Différences entre versions de « RASP-SENSE-HAT-ASTRO-PI-Débuter »
| Ligne 65 : | Ligne 65 : | ||
| align="center" style="background:#f0f0f0;"|'''Effets''' | | align="center" style="background:#f0f0f0;"|'''Effets''' | ||
|- | |- | ||
| − | | scroll_speed ||Le paramètre scroll_speed affecte la vitesse | + | | scroll_speed ||Le paramètre scroll_speed affecte la vitesse de déplacement sur l'afficheur. La valeur par défaut est 0.1. Plus ce nombre est grand et plus la vitesse est lente. |
|- | |- | ||
| − | | text_colour || | + | | text_colour ||Le paramètre text_colour altère la couleur du texte qui est spécifiée avec à l'aide de 3 valeur pour Rouge, Vert, Bleu. Chaque valeur est comprise entre 0 et 255. Ainso les valeur [255,0,255] correspondent à Rouge + Bleu = Pourpre |
|- | |- | ||
| − | | back_colour || | + | | back_colour ||Le paramètre back_colour altère la couleur de l'arrière plan (appelé ''background'' en anglais). Cette couleur est également spécifié à l'aide des 3 valeurs Rouge, Vert, Bleu. Chacune d'entre elles se trouvant entre 0 et 255. Donc [255,255,255] donne Rouge + Vert + Bleu = Blanc |
|} | |} | ||
| − | + | Le programme suivant affiche la simple lettre "J" en rouge: | |
<nowiki>from astro_pi import AstroPi | <nowiki>from astro_pi import AstroPi | ||
| Ligne 80 : | Ligne 80 : | ||
ap.show_letter("J",text_colour=[255, 0, 0])</nowiki> | ap.show_letter("J",text_colour=[255, 0, 0])</nowiki> | ||
| − | + | Et cet autre programme ajoute la fonction {{fname|sleep}} (signifiant ''dormir'') pour créer de courtes pauses entre l'affichage de deux lettres: | |
<nowiki>from astro_pi import AstroPi | <nowiki>from astro_pi import AstroPi | ||
| Ligne 97 : | Ligne 97 : | ||
ap.clear()</nowiki> | ap.clear()</nowiki> | ||
| − | + | Cliquez sur '''File -- Save As''' (''Fichier -- Sauver comme'') et donnez un nom à votre programme (par exemple {{fname|omg.py}}). Ensuite pressez '''F5''' pour exécuter le programme. | |
| − | + | Pour ajouter de l'intérêt à ce programme, nous pourrions utiliser un générateur de nombre aléatoire qui choisi des valeurs entre 0 et 255 pour les couleurs: | |
<nowiki>from astro_pi import AstroPi | <nowiki>from astro_pi import AstroPi | ||
| Ligne 123 : | Ligne 123 : | ||
ap.clear()</nowiki> | ap.clear()</nowiki> | ||
| − | '''4.''' | + | '''4.''' Cliquez sur '''File -- Save As''' (''Fichier -- sauver comme'') et donnez lui un nom (comme par exemple {{fname|random_omg.py}}). Ensuite, pressez '''F5''' pour exécuter le programme. |
In both these programs the {{fname|ap.clear()}} method has been used at the end to clear the matrix. | In both these programs the {{fname|ap.clear()}} method has been used at the end to clear the matrix. | ||
Version du 25 août 2015 à 11:11
Astro Pi (ou Sense Hat) est une carte d'extension pour le Raspberry Pi qui lui permet d'être sensible (de sentir) un certain nombre de chose et d'afficher des information en utilisant sa matrice d'affichage LED 8x8. Vous pouvez trouver plein d'information sur Astro Pi en suivant le Guide Astro Pi qui montre comment connecter et tester la carte Sense Hat. Ce guide propose également des explications et des exemples concernant les différents types d'entrée et de sortie que l'on peut faire.
Une fois que vous avez monté votre carte Sense Hat et exécuté votre premier programme en utilisant le guide, vous pouvez commencer à expérimenter les différents points de cette feuille de travail.
