voiture qui fait un tonneau)
- Lacet/Embardée, dit "Yaw" en anglais (imaginez un avion qui dévie de sa route comme le ferait une voiture, où une voiture qui prend un virage "en lacet")
Etant donné que l'interface de programmation du Sense Hat utilise ces mêmes mots clés en anglais pour vous permettre d'accéder aux valeurs, nous allons préserver les termes "Pitch"n "Roll", "Yaw".
Vous pouvez obtenir l'orientation du Sense Hat en appelant la méthode sense.get_orientation():
pitch, roll, yaw = sense.get_orientation().values()
Cela donne les trois valeurs d'orientation (mesuré en degrés) et stocke ces valeurs dans trois variables respectivement nommées pitch, roll et yaw. La partie .values() de l'appel obtient les 3 valeurs ce qui permet de les stocker séparément.
1. Vous pouvez découvrir et explorer ces valeurs à l'aide du programme suivant:
from sense_hat import SenseHat
sense = SenseHat()
while True:
pitch, roll, yaw = sense.get_orientation().values()
print("Elevation/pitch=%s, Roulis/roll=%s, Embardee/yaw=%s" % (pitch,yaw,roll))
2. Cliquer sur "File -- Save As" (Fichier -- Sauver comme) et donner un nom au programme - exemple orientation.py. Pressez F5 pour exécuter le programme.
|
|
Note: Lorsque l'on utilise des senseurs de mouvement, il est important de les interroger souvent à l'aide d'une boucle très courte. Par exemple, une pause de 0.5 seconde dans votre boucle provoquera un affichage un affichage bizarre. C'est parce que le code de la bibliothèque à besoin de faire beaucoup de mesure de façon à parfaitement combiner les données provenant du gyroscope, accéléromètre et du magnétomètre. |
3. Une autre façon de détecter l'orientation est d'utiliser la méthode sense.get_accelerometer_raw() qui vous indique la quantité de force-g agissant sur les 3 axes. Si n'importe quel axe indique une valeur d'environ 1g alors cet axe pointe vers le bas.
Dans cette exemple, la 'accélération gravitationnelle (celle qui nous tient au sol) est quantifié pour chaque axe (x, y et z) puis arrondi au nombre entier le plus proche:
from sense_hat import SenseHat
sense = SenseHat()
while True: # boucle inifinie
x, y, z = sense.get_accelerometer_raw().values()
x=round(x, 0)
y=round(y, 0)
z=round(z, 0)
print("x=%s, y=%s, z=%s" % (x, y, z))
4. Cliquer sur "File -- Save As" (Fichier -- Sauver comme) et donner un nom au programme - par exemple acceleration.py. Ensuite, presser F5 pour exécuter le programme.
En tournant l'écran, vous devriez vous les valeurs de x et y osciller entre -1 et 1. Si vous placez le Pi à plat (ou retourner votre Pi), l'axe Z afficher la valeur 1 puis -1.
5. Si vous connaissez l'orientation de votre Pi... alors vous pouvez modifier l'orientation d'affichage de la matrice de sorte que le texte soit toujours lisible. C'est exactement comme cela que votre smartphone détecte le changement d'orientation pour faire une rotation de l'écran.
Pour commencer, vous afficher quelque-chose sur la matrice puis vous vérifiez constalement l'orientation de la carte. Vous utiliser cette information d'orientation pour faire une mise-à-jour de l'orientation de l'afficheur.
from sense_hat import SenseHat
sense = SenseHat()
sense.show_letter("J")
while True:
x, y, z = sense.get_accelerometer_raw().values()
x = round(x, 0)
y = round(y, 0)
if x == -1:
sense.set_rotation(180)
elif y == 1:
sense.set_rotation(90)
elif y == -1:
sense.set_rotation(270)
else:
sense.set_rotation(0)
6. Cliquer sur "File -- Save As" (Fichier -- Sauver comme) et donner un nom au programme - rotating_letter.py par exemple (signifiant lettre tournante). Pressez ensuite F5 pour exécuter le programme.
Dans ce programme, vous utilisez une structure if, elif, else pour détecter l'orientation du Raspberry-Pi. Le if et elif teste les trois orientation ET si l'orientation ne correspond à aucun des orientations testées par le programme ALORS le programme considère de l'orientation est correcte. En utilisant l'instruction else nous couvrons également tous les autres cas, comme lorsque la carte est inclinée de 45 degrées ou reposée sur un présentoir incliné.
