Différences entre versions de « RASP-PYGAME-GUI-ECRAN »
(Page créée avec « {{RASP-PYGAME-GUI-NAV}} == De l'écran vers le GPIO == {{traduction}} Let's see how we get input from the touchscreen. We'll use this to light some LEDs on the breadboar... ») |
|||
| (7 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 2 : | Ligne 2 : | ||
== De l'écran vers le GPIO == | == De l'écran vers le GPIO == | ||
| − | + | Voyons maintenant comment obtenir une entrée depuis l'écran tactile. Nous allons utiliser cette information pour allumer quelques LEDs sur le breadboard. | |
| − | + | {{ADFImage|RASP-PYGAME-GUI-ECRAN-00.jpg}} | |
| − | + | Avec les 4 boutons ttactiles du PiTFT, il ne reste pas beaucoup de GPIO disponible sur un Raspberry-Pi. Raccordons donc #17 et #4. Le logiciel fait le rendu de 4 libellés (des ''labels'' en anglais) sur l'écran puis surveille les événements souris (''mouse events'') dans les 4 quartiers de l'écran. | |
| − | |||
| − | |||
== Code d'initialisation == | == Code d'initialisation == | ||
| − | + | Dans cette partie du programme, nous allons configurer le 2 GPIOs en sortie de manière à pouvoir controler les LEDs. Nous devons également définir des varaibles d'environnement supplémentaires pour que la SDL prenne l'écran tactile en charge. La fonction {{fname|os.putenv}} sera utilisée pour définir les variables d'environnement. | |
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
| Ligne 20 : | Ligne 18 : | ||
import RPi.GPIO as GPIO | import RPi.GPIO as GPIO | ||
| − | # | + | #Définir les GPIO comme sortie - Seul 4 et 17 restent disponibles |
GPIO.setmode(GPIO.BCM) | GPIO.setmode(GPIO.BCM) | ||
GPIO.setup(4, GPIO.OUT) | GPIO.setup(4, GPIO.OUT) | ||
GPIO.setup(17, GPIO.OUT) | GPIO.setup(17, GPIO.OUT) | ||
| − | # | + | # Définir la couleur blanche |
WHITE = (255,255,255) | WHITE = (255,255,255) | ||
| Ligne 35 : | Ligne 33 : | ||
pygame.mouse.set_visible(False) | pygame.mouse.set_visible(False) | ||
lcd = pygame.display.set_mode((320, 240)) | lcd = pygame.display.set_mode((320, 240)) | ||
| + | # remplir l'écran en noir | ||
lcd.fill((0,0,0)) | lcd.fill((0,0,0)) | ||
pygame.display.update() | pygame.display.update() | ||
| Ligne 42 : | Ligne 41 : | ||
== Définition de l'interface == | == Définition de l'interface == | ||
| − | + | La structure {{fname|touch_buttons}} fait correspondre (''map'' en anglais) le texte des bouton et la position du centre (x,y avec le coin supérieur gauche à 0,0) de ce texte sur l'afficheur. Nous bouclons ensuite dans cette structure pour dessiner chacun de ces "boutons". | |
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
| + | # Declarer un dictionnaire | ||
touch_buttons = {'17 on':(80,60), '4 on':(240,60), '17 off':(80,180), '4 off':(240,180)} | touch_buttons = {'17 on':(80,60), '4 on':(240,60), '17 off':(80,180), '4 off':(240,180)} | ||
| + | # Obtenir la clé (k) et la valeur (v) pour chacun des elements du dictionnaire | ||
| + | # k contient le libellé du bouton et v la position du texte | ||
for k,v in touch_buttons.items(): | for k,v in touch_buttons.items(): | ||
text_surface = font_big.render('%s'%k, True, WHITE) | text_surface = font_big.render('%s'%k, True, WHITE) | ||
rect = text_surface.get_rect(center=v) | rect = text_surface.get_rect(center=v) | ||
lcd.blit(text_surface, rect) | lcd.blit(text_surface, rect) | ||
| − | + | ||
| + | # Rafraichir l'affichage | ||
