Différences entre versions de « Spark.IO-Build-FirstFlash »
| Ligne 23 : | Ligne 23 : | ||
== Votre Core & Flasher == | == Votre Core & Flasher == | ||
| + | La prochaine étape est de sélectionner votre core et lance le Flashage (programmation de celui-ci). | ||
| + | |||
| + | === Sélectionnez votre Core === | ||
| + | Cliquez sur l'icon "Cores" permettant d'afficher les Cores associés à votre compte Spark. | ||
| + | |||
| + | [[Fichier:Spark.IO-Build-WebIde-01.jpg|800px]] | ||
| + | |||
| + | Puis sélectionnez votre Core dans la liste contextuelle. | ||
| + | |||
{{SPARKImage|Spark.IO-Build-WebIde-30.png|320px}} | {{SPARKImage|Spark.IO-Build-WebIde-30.png|320px}} | ||
| − | + | Une fois votre Core sélectionné, l'étoile associée au nom devient jaune. | |
| + | |||
| + | Once you've selected a Core, the star associated with it will turn yellow. (If you only have one core, there is no need to select it, you can continue on to the next step). | ||
* '''Flash''': Click the "Flash" button, and your code will be sent wirelessly to your Core. If the flash was successful, the LED on your Core will begin flashing magenta. | * '''Flash''': Click the "Flash" button, and your code will be sent wirelessly to your Core. If the flash was successful, the LED on your Core will begin flashing magenta. | ||
Version du 15 décembre 2014 à 17:18
|
|
En cours de traduction/élaboration. |
Un bout de code
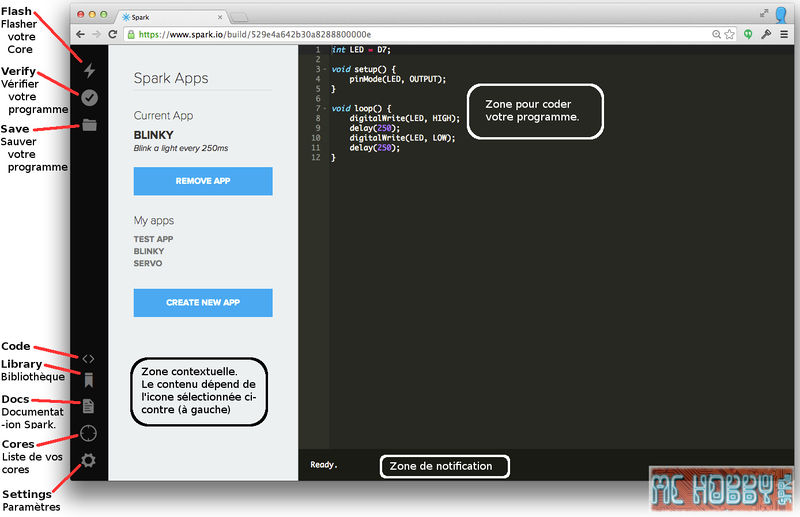
La meilleure façon de commencer avec l'IDE est d'écrire un bout de code pour votre Spark Core.
- Connectez votre Core: Assurez-vous que votre core est connecté et qu'il "pulse" lentement en Cyan (cela indique que votre Core est connecté sur Spark Cloud et prêt à recevoir des mises-à-jour).
- Obtenir le code: essayez de cliquer sur l'exemple "Blink an LED" (faire clignoter une LED). Il devrait être accessible sous l'entête "Example apps" (Applications d'exemple"). L'éditeur du Spark Build devrait alors afficher l'application d'exemple dans le volet actif. En alternative, vous pouvez copier/coller le code ci-dessous dans une nouvelle application Spark Build.
//Faire clignoter la LED sur D7
int LED = D7;
void setup() {
pinMode(LED, OUTPUT);
}
void loop() {
digitalWrite(LED, HIGH);
delay(1000);
digitalWrite(LED, LOW);
delay(1000);
}
Votre Core & Flasher
La prochaine étape est de sélectionner votre core et lance le Flashage (programmation de celui-ci).
Sélectionnez votre Core
Cliquez sur l'icon "Cores" permettant d'afficher les Cores associés à votre compte Spark.
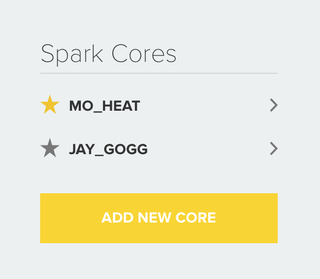
Puis sélectionnez votre Core dans la liste contextuelle.

Crédit: Particle.IO www.particle.io
Une fois votre Core sélectionné, l'étoile associée au nom devient jaune.
Once you've selected a Core, the star associated with it will turn yellow. (If you only have one core, there is no need to select it, you can continue on to the next step).
- Flash: Click the "Flash" button, and your code will be sent wirelessly to your Core. If the flash was successful, the LED on your Core will begin flashing magenta.
Fork & modification

Crédit: Particle.IO www.particle.io
Un fork, ou embranchement, est un nouveau logiciel créé à partir du code source d'un logiciel existant. (cfr Wikipedia.fr)
- Fork: Wish the timing of that LED flash was a little bit faster? Try clicking on the "Fork This Example" button after selecting the "Blink An LED" example application. You've now got a personal copy of that application that you can modify, save, and flash to all of your Cores.
- Edit: Try changing the values in the delay() function from 1000 to 250, which changes the timing interval from 1000 milliseconds to only 250 milliseconds. Click the Verify button, then the Flash button. Is your Core's LED blinking faster? Well done :)