7. Si vous ne faites que tourner la carte, vous remarquerez par l'expérience qu'il n'y a que 1g dans chaque direction; Si nous la secouons, le senseur détectera des accélérations supérieure à 1g. Nous pourrions détecter ce mouvement rapide et y répondre. Nous allons introduire la fonction abs() pour les besoins du programme suivant. abs() n'est pas spécifique à la bibliothèque Sense_Hat et fait partie des éléments standard de Python. abs()} nous donne la grandeur d'une valeur en ignorant volontairement si cette valeur est positive ou négative. Donc abs(3.1415) donne 3.1514 et abs(-3.1415) donne également 3.1514. La fonction abs() est très utile puisque nous ne voulons pas savoir dans quelle direction le senseur est secoué... nous voulons juste savoir qu'il est secoué.
from sense_hat import SenseHat
sense = SenseHat()
while True:
x, y, z = sense.get_accelerometer_raw().values()
x = abs(x)
y = abs(y)
z = abs(z)
if x > 1 or y > 1 or z > 1:
sense.show_letter("!", text_colour=[255, 0, 0])
else:
sense.clear()
8. Cliquer sur "File -- Save As" (fichier -- Sauver sous) et donner lui un nom - par exemple shake.py (en anglais "shake" signifie secouer). Presser F5 pour démarrer le programme.
Si le programme semble trop sensible, vous pouvez remplacer la valeur 1 par une valeur supérieure.
Idées
- Vous pourriez écrire un programme qui affiche une une flèche Y(ou autre symbole) sur l'écran; le symbol peut etre utilisé pour indiquer où se trouve le sol. Cela permettrait à des astronaute (évoluant en basse gravité) de savoir où se trouve la terre.
- Vous pourriez améliorer le programme "Dé" (voir les activités précédentes) pour jeter le Dé en secouant le dé.
- Vous pourriez utiliser l'accéléromètre pour détecter les petits mouvements; Cela pourrait agir comme contrôleur de jeu, système d'alarme, détecteur de tremblement de terre.
Tout mettre ensemble
Maintenant que vous avez exploré les possibilités du Sense Hat, vous pourriez les combiner pour créer des projets. Voici un exemple de jeu testant la réaction humaine, jeu qui pourrait être utilisé par des astronautes pour tester leurs réflexes.
Le jeu affiche une flèche sur la matrice LED en choisissant une orientation au hasard. Le joueur doit tourner la carte pour garder la flèche vers le haut. S'il le fait dans le temps imparti, la flèche devient verte et le score augmente; dans le cas contraire, la flèche devient rouge et le jeu est terminé. Le jeu continue d'afficher des flèches dans des directions aléatoires jusqu'au moment où le joueur à perdu, et le jeu va de plus en plus vite.
Cette idée combine:
- L'affichage de message et images sur la matrice LED.
- Sélection et détection d'une orientation
- L'utilisation de variables, nombre aléatoire, itération et sélection
Il s'agit d'un programme plus compliqué que les exemples précédents, il est donc préférable d'identifier les étapes clés en les décrivant dans un pseudocode.
importer les bibliothèques nécessaires (sense_hat, time, random)
Créer l'objet ''sense''
Definir les couleurs nécessaire
Créer 3 flèches différentes: une blanche (''white'' en anglais), verte (''green'' en anglais) et rouge (''red'').
Initialiser la variable "pause" à 3 (Le temps initial entre chaque round)
Initialiser les variables "score" et "angle" à 0
Créer une variable "play" (signifiant "''jeu''") initialisée à True (Elle sera utilisé pour arrêter le jeu)
Commencer la boucle while pour continuer le jeux tant que "play" est à True.
while play == True
Choisir un nouvel angle au hasard en utilisant la méthode random.choice()
Afficher une flèche blanche et attendre le temps indiqué dans pause
Vérifier si l'orientation correspond à la flèche
---Si c'est le cas Alors ajouter un point et passer la flèche en vert.
---Sinon fixer "play" à False (pour arrêter le jeu) et afficher une flèche rouge
Diminuer un peu le temps de pause
Faire une pause avant la prochaine flèche.
