Différences entre versions de « Pi-WebIde-Visualiseur »
| Ligne 2 : | Ligne 2 : | ||
== Introduction == | == Introduction == | ||
| − | Le visualiseur est une fonctionnalité concue pour aider à comprendre le fonctionnement du code python d'un programme à un niveau plus fondamental. Il vous permet de voir ce que l'interpréteur Python fait lorsque qu'il exécute les différentes étapes/intructions du programme. Vous pouvez voir des opérations comme d'assignation des variables, création d'objets, etc. | + | {{bloc-etroit|text=Le visualiseur est une fonctionnalité concue pour aider à comprendre le fonctionnement du code python d'un programme à un niveau plus fondamental. Il vous permet de voir ce que l'interpréteur Python fait lorsque qu'il exécute les différentes étapes/intructions du programme. Vous pouvez voir des opérations comme d'assignation des variables, création d'objets, etc. |
D'une façon générale, le visualiseur un bon outil à utiliser si l'on a besoin de comprendre ce que que fait un script relativement simple. | D'une façon générale, le visualiseur un bon outil à utiliser si l'on a besoin de comprendre ce que que fait un script relativement simple. | ||
| + | }} | ||
Le visualiseur permet de répondre à différentes quesions comme: | Le visualiseur permet de répondre à différentes quesions comme: | ||
Version du 11 août 2013 à 11:52
Introduction
Le visualiseur est une fonctionnalité concue pour aider à comprendre le fonctionnement du code python d'un programme à un niveau plus fondamental. Il vous permet de voir ce que l'interpréteur Python fait lorsque qu'il exécute les différentes étapes/intructions du programme. Vous pouvez voir des opérations comme d'assignation des variables, création d'objets, etc.
D'une façon générale, le visualiseur un bon outil à utiliser si l'on a besoin de comprendre ce que que fait un script relativement simple.
Le visualiseur permet de répondre à différentes quesions comme:
- "Comment fonctionne la récursivité?",
- "Comment fonctionne l'appel de fonction?",
- "Comment fonctionne les méthodes avec les lists? des méthodes tels que "append"".
Démarrer le visualiseur
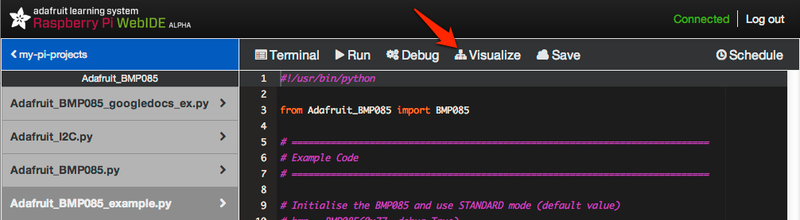
Pour démarrer le visualiseur, ouvrez un script python que vous pouvez lancer.
La barre de menu affiche un lien avec le titre "Visualize" (visualiseur). Cliquez sur le lien "Visualize".
Une fois le lien cliqué, il faudra de quelques secondes à quelques minutes pour charger le visualiseur. Le temps nécessaire dépend directement de ce que votre script doit effectuer.
Lorsque le script doit simple allumer quelques LED's ou afficher quelques lignes, le visualiseur sera chargé vraiment très rapidement.
Le point à surveiller est l'utilisation d'une boucle infinie dans votre code... comme par exemple lorsque votre script est conçu pour enregistrer périodiquement la température. Vous ne pouvez pas utiliser le visualiseur avec une boucle infinie!
