Différences entre versions de « MicroPython-ILI9341-Exemples »
| Ligne 149 : | Ligne 149 : | ||
== Afficher une image == | == Afficher une image == | ||
| − | Nous l'avons déjà vu dans les premiers pas, il est possible d'afficher une image BMP (au format RGB565) sur l'écran à l'aide de la fonction {{fname|renderBmp()}} | + | Nous l'avons déjà vu dans les premiers pas, il est possible d'afficher une image BMP (au format RGB565) sur l'écran à l'aide de la fonction {{fname|renderBmp()}}. |
| + | |||
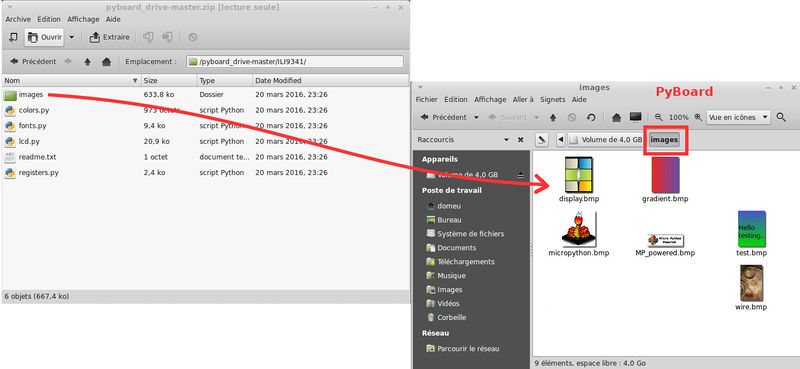
| + | Image qui soit être disponible dans le sous répertoire '''images''' de la carte PyBoard | ||
| + | |||
| + | [[Fichier:MicroPython-ILI9341-Installer-11.jpg|800px]] | ||
<nowiki>from lcd import * | <nowiki>from lcd import * | ||
Version du 26 mars 2016 à 16:37
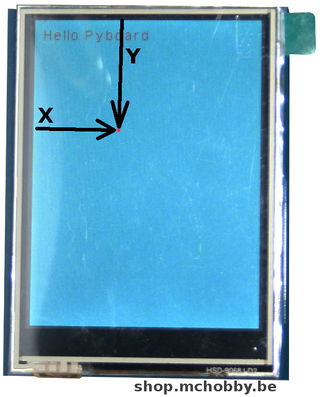
Dimensions et axes
Avant de se lancer dans des exemples pratiques, nous allons commencer par regarder les différentes dimensions et les axes (par défaut)
Re-initialiser l'écran
Vous pouvez facilement ré-initialiser le pilote de l'écran en appelant reset().
L'écran est réinitialisé et devient noir.
from lcd import * l = LCD( rate=21000000 ) l.reset()
Très pratique :-)
Définition des couleurs
Le fichier colors.py de la bibliothèque contient la définition d'une série de couleur
BLACK = (0, 0, 0 ) # NOIR - 0, 0, 0 NAVY = (0, 0, 15) # BLEU NAVY - 0, 0, 128 DARKGREEN = (0, 31, 0 ) # VERT FONCé - 0, 128, 0 DARKCYAN = (0, 31, 15) # CYAN FONCé - 0, 128, 128 MAROON = (15, 0, 0 ) # MARRON - 128, 0, 0 PURPLE = (15, 0, 15) # POURPRE - 128, 0, 128 OLIVE = (15, 31, 0 ) # VERT OLIVE - 128, 128, 0 LIGHTGREY = (23, 47, 23) # VERT CLAIR -192, 192, 192 DARKGREY = (15, 31, 15) # GRIS FONCé - 128, 128, 128 BLUE = (0, 0, 31) # BLEU - 0, 0, 255 GREEN = (0, 63, 0 ) # VERT - 0, 255, 0 CYAN = (0, 63, 31) # CYAN - 0, 255, 255 RED = (31, 0, 0 ) # ROUGE - 255, 0, 0 MAGENTA = (31, 0, 31) # MAGENTA - 255, 0, 255 YELLOW = (31, 63, 0 ) # JAUNE - 255, 255, 0 WHITE = (31, 63, 31) # BLANC - 255, 255, 255 ORANGE = (31, 39, 0 ) # ORANGE - 255, 165, 0 GREENYELLOW = (18, 63, 4 ) # VERT/JAUNE - 173, 255, 47
Ces couleurs sont stockées dans des tuples (rouge,vert,bleu) mais attention ces valeurs numériques respectent la codification RGB565 (couleur 16-bit, R:5-bit; G:6-bit; B:5-bit).
La couleur de fond
L'instruction fillMonocolor permet de remplir l'écran avec une couleur de fond.