Lorsque la boucle while est terminée, afficher un message avec le score
Si vous transformez ce pseudo code en Python, vous obtiendrez un code similaire à celui-ci:
from sense_hat import SenseHat
import time
import random
sense = SenseHat()
# Initialiser les couleur
w = [150, 150, 150] # w = white (blanc)
g = [0, 255, 0] # g = green (vert)
r = [255, 0, 0] # r = red (rouge)
e = [0, 0, 0] # e = empty (vide... donc noir)
# créer les images de flèche avec 3 couleurs
# différentes
# arrow = flèche
arrow = [
e,e,e,w,w,e,e,e,
e,e,w,w,w,w,e,e,
e,w,e,w,w,e,w,e,
w,e,e,w,w,e,e,w,
e,e,e,w,w,e,e,e,
e,e,e,w,w,e,e,e,
e,e,e,w,w,e,e,e,
e,e,e,w,w,e,e,e
]
# arrow_red = flèche_rouge
arrow_red = [
e,e,e,r,r,e,e,e,
e,e,r,r,r,r,e,e,
e,r,e,r,r,e,r,e,
r,e,e,r,r,e,e,r,
e,e,e,r,r,e,e,e,
e,e,e,r,r,e,e,e,
e,e,e,r,r,e,e,e,
e,e,e,r,r,e,e,e
]
# arrow_green = fleche_verte
arrow_green = [
e,e,e,g,g,e,e,e,
e,e,g,g,g,g,e,e,
e,g,e,g,g,e,g,e,
g,e,e,g,g,e,e,g,
e,e,e,g,g,e,e,e,
e,e,e,g,g,e,e,e,
e,e,e,g,g,e,e,e,
e,e,e,g,g,e,e,e
]
pause = 3
score = 0
angle = 0
play = True
sense.show_message("Garder la fleche pointee en haut", scroll_speed=0.05, text_colour=[100,100,100])
while play:
last_angle = angle # Mémoriser le dernier angle
while angle == last_angle:
angle = random.choice([0, 90, 180, 270])
sense.set_rotation(angle)
sense.set_pixels(arrow)
time.sleep(pause)
x, y, z = sense.get_accelerometer_raw().values()
x = round(x, 0)
y = round(y, 0)
print(angle)
print(x)
print(y)
if x == -1 and angle == 180:
sense.set_pixels(arrow_green)
score += 1
elif x == 1 and angle == 0:
sense.set_pixels(arrow_green)
score += 1
elif y == -1 and angle == 90:
sense.set_pixels(arrow_green)
score += 1
elif y == 1 and angle == 270:
sense.set_pixels(arrow_green)
score += 1
else:
sense.set_pixels(arrow_red)
play = False
pause = pause * 0.95
time.sleep(0.5)
msg = "Votre score etait de %s" % score
sense.show_message(msg, scroll_speed=0.05, text_colour=[100, 100, 100])
1. cliquer sur "File -- Save As" (Fichier -- Sauver sous) et donner un nom à votre programme - par exemple reaction_game.py ("game" signifie jeu et "reaction" réaction). Ensuite, pressez sur F5 pour exécuter le programme.
Voici une vidéo montrant comment fonctionne le programme:

Vous pouvez également cliquer ici pour visionner la vidéo YouTube
Idées
Il y a beaucoup de potentiel de développement avec ce jeu:
- Jouer sur l'orientation et le secouage.
- Utiliser le senseur de température pour détecter l'haleine... une des actions demandée à l'utilisateur serait de souffler sur le détecteur d'humitidé.
- Inclure plus de 4 direction; il pourrait être demandé au joueur de placer la carte à 45°C.
Source: Getting Started with Astro PI et Astro-Pi Guide proposé par Raspberry Pi Learning Resource (www.raspberrypi.org)
Licence Creative Commons - CC-BY-SA
The learning resource is provided for free by the Raspberry Pi Foundation under a Creative Commons licence.
Find more at raspberrypi.org/resources and github.com/raspberrypilearning.
Crédit de traduction: Toute référence, mention ou extrait de cette traduction doit également être explicitement accompagné du crédit de traduction suivant : « Traduction par MCHobby (shop.MCHobby.be) » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.