Différences entre versions de « RASP-SENSE-HAT-ASTRO-PI-Débuter »
| Ligne 20 : | Ligne 20 : | ||
sense = SenseHat()</nowiki> | sense = SenseHat()</nowiki> | ||
| − | La 3ieme ligne était celle qui demandait | + | La 3ieme ligne était celle qui demandait au Sense-Hat de faire quelque chose: |
<nowiki>sense.show_message("Salut, mon nom est Peake")</nowiki> | <nowiki>sense.show_message("Salut, mon nom est Peake")</nowiki> | ||
| Ligne 59 : | Ligne 59 : | ||
'''2.''' Cliquez sur ''File -- Save As'' (Fichier -- Sauver), puis donnez le nom suivant à votre programme {{fname|loop_text.py}}. Pour fnir, pressez F5 pour exécuter le programme. | '''2.''' Cliquez sur ''File -- Save As'' (Fichier -- Sauver), puis donnez le nom suivant à votre programme {{fname|loop_text.py}}. Pour fnir, pressez F5 pour exécuter le programme. | ||
| − | '''3.''' Plutôt qu'un message, l'afficheur LED est également capable d'afficher un simple caractère en utilisant la fonction {{fname| | + | '''3.''' Plutôt qu'un message, l'afficheur LED est également capable d'afficher un simple caractère en utilisant la fonction {{fname|sense.show_letter}}. La fonction {{fname|sense.show_letter}} dispose également de '''paramètres''' optionnels. |
{| class="wikitable" | {| class="wikitable" | ||
| Ligne 131 : | Ligne 131 : | ||
* Tous les exemples ci-dessus auraient pût être plus court (tout en réalisant la même chose). Pouvez-vous trouver des solutions pour les raccourcis et les rendres plus efficaces? | * Tous les exemples ci-dessus auraient pût être plus court (tout en réalisant la même chose). Pouvez-vous trouver des solutions pour les raccourcis et les rendres plus efficaces? | ||
* Comment pourriez vous choisir une couleur totalement aléatoire (plutôt d'une teinte aléatoire d'une seule couleur)? | * Comment pourriez vous choisir une couleur totalement aléatoire (plutôt d'une teinte aléatoire d'une seule couleur)? | ||
| − | * Si votre | + | * Si votre Raspberry-Pi était connecté sur Internet, vous pourriez utiliser la bibliothèque Twitter pour afficher les Tweets (messages) entrant! |
== Afficher des images == | == Afficher des images == | ||
Version du 26 août 2015 à 21:11
Astro Pi (ou Sense Hat) est une carte d'extension pour le Raspberry Pi qui lui permet d'être sensible (de sentir) un certain nombre de chose et d'afficher des information en utilisant sa matrice d'affichage LED 8x8. Vous pouvez trouver plein d'information sur Astro Pi en suivant le Guide Astro Pi qui montre comment connecter et tester la carte Sense Hat. Ce guide propose également des explications et des exemples concernant les différents types d'entrée et de sortie que l'on peut faire.
Une fois que vous avez monté votre carte Sense Hat et exécuté votre premier programme en utilisant le guide, vous pouvez commencer à expérimenter les différents points de cette feuille de travail.
Pour pouvoir écrire vos programmes, vous aurez besoin de booter votre Raspberry Pi, démarrer l'environnement graphique puis démarrer IDLE3 (l'environnement de programmation Python) comme vous l'avez fait dans le guide.
Vous pouvez également démarrer IDLE3 depuis une fenêtre terminal à l'aide de la commande:
sudo idle3 &
Afficher du Texte
En suivant le guide, vous avez écrit un exemple de programme qui fait défiler du texte sur la matrice LED. Le programme contient deux lignes cruciales, qui charge (importe) le logiciel Sense HAt et crée un objet sense qui représente la carte Sense Hat.
from sense_pi import SenseHat sense = SenseHat()
La 3ieme ligne était celle qui demandait au Sense-Hat de faire quelque chose:
sense.show_message("Salut, mon nom est Peake")
Vous avez probablement découvert qu'il est facile de changer le message afin d'y placer votre propre texte, mais nous pouvons faire encore plus de choses.