Pour pouvoir écrire vos programmes, vous aurez besoin de booter votre Raspberry Pi, démarrer l'environnement graphique puis démarrer IDLE3 (l'environnement de programmation Python) comme vous l'avez fait dans le guide.
Vous pouvez également démarrer IDLE3 depuis une fenêtre terminal à l'aide de la commande:
sudo idle3 &
Afficher du Texte
|
|
En cours de traduction/élaboration. |
En suivant le guide, vous avez écrit un exemple de programme qui fait défiler du texte sur la matrice LED. Le programme contient deux lignes cruciales, qui charge (importe) le logiciel Astro Pi et crée un objet ap qui représente la carte Astro Pi.
from astro_pi import AstroPi ap = AstroPi()
La 3ieme ligne était celle qui demandait à Astro-Pi de faire quelque chose:
ap.show_message("Salut, mon nom est Peake")
Vous avez probablement découvert qu'il est facile de changer le message afin d'y placer votre propre texte, mais nous pouvons faire encore plus de choses.
1. Nous pouvons étendre la commande ap.show_message pour inclure quelques paramètres complémentaires qui modifierons les caractéristiques du message.
| Paramètre | Effets |
| scroll_speed | Le paramètre scroll_speed (littéralement défilement_vitesse) modifie la vitesse de défilement du texte sur la matrice. La valeur par défaut est 0.1. Plis le nombre est grand et plus cela ralenti. |
| text_colour | Le paramètre text_colour (littéralement texte_couleur) altère la couleur du texte, couleur spécifié avec 3 valeurs Rouge, Vert, Bleu - chacune des valeurs étant entre 0 et 255. Ainsi, [255,0,255] donnera du Rouge + Bleu = pourpre. pour votre information, cette notation des couleurs est appelé RGB qui est l'acronyme des mots anglais "Red Green Blue" correspondant respectivement à "Rouge Vert Bleu"). |
| back_colour | Le paramètre back_colour (littéralement derrière_couleur) altère la couleur du fond de la matrice et fonctionne exactement comme la paramètre text_colour. Back est le diminutif de background faisant ainsi référence à l'arrière plan (le fond) |
Le programme suivant va afficher Astro Pi est incroyable!! plus lentement, avec un texte en jaune [255,255,0] (rouge+vert) sur un fond bleu [0,0,255]:
from astro_pi import AstroPi
ap = AstroPi()
ap.show_message("Astro Pi est incroyable!!", scroll_speed=0.05, text_colour=[255,255,0], back_colour=[0,0,255])
Vous pouvez également répéter le message en utilisant une boucle while telle que celle-ci:
from astro_pi import AstroPi
ap = AstroPi()
while True:
ap.show_message("Astro Pi est incroyable!!", scroll_speed=0.05, text_colour=[255,255,0], back_colour=[0,0,255])
2. Cliquez sur File -- Save As (Fichier -- Sauver), puis donnez le nom suivant à votre programme loop_text.py. Pour fnir, pressez F5 pour exécuter le programme.
3. Plutôt qu'un message, l'afficheur LED est également capable d'afficher un simple caractère en utilisant la fonction ap.show_letter. La fonction ap.show_letter dispose également de paramètres optionnels.
| Paramètre | Effets |
| scroll_speed | Le paramètre scroll_speed affecte la vitesse de déplacement sur l'afficheur. La valeur par défaut est 0.1. Plus ce nombre est grand et plus la vitesse est lente. |
| text_colour | Le paramètre text_colour altère la couleur du texte qui est spécifiée avec à l'aide de 3 valeur pour Rouge, Vert, Bleu. Chaque valeur est comprise entre 0 et 255. Ainso les valeur [255,0,255] correspondent à Rouge + Bleu = Pourpre |
| back_colour | Le paramètre back_colour altère la couleur de l'arrière plan (appelé background en anglais). Cette couleur est également spécifié à l'aide des 3 valeurs Rouge, Vert, Bleu. Chacune d'entre elles se trouvant entre 0 et 255. Donc [255,255,255] donne Rouge + Vert + Bleu = Blanc |
Le programme suivant affiche la simple lettre "J" en rouge:
from astro_pi import AstroPi
ap = AstroPi()
ap.show_letter("J",text_colour=[255, 0, 0])
Et cet autre programme ajoute la fonction sleep (signifiant dormir) pour créer de courtes pauses entre l'affichage de deux lettres:
from astro_pi import AstroPi
import time
ap = AstroPi()
ap.show_letter("O",text_colour=[255, 0, 0])
time.sleep(1)
ap.show_letter("M",text_colour=[0, 0, 255])
time.sleep(1)
ap.show_letter("G",text_colour=[0, 255, 0])
time.sleep(1)
ap.show_letter("!",text_colour=[0, 0, 0], back_colour=[255, 255, 255])
time.sleep(1)
ap.clear()
Cliquez sur File -- Save As (Fichier -- Sauver comme) et donnez un nom à votre programme (par exemple omg.py). Ensuite pressez F5 pour exécuter le programme.