pygame.display.update() | pygame.display.update() | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== La boucle principale == | == La boucle principale == | ||
| − | + | Nous allons faire une petit introduction a [http://www.pygame.org/docs/ref/event.html événements pygames (''pygame events'')]. | |
| − | + | Lorsqu'il y a une interaction utilisateur alors un événement (''event'') est généré sur une queue jusqu'à ce que notre programme le lise. Notre programme reste responsable de la lecture de cette queue et il doit le faire suffisamment rapidement pour éviter que des événements ne soit perdu (littéralement "jeté" de la queue). | |
| + | |||
| + | Nous devons de toute façon lire ces événement si nous voulons un programme raisonnablement réactif (aux interactions utilisateur). | ||
| + | |||
| + | Ce qui nous intéresse vraiment, c'est l'événement {{fname|MOUSEBUTTONUP}} (relâcher le bouton de la souris), Cet événement sera ajouté dans la queue lorsque vous retirerez votre doit de l'afficheur. Nous obtenons ainsi la position courante de la souris (information également disponible dans l'événement lui-même) et déterminons quel quadrant de l'écran à été sélectionné. | ||
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
while True: | while True: | ||
| − | # | + | # Scanner les evenement du touchscreen (ecran tactile) |
for event in pygame.event.get(): | for event in pygame.event.get(): | ||
| − | if(event.type is MOUSEBUTTONDOWN): | + | if(event.type is MOUSEBUTTONDOWN): # Enfoncer bouton souris |
pos = pygame.mouse.get_pos() | pos = pygame.mouse.get_pos() | ||
print pos | print pos | ||
| − | elif(event.type is MOUSEBUTTONUP): | + | elif(event.type is MOUSEBUTTONUP): # Relacher bouton souris |
pos = pygame.mouse.get_pos() | pos = pygame.mouse.get_pos() | ||
print pos | print pos | ||
| − | # | + | # Trouver dans quel quart de l'ecran nous nous trouvons |
x,y = pos | x,y = pos | ||
if y < 120: | if y < 120: | ||
| Ligne 85 : | Ligne 92 : | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Ce n'est probablement pas une expérience Interface Utilisateur parfaite... mais vous pouvez toucher l'écran sur un bouton, trainer le doigt sur un autre bouton puis lever le doigt. A votre avis, quel sera le bouton activé? | |
| + | |||
| + | La complexité de la gestion des événements pour une action aussi simple que cliquer sur un bouton peut vite devenir très complexe. C'est la raison pour laquelle il existe des ''UI frameworks'' (framework d'interface utilisateur). | ||
| + | |||
| + | Nous allons en utiliser un dans la prochaine section de ce tutoriel. | ||
== Exécuter le programme == | == Exécuter le programme == | ||
| − | + | Une fois encore, vous pouvez exécuter ce programme depuis le projet {{fname|pygamelcd}}: | |
<syntaxhighlight lang="bash"> | <syntaxhighlight lang="bash"> | ||
Version actuelle datée du 11 août 2016 à 11:02
De l'écran vers le GPIO
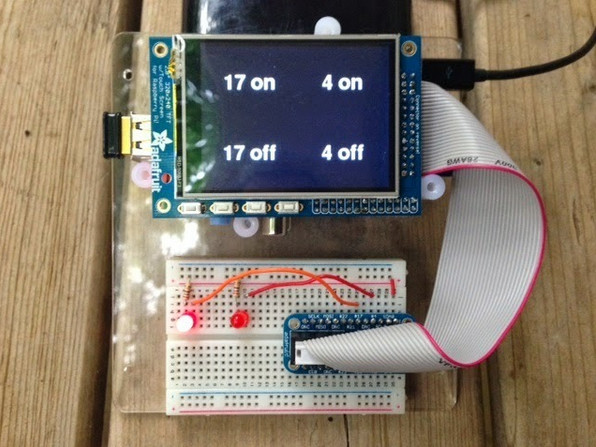
Voyons maintenant comment obtenir une entrée depuis l'écran tactile. Nous allons utiliser cette information pour allumer quelques LEDs sur le breadboard.

Crédit: AdaFruit Industries www.adafruit.com
Avec les 4 boutons ttactiles du PiTFT, il ne reste pas beaucoup de GPIO disponible sur un Raspberry-Pi. Raccordons donc #17 et #4. Le logiciel fait le rendu de 4 libellés (des labels en anglais) sur l'écran puis surveille les événements souris (mouse events) dans les 4 quartiers de l'écran.