Le visualiseur
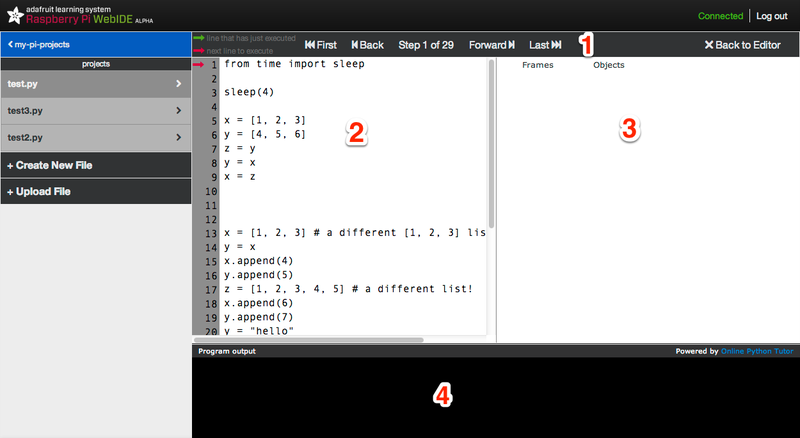
Une fois le visualiseur ("Visualize" en anglais) démarré, WebIDE vous affichera l'écran suivant:
La barre d'outils (#1) vous permet de parcourir votre programme. Vous pouvez naviguer de la façon désirée , en avant, en arrière, sauter au départ, ou à la fin.
Le code (#2) est listé à gauche. Pendant que vous parcourrez votre programme, vous verrez deux flèches dans la gouttière gauche qui vous indiqueront quelle ligne est exécutée (vert), et laquelle sera exécutée en cliquant "Forward" (rouge).
La colonne de droite affiche la pile mémoire (#3) que votre programme exécute. Vous verrez l'assignation de vos variables, la création des objets, etc.
Le panneau du bas est la sortie de votre programme (#4). Chaque fois que vous avez une déclaration "print", ou tout autre type de sortie, vous la verrez s'afficher dans cette section.
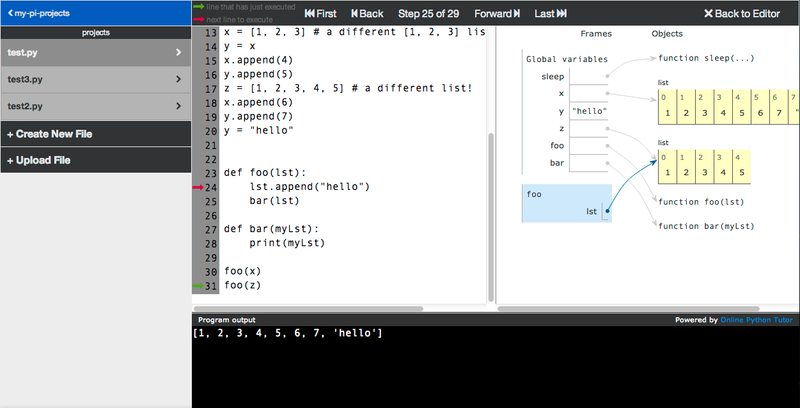
Voici une capture d'écran qui vous montre le déroulement d'un programme :
La chose à noter concernant le visualiseur est que votre script entier est exécuté sur le serveur, il vous renvoie les retours de votre script dans WebIDE. ce n'est pas un débogueur en temps réel (mais WebIDE le fait aussi bien!). Par exemple, si vous avez une LED qui doit s'allumer dans votre programme, elle s'allumera rapidement et nous renvoie sa réponse, et au cours de votre programme, la LED ne s'allumera pas comme elle est déjà allumée.
Le crédit pour le visualiseur est rendu à Philip Guo àpythontutor.com. Nous avons dérivé, torturé, converti, et modifié cette création open source pour quelle fonctionne simplement avec notre WebIDE.
Source: [3]
Réalisé avec l'aide de Mr Carette J. à qui nous remettons tous nos remerciements.
Tutoriel créé par Tyler Cooper pour AdaFruit Industries. Tutorial created by Tyler Cooper for AdaFruit Industries.
Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.
Traduit avec l'autorisation d'AdaFruit Industries - Translated with the permission from Adafruit Industries - www.adafruit.com