1. Nous pouvons étendre la commande sense.show_message pour inclure quelques paramètres complémentaires qui modifierons les caractéristiques du message.
| Paramètre | Effets |
| scroll_speed | Le paramètre scroll_speed (littéralement défilement_vitesse) modifie la vitesse de défilement du texte sur la matrice. La valeur par défaut est 0.1. Plis le nombre est grand et plus cela ralenti. |
| text_colour | Le paramètre text_colour (littéralement texte_couleur) altère la couleur du texte, couleur spécifié avec 3 valeurs Rouge, Vert, Bleu - chacune des valeurs étant entre 0 et 255. Ainsi, [255,0,255] donnera du Rouge + Bleu = pourpre. pour votre information, cette notation des couleurs est appelé RGB qui est l'acronyme des mots anglais "Red Green Blue" correspondant respectivement à "Rouge Vert Bleu"). |
| back_colour | Le paramètre back_colour (littéralement derrière_couleur) altère la couleur du fond de la matrice et fonctionne exactement comme la paramètre text_colour. Back est le diminutif de background faisant ainsi référence à l'arrière plan (le fond) |
Le programme suivant va afficher Astro Pi est incroyable!! plus lentement, avec un texte en jaune [255,255,0] (rouge+vert) sur un fond bleu [0,0,255]:
from sense_hat import SenseHat
sense = SenseHat()
sense.show_message("Astro Pi est incroyable!!", scroll_speed=0.05, text_colour=[255,255,0], back_colour=[0,0,255])
Vous pouvez également répéter le message en utilisant une boucle while telle que celle-ci:
from sense_hat import SenseHat
sense = SenseHat()
while True:
sense.show_message("Astro Pi est incroyable!!", scroll_speed=0.05, text_colour=[255,255,0], back_colour=[0,0,255])
2. Cliquez sur File -- Save As (Fichier -- Sauver), puis donnez le nom suivant à votre programme loop_text.py. Pour fnir, pressez F5 pour exécuter le programme.
3. Plutôt qu'un message, l'afficheur LED est également capable d'afficher un simple caractère en utilisant la fonction sense.show_letter. La fonction sense.show_letter dispose également de paramètres optionnels.
| Paramètre | Effets |
| scroll_speed | Le paramètre scroll_speed affecte la vitesse de déplacement sur l'afficheur. La valeur par défaut est 0.1. Plus ce nombre est grand et plus la vitesse est lente. |
| text_colour | Le paramètre text_colour altère la couleur du texte qui est spécifiée avec à l'aide de 3 valeur pour Rouge, Vert, Bleu. Chaque valeur est comprise entre 0 et 255. Ainso les valeur [255,0,255] correspondent à Rouge + Bleu = Pourpre |
| back_colour | Le paramètre back_colour altère la couleur de l'arrière plan (appelé background en anglais). Cette couleur est également spécifié à l'aide des 3 valeurs Rouge, Vert, Bleu. Chacune d'entre elles se trouvant entre 0 et 255. Donc [255,255,255] donne Rouge + Vert + Bleu = Blanc |
Le programme suivant affiche la simple lettre "J" en rouge:
from sense_hat import SenseHat
sense = SenseHat()
sense.show_letter("J",text_colour=[255, 0, 0])
Et cet autre programme ajoute la fonction sleep (signifiant dormir) pour créer de courtes pauses entre l'affichage de deux lettres:
from sense_hat import SenseHat
import time
sense = SenseHat()
sense.show_letter("O",text_colour=[255, 0, 0])
time.sleep(1)
sense.show_letter("M",text_colour=[0, 0, 255])
time.sleep(1)
sense.show_letter("G",text_colour=[0, 255, 0])
time.sleep(1)
sense.show_letter("!",text_colour=[0, 0, 0], back_colour=[255, 255, 255])
time.sleep(1)
sense.clear()
Cliquez sur File -- Save As (Fichier -- Sauver comme) et donnez un nom à votre programme (par exemple omg.py). Ensuite pressez F5 pour exécuter le programme.