fillMonocolor( color, margin=0)
- color - un tuple (R,G,B) avec le code couleur respectant la codification RGB565
- margin - marge en pixel
Permet de remplir l'écran avec une couleur (voyez le point ci-dessus relatif aux couleurs)
from lcd import * l = LCD( rate=21000000 ) l.fillMonocolor(GREEN)
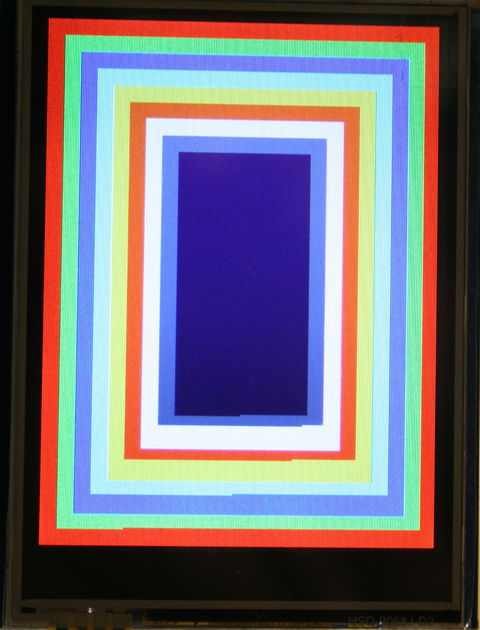
Voici un autre exemple mettant l'option margin en oeuvre
from lcd import * l = LCD( rate=21000000 ) l.fillMonocolor( RED ) l.fillMonocolor( GREEN, margin=10 ) l.fillMonocolor( BLUE, margin=20 ) l.fillMonocolor( CYAN, margin=30 ) l.fillMonocolor( YELLOW, margin=40 ) l.fillMonocolor( ORANGE, margin=50 ) l.fillMonocolor( WHITE, margin=60 ) l.fillMonocolor( LIGHTGREY, margin=70 ) l.fillMonocolor( PURPLE, margin=80 )
Afficher du texte
from lcd import * l = LCD( rate=21000000 ) l.fillMonocolor( CYAN ) # Creer un objet pour affichage de texte # (retient les propriétés graphiques) c = l.initCh(color=RED, bgcolor=CYAN) c.printLn( 'Hello PyBoard', 10, 10 )
La définition de la fonction est la suivante:
printLn(string, x, y, bc=False, scale=None)
Paramètre:
- x, y: Position x et y du texte sur l'écran
- bc: afficher un curseur clignotant
- scale: échelle de la font (essayez avec la taille 2)
Lorsque vous appelez la fonction initCh(), vous pouvez passer les paramètres suivants:
- color=BLACK : couleur des lettres
- font=Arial_14 : font à utiliser (voyez font.py)
- bgcolor=WHITE : couleur d'arrière plan
- scale=1 : échelle d'affichage des caractères
- bctimes=7 : nombre de fois que le curseur va clignoter.
Note: ces paramètres sont en fait ceux que l'on peut passer à la classe BaseChars
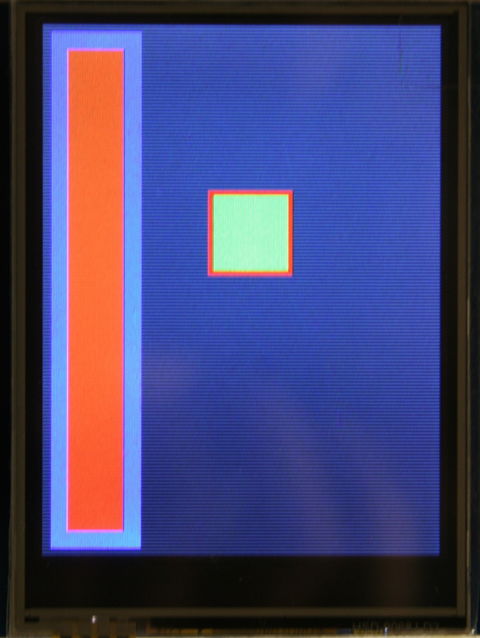
Rectangle
Vous pouvez dessiner un rectangle à l'aide de drawRect.
drawRect( x, y, width, height, color, border=1, fillcolor=None)
- x, y - position du coin supérieur gauche.
- width - largeur du rectangle
- height - hauteur du rectangle
- color - couleur du pourtour du rectangle (tuple (r,g,b) suivant la codification RGB565)
- border - épaisseur de la bordure (en pixels)
- fillColor - couleur de remplissage
from lcd import * l = LCD( rate=21000000 ) l.drawRect(5, 5, 53, 310, BLUE, border=10, fillcolor=ORANGE) l.drawRect(100,100,50,50,RED,border=3, fillcolor=GREEN )
Cercles et ovales
Il est également possible de dessiner des cercles et ovales facilement à l'aide de drawCircle, drawCircleFilled, {{fname|drawOvale
drawCircle( x, y, radius, color, border=1, degrees=360 ) drawCircleFilled( x, y, radius, color)
- x, y - position du centre du cercle.
- radius - rayon du cercle (en pixel)
- border - épaisseur de la bordure entre 1 et 5 pixels
- color - couleur sous la forme d'un tuple (r,g,b) respectant la codification RGB565.
from lcd import * l = LCD( rate=21000000 ) l.drawCircle( 10, 10, 5, GREEN ) l.drawCircleFilled(120, 160, 60, RED)
drawOvalFilled() permet de dessiner un ovale (rempli)
drawOvalFilled( x, y, xradius, yradius, color)
from lcd import * l = LCD( rate=21000000 ) l.drawOvalFilled(120, 160, 60, 120, BLUE)
Afficher une image
Nous l'avons déjà vu dans les premiers pas, il est possible d'afficher une image BMP (au format RGB565) sur l'écran à l'aide de la fonction renderBmp().
Image qui soit être disponible dans le sous répertoire images de la carte PyBoard
from lcd import * l = LCD( rate=21000000 ) l.fillMonocolor( GREEN ) l.renderBmp( 'test.bmp' )
todo
image_caching_demo()
d.fillMonocolor(WHITE)
d.charsTest(BLACK)
pyb.delay(500)
d.renderImageTest()
pyb.delay(500)
d.fillMonocolor(BLACK)
d.renderBmp('MP_powered.bmp')
Tutoriels créés par Meurisse D. pour MCHobby.be (licence CC-SA-BY pour notre création).
Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.