Différences entre versions de « Spark.IO-Build-FirstFlash »
| Ligne 44 : | Ligne 44 : | ||
Si l'opération de flashage débute avec succès, la LED de votre Core va commencer à clignoter en magenta.. | Si l'opération de flashage débute avec succès, la LED de votre Core va commencer à clignoter en magenta.. | ||
| − | == Fork | + | == Fork et modification == |
| − | |||
| − | |||
{{SPARKImage|Spark.IO-Build-WebIde-31.png|320px}} | {{SPARKImage|Spark.IO-Build-WebIde-31.png|320px}} | ||
Version du 15 décembre 2014 à 20:34
|
|
En cours de traduction/élaboration. |
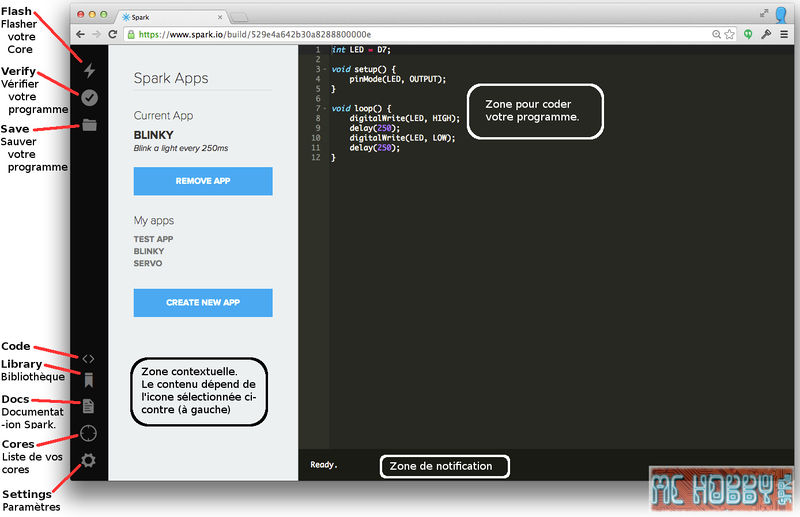
Un bout de code
La meilleure façon de commencer avec l'IDE est d'écrire un bout de code pour votre Spark Core.
- Connectez votre Core: Assurez-vous que votre core est connecté et qu'il "pulse" lentement en Cyan (cela indique que votre Core est connecté sur Spark Cloud et prêt à recevoir des mises-à-jour).
- Obtenir le code: essayez de cliquer sur l'exemple "Blink an LED" (faire clignoter une LED). Il devrait être accessible sous l'entête "Example apps" (Applications d'exemple"). L'éditeur du Spark Build devrait alors afficher l'application d'exemple dans le volet actif. En alternative, vous pouvez copier/coller le code ci-dessous dans une nouvelle application Spark Build.
//Faire clignoter la LED sur D7
int LED = D7;
void setup() {
pinMode(LED, OUTPUT);
}
void loop() {
digitalWrite(LED, HIGH);
delay(1000);
digitalWrite(LED, LOW);
delay(1000);
}
Votre Core & Flasher
La prochaine étape est de sélectionner votre core et lance le Flashage (programmation de celui-ci).
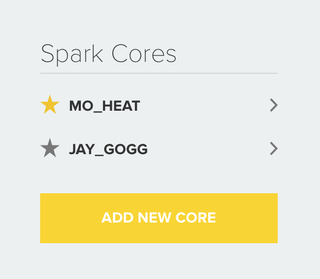
Sélectionnez votre Core
Cliquez sur l'icon "Cores" permettant d'afficher les Cores associés à votre compte Spark.
Puis sélectionnez votre Core dans la liste contextuelle.

Crédit: Particle.IO www.particle.io
Une fois votre Core sélectionné, l'étoile associée au nom devient jaune. Si vous n'avez qu'un seul Core, vous n'avez pas besoin de le sélectionner (il est automatiquement sélectionné par Spark Build).
Flasher le Core
Pour flasher votre Core, cliquez sur le bouton Flash et votre code sera envoyé sur votre Core via sa connexion sans fil.
Si l'opération de flashage débute avec succès, la LED de votre Core va commencer à clignoter en magenta..
Fork et modification

Crédit: Particle.IO www.particle.io
Un fork, ou embranchement, est un nouveau logiciel créé à partir du code source d'un logiciel existant. (cfr Wikipedia.fr). Etant donné qu'il s'agit d'un anglicisme très commun, nous vous proposons de le conserver comme tel.
- Fork this example: Ce bouton permet de créer un Fork à partir d'un exemple. Vous désirez que le temps de clignotement de la LED soit différent que celui proposé dans l'exemple... peut être un peu plus vite? Essayez de cliquer sur le bouton "Fork This Example" après avoir sélectionné l'application d'exemple "Blink An LED". Vous avez maintenant une copie personnelle de cette application que vous pouvez modifier, sauver et flasher sur tout vos Cores.
- Modifier: Modifiez la copie (le Fork) et changez la valeur de la fonction delay() de 1000 à 250. Cette modification change le délais de 1000 millisecondes (= 1 seconde) à 250 ms (1/4 de seconde). Cliquez sur le bouton "Vérifier" puis sur le bouton "Flash". Est-ce que votre Core clignote plus vite? voila, c'est fait :-)