Pour ajouter de l'intérêt à ce programme, nous pourrions utiliser un générateur de nombre aléatoire qui choisi des valeurs entre 0 et 255 pour les couleurs:
from sense_hat import SenseHat
import time
import random
sense = SenseHat()
r = random.randint(0,255)
sense.show_letter("O",text_colour=[r, 0, 0])
time.sleep(1)
r = random.randint(0,255)
sense.show_letter("M",text_colour=[0, 0, r])
time.sleep(1)
r = random.randint(0,255)
sense.show_letter("G",text_colour=[0, r, 0])
time.sleep(1)
sense.show_letter("!", text_colour=[0, 0, 0], back_colour=[255, 255, 255])
time.sleep(1)
sense.clear()
4. Cliquez sur File -- Save As (Fichier -- sauver comme) et donnez lui un nom (comme par exemple random_omg.py). Ensuite, pressez F5 pour exécuter le programme.
Dans les deux programmes, la méthode sense.clear() est utilisée à la fin du programme pour effacer la matrice.
Idées
- Vous pouvez utiliser les programmes ci-dessus pour afficher des blagues sur l'écran LED.
- Tous les exemples ci-dessus auraient pût être plus court (tout en réalisant la même chose). Pouvez-vous trouver des solutions pour les raccourcis et les rendres plus efficaces?
- Comment pourriez vous choisir une couleur totalement aléatoire (plutôt d'une teinte aléatoire d'une seule couleur)?
- Si votre Raspberry-Pi était connecté sur Internet, vous pourriez utiliser la bibliothèque Twitter pour afficher les Tweets (messages) entrant!
Afficher des images
La matrice LED peut afficher plus que du texte! Nous pouvons contrôler chacune des LEDs individuellement pour créer des images. Il y a plusieurs façon d'accomplir cette prouesse.
1. La première approche est d'activer les points (dit "pixel" en anglais) individuellement. En activant un point, nous allumons une LED bien précise; nous pouvons réaliser cette opération à l'aide de la méthode ap.set_pixel(). Pour commencer, nous devons clarifier comment nous pouvons identifier clairement chaque point (pixel).
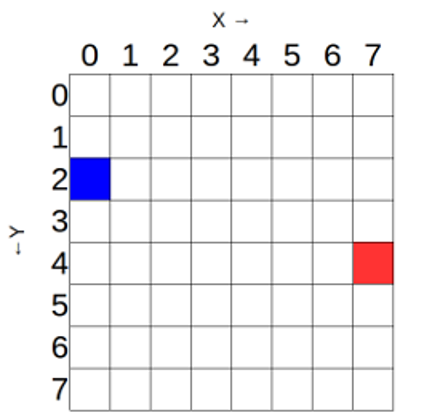
La carte Astro Pi utilise un système de coordonée tels que celui présenté ci-dessous; point cruciaux:
- La numérotation débute à 0 et non à 1.
- L'origine se trouve dans le point en haut à gauche plutôt que en bas à gauche comme vous pourriez en avoir l'habitude.
- Le point (pixel) bleu se trouve à la coordonnée (0, 2)
- Le point (pixel) rouge se trouve à la coordonnée (7, 4)
Pour répliquer le diagramme ci-dessous dans un programme, nous le ferions comme ceci:
from astro_pi import AstroPi ap = AstroPi() ap.set_pixel(0, 2, [0, 0, 255]) ap.set_pixel(7, 4, [255, 0, 0])
Pouvez vous deviner ce que le code suivant fait?
from sense_hat import SenseHat sense = SenseHat() sense.set_pixel(2, 2, [0, 0, 255]) sense.set_pixel(4, 2, [0, 0, 255]) sense.set_pixel(3, 4, [100, 0, 0]) sense.set_pixel(1, 5, [255, 0, 0]) sense.set_pixel(2, 6, [255, 0, 0]) sense.set_pixel(3, 6, [255, 0, 0]) sense.set_pixel(4, 6, [255, 0, 0]) sense.set_pixel(5, 5, [255, 0, 0])
2. Cliquez sur "File -- Save As" (fichier -- sauver comme) et donner un nom à votre programme - par exemple. simple_image.py - puis pressez sur F5 pour exécuter le programme.
3. Activer les point/pixels individuellement peut fonctionner à la perfaction, mais cela peut devenir franchement complexe si vous voulez activer plus de points. Il y a une autre méthode qui affecte tous les points (pixels) en un seul appel, cette méthode se nomme sense.set_pixels. Sont utilisation est assez facile; il faut lui donner une liste de couleurs - une valeur de couleur par point/pixel dans la matrice.