Pour ajouter de l'intérêt à ce programme, nous pourrions utiliser un générateur de nombre aléatoire qui choisi des valeurs entre 0 et 255 pour les couleurs:
from astro_pi import AstroPi
import time
import random
ap = AstroPi()
r = random.randint(0,255)
ap.show_letter("O",text_colour=[r, 0, 0])
time.sleep(1)
r = random.randint(0,255)
ap.show_letter("M",text_colour=[0, 0, r])
time.sleep(1)
r = random.randint(0,255)
ap.show_letter("G",text_colour=[0, r, 0])
time.sleep(1)
ap.show_letter("!", text_colour=[0, 0, 0], back_colour=[255, 255, 255])
time.sleep(1)
ap.clear()
4. Cliquez sur File -- Save As (Fichier -- sauver comme) et donnez lui un nom (comme par exemple random_omg.py). Ensuite, pressez F5 pour exécuter le programme.
In both these programs the ap.clear() method has been used at the end to clear the matrix.
Ideas
- Could you use the ideas used so far to tell a joke via the LED screen?
- All the examples so far could be made shorter, while still achieving the same thing. Can you find ways to make these shorter and more efficient?
- How would you choose a totally random colour, rather than just a random shade of a colour?
- If your Astro Pi is connected to the internet you could use a Twitter library to make it display incoming tweets!
Afficher des images
The LED matrix can display more than just text! We can control each LED individually to create an image. We can accomplish this in a couple of ways.
1. The first approach is to set pixels (LEDs) individually; we can do this using the ap.set_pixel() method. First, we need to be clear about how we describe each pixel.
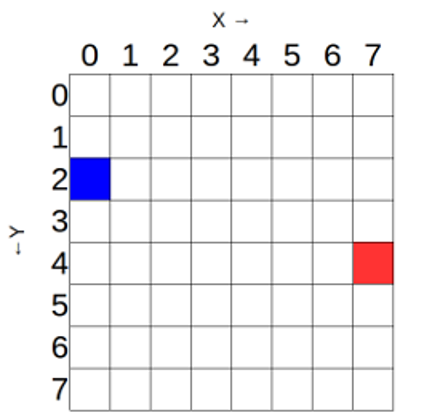
The Astro Pi board uses a coordinate system like the one shown below; crucially the numbering begins at 0, not 1. Also, the origin is in the top left rather than the bottom left as you may be used to.
- the blue pixel is at coordinates (0, 2)
- the red pixel is at coordinates (7, 4)
To replicate the above diagram you would enter a program like this:
from astro_pi import AstroPi ap = AstroPi() ap.set_pixel(0, 2, [0, 0, 255]) ap.set_pixel(7, 4, [255, 0, 0])
Source: Getting Started with Astro PI et Astro-Pi Guide proposé par Raspberry Pi Learning Resource (www.raspberrypi.org)
Licence Creative Commons - CC-BY-SA
The learning resource is provided for free by the Raspberry Pi Foundation under a Creative Commons licence.
Find more at raspberrypi.org/resources and github.com/raspberrypilearning.
Crédit de traduction: Toute référence, mention ou extrait de cette traduction doit également être explicitement accompagné du crédit de traduction suivant : « Traduction par MCHobby (shop.MCHobby.be) » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.