Code d'initialisation
Dans cette partie du programme, nous allons configurer le 2 GPIOs en sortie de manière à pouvoir controler les LEDs. Nous devons également définir des varaibles d'environnement supplémentaires pour que la SDL prenne l'écran tactile en charge. La fonction os.putenv sera utilisée pour définir les variables d'environnement.
import pygame
from pygame.locals import *
import os
from time import sleep
import RPi.GPIO as GPIO
#Définir les GPIO comme sortie - Seul 4 et 17 restent disponibles
GPIO.setmode(GPIO.BCM)
GPIO.setup(4, GPIO.OUT)
GPIO.setup(17, GPIO.OUT)
# Définir la couleur blanche
WHITE = (255,255,255)
os.putenv('SDL_FBDEV', '/dev/fb1')
os.putenv('SDL_MOUSEDRV', 'TSLIB')
os.putenv('SDL_MOUSEDEV', '/dev/input/touchscreen')
pygame.init()
pygame.mouse.set_visible(False)
lcd = pygame.display.set_mode((320, 240))
# remplir l'écran en noir
lcd.fill((0,0,0))
pygame.display.update()
font_big = pygame.font.Font(None, 50)
Définition de l'interface
La structure touch_buttons fait correspondre (map en anglais) le texte des bouton et la position du centre (x,y avec le coin supérieur gauche à 0,0) de ce texte sur l'afficheur. Nous bouclons ensuite dans cette structure pour dessiner chacun de ces "boutons".
# Declarer un dictionnaire
touch_buttons = {'17 on':(80,60), '4 on':(240,60), '17 off':(80,180), '4 off':(240,180)}
# Obtenir la clé (k) et la valeur (v) pour chacun des elements du dictionnaire
# k contient le libellé du bouton et v la position du texte
for k,v in touch_buttons.items():
text_surface = font_big.render('%s'%k, True, WHITE)
rect = text_surface.get_rect(center=v)
lcd.blit(text_surface, rect)
# Rafraichir l'affichage
pygame.display.update()
La boucle principale
Nous allons faire une petit introduction a événements pygames (pygame events).
Lorsqu'il y a une interaction utilisateur alors un événement (event) est généré sur une queue jusqu'à ce que notre programme le lise. Notre programme reste responsable de la lecture de cette queue et il doit le faire suffisamment rapidement pour éviter que des événements ne soit perdu (littéralement "jeté" de la queue).
Nous devons de toute façon lire ces événement si nous voulons un programme raisonnablement réactif (aux interactions utilisateur).
Ce qui nous intéresse vraiment, c'est l'événement MOUSEBUTTONUP (relâcher le bouton de la souris), Cet événement sera ajouté dans la queue lorsque vous retirerez votre doit de l'afficheur. Nous obtenons ainsi la position courante de la souris (information également disponible dans l'événement lui-même) et déterminons quel quadrant de l'écran à été sélectionné.
while True:
# Scanner les evenement du touchscreen (ecran tactile)
for event in pygame.event.get():
if(event.type is MOUSEBUTTONDOWN): # Enfoncer bouton souris
pos = pygame.mouse.get_pos()
print pos
elif(event.type is MOUSEBUTTONUP): # Relacher bouton souris
pos = pygame.mouse.get_pos()
print pos
# Trouver dans quel quart de l'ecran nous nous trouvons
x,y = pos
if y < 120:
if x < 160:
GPIO.output(17, False)
else:
GPIO.output(4, False)
else:
if x < 160:
GPIO.output(17, True)
else:
GPIO.output(4, True)
sleep(0.1)
Ce n'est probablement pas une expérience Interface Utilisateur parfaite... mais vous pouvez toucher l'écran sur un bouton, trainer le doigt sur un autre bouton puis lever le doigt. A votre avis, quel sera le bouton activé?
La complexité de la gestion des événements pour une action aussi simple que cliquer sur un bouton peut vite devenir très complexe. C'est la raison pour laquelle il existe des UI frameworks (framework d'interface utilisateur).
Nous allons en utiliser un dans la prochaine section de ce tutoriel.
Exécuter le programme
Une fois encore, vous pouvez exécuter ce programme depuis le projet pygamelcd:
sudo python test3.py
Source: Raspberry Pi Pygame UI basics créé par by Jeremy Blythe pour www.adafruit.com
Traduit par Meurisse D. pour MCHobby SPRL Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.
Traduit avec l'autorisation d'AdaFruit Industries - Translated with the permission from Adafruit Industries - www.adafruit.com