Nous pourrions donc encoder une instruction ressemblant à ceci...
sense.set_pixels([[255, 0, 0], [255, 0, 0], [255, 0, 0], [255, 0, 0],......])
...mais sous cette forme, cela pourrait prendre beaucoup de temps et se révéler assez complexe.
Nous pouvons utiliser des variables pour définir notre propre palette de couleur (dans cet exemple, nous allons utiliser les 7 couleurs de l'arc-en-ciel):
r = [255, 0, 0] # R pour Red (rouge) o = [255, 127, 0] # O pour Orange (orange) y = [255, 255, 0] # Y pour Yellow (jaune) g = [0, 255, 0] # G pour Green (vert) b = [0, 0, 255] # B pour Blue (bleu) i = [75, 0, 130] # I pour ??? v = [159, 0, 255] # V pour Violet (violet) e = [0, 0, 0] # E pour Empty (donc éteind... noir)
Nous pouvons maintenant décrire notre matrice en créant une liste 2D avec le nom de nos couleurs. Nous stockons cette liste dans la variable image:
image = [ e,e,e,e,e,e,e,e, e,e,e,r,r,e,e,e, e,r,r,o,o,r,r,e, r,o,o,y,y,o,o,r, o,y,y,g,g,y,y,o, y,g,g,b,b,g,g,y, b,b,b,i,i,b,b,b, b,i,i,v,v,i,i,b ]
Nous donnons ensuite la liste Modèle:Image à la méthode sense.set_pixels qui dessine l'image. Le programme termine devrait ressembler à ceci:
from sense_hat import SenseHat sense = SenseHat() r = [255,0,0] o = [255,127,0] y = [255,255,0] g = [0,255,0] b = [0,0,255] i = [75,0,130] v = [159,0,255] e = [0,0,0] image = [ e,e,e,e,e,e,e,e, e,e,e,r,r,e,e,e, e,r,r,o,o,r,r,e, r,o,o,y,y,o,o,r, o,y,y,g,g,y,y,o, y,g,g,b,b,g,g,y, b,b,b,i,i,b,b,b, b,i,i,v,v,i,i,b ] sense.set_pixels(image)
4. Cliquez sur "File -- Save As" (fichier -- sauver comme) et donner un nom à votre programme - par exemple rainbow.py qui signifie Arc-en-Ciel. Ensuite pressez la touche F5 pour exécuter le programme.
Vous devriez voir un magnifique Arc-en-ciel s'afficher sur la matrice LED.
Idées
- Vous savez maintenant comment créer des images de deux façons différentes, essayez de créer vos propres images ou sprites.
- Saurez vous pouvez alterner les images pour créer une animation? Check out this Geek Gurl Diaries video for some inspiration.
Modifier l'orientation
So far, all our text and images have appeared the same way up, assuming that the HDMI port is at the bottom. However, this may not always be the case (especially in space) so you may want to change the orientation of the matrix. To do this, you can use the sense.set_rotation() method and inside the brackets enter one of four angles (0, 90, 180, 270).
To rotate your screen by 180 degrees you'd use this line:
sense.set_rotation(180)
1. When used in the rainbow program it would look like this:
from sense_hat import SenseHat sense = SenseHat() r = [255, 0, 0] o = [255, 127, 0] y = [255, 255, 0] g = [0, 255, 0] b = [0, 0, 255] i = [75, 0, 130] v = [159, 0, 255] e = [0, 0, 0] image = [ e,e,e,e,e,e,e,e, e,e,e,r,r,e,e,e, e,r,r,o,o,r,r,e, r,o,o,y,y,o,o,r, o,y,y,g,g,y,y,o, y,g,g,b,b,g,g,y, b,b,b,i,i,b,b,b, b,i,i,v,v,i,i,b ] sense.set_pixels(image) sense.set_rotation(180)
2. Click "File -- Save As", give your program a name e.g. rainbow_flip.py, then press F5 to run.
3. You could also create spinning text using a for loop:
from sense_hat import SenseHat
import time
sense = SenseHat()
sense.show_letter("J")
angles = [0, 90, 180, 270, 0, 90, 180, 270]
for r in angles:
sense.set_rotation(r)
time.sleep(0.5)
This program displays the letter "J" and then sets the rotation to each value in the angles list with a 0.5 second pause.
4. Click "File -- Save As", give your program a name e.g. spinning_j.py, then press F5 to run.
5. You can also flip the image on the screen, either horizontally or vertically, using these lines:
sense.flip_h()
ou
sense.flip_v()
With this example you could create a simple animation by flipping the image repeatedly:
from sense_hat import SenseHat
import time
sense = SenseHat()
w = [150, 150, 150]
b = [0, 0, 255]
e = [0, 0, 0]
image = [
e,e,e,e,e,e,e,e,
e,e,e,e,e,e,e,e,
w,w,w,e,e,w,w,w,
w,w,b,e,e,w,w,b,
w,w,w,e,e,w,w,w,
e,e,e,e,e,e,e,e,
e,e,e,e,e,e,e,e,
e,e,e,e,e,e,e,e
]
sense.set_pixels(image)
while True:
time.sleep(1)
sense.flip_h()
6. Click "File -- Save As", give your program a name e.g. eyes.py, then press "F5" to run.
Idées
- Create a spinning image, using one of the drawing techniques shown already, and then use the sense.set_rotation method to make it spin.
- Using what you've done so far, you should be able to make an electronic dice like the one shown here:

Cliquer ici pour voir la vidéo YouTube correspondant
This dice makes use of:
- Affichage de texte
- Gestion du temps (timing)
- Modification d'orientation
- Génération de nombre aléatoire
- Variables
Ressentir l'environnement
The Sense HAT has a set of environmental sensors for detecting the conditions around it. It can detect:
- Pressure
- Temperature
- Humidity
We can collect these readings using three simple methods:
- sense.get_temperature() - This will return the temperature in Celsius.
- sense.get_pressure() - This will return the pressure in millibars.
- sense.get_humidity() - This will return the humidity as a percentage.
1. Using these, we could create a simple scrolling text display which could keep people informed about current conditions.
from sense_hat import SenseHat
sense = SenseHat()
while True:
t = sense.get_temperature()
p = sense.get_pressure()
h = sense.get_humidity()
t = round(t, 1)
p = round(p, 1)
h = round(h, 1)
msg = "Temperature = %s, Pressure=%s, Humidity=%s" % (t,p,h)
sense.show_message(msg, scroll_speed=0.05)
2. Click "File -- Save As", give your program a name e.g. env.py, then press F5 to run.
3. You could now use some colour to let the astronauts know whether conditions are within sensible ranges.
According to some online documentation (ESA, anglais), the International Space Station maintains these conditions at the following levels:
- Temperature (18.3 - 26.7 Celsius)
- Pressure (979 - 1027 millibars)
- Humidity (around 60%)
You could use an if statement in your code to check these conditions, and set a background colour for the scroll:
if t > 18.3 and t < 26.7:
bg = [0, 100, 0] # green
else:
bg = [100, 0, 0] # red
Your complete program would look like this:
from sense_hat import SenseHat
sense = SenseHat()
while True:
t = sense.get_temperature()
p = sense.get_pressure()
h = sense.get_humidity()
t = round(t, 1)
p = round(p, 1)
h = round(h, 1)
if t > 18.3 and t < 26.7:
bg = [0, 100, 0] # green
else:
bg = [100, 0, 0] # red
msg = "Temperature = %s, Pressure=%s, Humidity=%s" % (t, p, h)
sense.show_message(msg, scroll_speed=0.05, back_colour=bg)
4. Click "File -- Save As", give your program a name e.g. scrolling_env.py, then press "F5" to run.
Idées
- Currently, the scrolling program only warns about abnormal temperature. Can you add the same behaviour for pressure and humidity?
- You could create a simple graphical thermometer which outputs different colours / patterns depending on the temperature.
- If you haven't done so already, experiment with a bottle and the pressure sensor.
Détecter les mouvements
The Sense HAT has a set of sensors that can detect movement. It has an IMU (inertial measurement unit) chip which includes:
- A gyroscope (for detecting which way up the board is)
- An accelerometer (for detecting movement)
- A magnetometer (for detecting magnetic fields)
Before you start experimenting with motion sensing, it's important to understand three key terms covered in the guide and in this video.
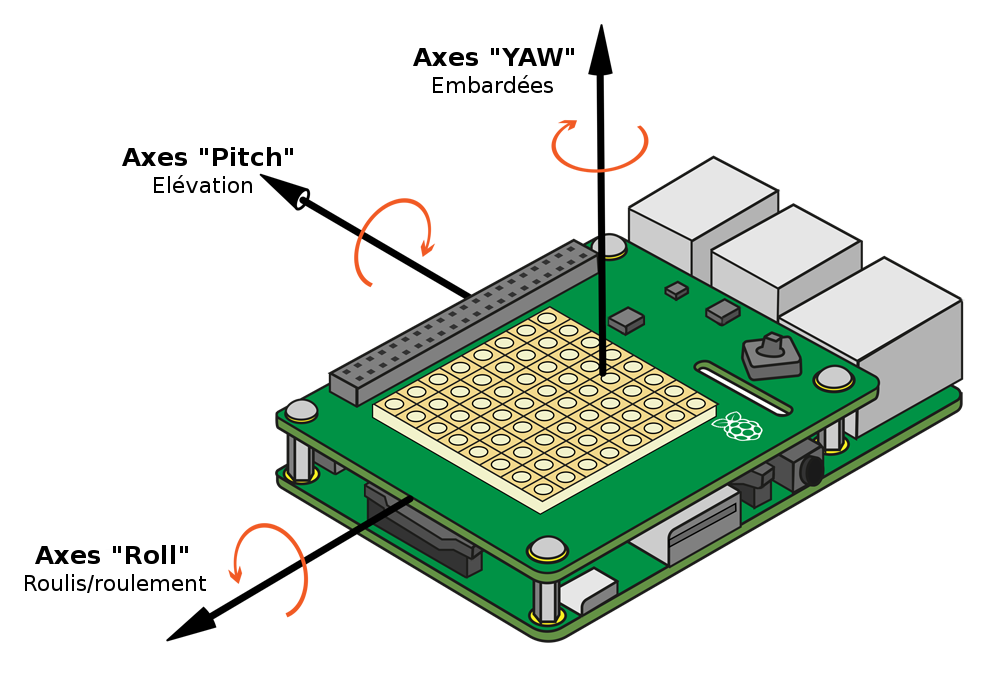
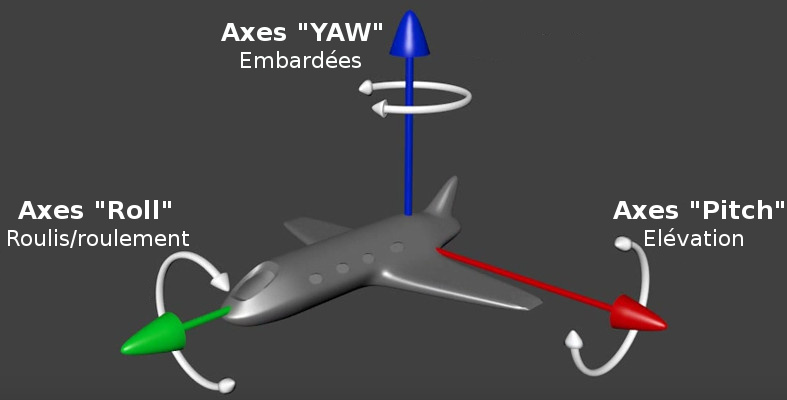
The three axes uses to describe motion are:
- Pitch (like a plane taking off)
- Roll (the plane doing a victory roll)
- Yaw (imagine steering the plane like a car)
|
|
En cours de traduction/élaboration. |
Tout mettre ensemble
Source: Getting Started with Astro PI et Astro-Pi Guide proposé par Raspberry Pi Learning Resource (www.raspberrypi.org)
Licence Creative Commons - CC-BY-SA
The learning resource is provided for free by the Raspberry Pi Foundation under a Creative Commons licence.
Find more at raspberrypi.org/resources and github.com/raspberrypilearning.
Crédit de traduction: Toute référence, mention ou extrait de cette traduction doit également être explicitement accompagné du crédit de traduction suivant : « Traduction par MCHobby (shop.MCHobby.be) » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.