Différences entre versions de « MicroPython-ILI9341-Exemples »
| (55 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{MicroPython-ILI9341-NAV}} | {{MicroPython-ILI9341-NAV}} | ||
| + | |||
| + | == Dimensions et axes == | ||
| + | Avant de se lancer dans des exemples pratiques, nous allons commencer par regarder les différentes dimensions et les axes (par défaut) | ||
| + | |||
| + | [[Fichier:MicroPython-ILI9341-Exemples-00.jpg|320px]] [[Fichier:MicroPython-ILI9341-Exemples-01.jpg|320px]] | ||
| + | |||
| + | == Re-initialiser l'écran == | ||
| + | Vous pouvez facilement ré-initialiser le pilote de l'écran en appelant {{fname|reset()}}. | ||
| + | |||
| + | L'écran est réinitialisé et devient noir. | ||
| + | |||
| + | <nowiki>from lcd import * | ||
| + | l = LCD( rate=21000000 ) | ||
| + | l.reset()</nowiki> | ||
| + | |||
| + | Très pratique :-) | ||
| + | |||
| + | == Définition des couleurs == | ||
| + | Le fichier {{fname|colors.py}} de la bibliothèque contient la définition d'une série de couleur | ||
| + | |||
| + | <nowiki>BLACK = (0, 0, 0 ) # NOIR - 0, 0, 0 | ||
| + | NAVY = (0, 0, 15) # BLEU NAVY - 0, 0, 128 | ||
| + | DARKGREEN = (0, 31, 0 ) # VERT FONCé - 0, 128, 0 | ||
| + | DARKCYAN = (0, 31, 15) # CYAN FONCé - 0, 128, 128 | ||
| + | MAROON = (15, 0, 0 ) # MARRON - 128, 0, 0 | ||
| + | PURPLE = (15, 0, 15) # POURPRE - 128, 0, 128 | ||
| + | OLIVE = (15, 31, 0 ) # VERT OLIVE - 128, 128, 0 | ||
| + | LIGHTGREY = (23, 47, 23) # VERT CLAIR -192, 192, 192 | ||
| + | DARKGREY = (15, 31, 15) # GRIS FONCé - 128, 128, 128 | ||
| + | BLUE = (0, 0, 31) # BLEU - 0, 0, 255 | ||
| + | GREEN = (0, 63, 0 ) # VERT - 0, 255, 0 | ||
| + | CYAN = (0, 63, 31) # CYAN - 0, 255, 255 | ||
| + | RED = (31, 0, 0 ) # ROUGE - 255, 0, 0 | ||
| + | MAGENTA = (31, 0, 31) # MAGENTA - 255, 0, 255 | ||
| + | YELLOW = (31, 63, 0 ) # JAUNE - 255, 255, 0 | ||
| + | WHITE = (31, 63, 31) # BLANC - 255, 255, 255 | ||
| + | ORANGE = (31, 39, 0 ) # ORANGE - 255, 165, 0 | ||
| + | GREENYELLOW = (18, 63, 4 ) # VERT/JAUNE - 173, 255, 47</nowiki> | ||
| + | |||
| + | Ces couleurs sont stockées dans des tuples {{fname|(rouge,vert,bleu)}} '''mais attention''' ces valeurs numériques respectent la codification RGB565 (couleur 16-bit, R:5-bit; G:6-bit; B:5-bit). | ||
| + | |||
| + | Essayez d'utiliser les couleurs prédéfinie dès que cela est possible. | ||
| + | |||
| + | === RGB888 vers RGB565 === | ||
| + | Le standard de définition de couleur c'est la couleur RGB en 24 bits (aussi dit "RGB888"). Dans cette codification, chacune des couleurs couleurs rouge, vert, bleu est représentée par un octet (donc 8 bits). Au total, il faut donc 3 octets pour représenter une couleur (soit 50% d'espace en plus que le codage RGB565). | ||
| + | |||
| + | Il reste cependant des cas ou vous aurez besoin de créer vos propres couleurs RGB. | ||
| + | |||
| + | Personnellement, j'adore l'outil "[http://www.w3schools.com/colors/colors_picker.asp Color Picker de W3Schools]", outils qui affiche également la valeur RGB 888 de la couleur. | ||
| + | |||
| + | Le fichier {{fname|colors.py}} à récemment reçu la fonction {{fname|rgbTo565()}} qui permet de créer une couleur RGB565 à partir de la codification usuelle RGB 888 (24 bits, chaque valeur RGB ayant une valeur entre 0 et 255). | ||
| + | |||
| + | Voici un exemple utilisant la fonction {{fname|rgbTo565()}} pour créer un dégradé de couleur. | ||
| + | |||
| + | <nowiki># Creation d'un dégradé de couleur vertes à partir | ||
| + | # d'une codification RGB888. Converti les couleurs RGB888 vers RGB565 | ||
| + | from lcd import * | ||
| + | l = LCD( rate=21000000 ) | ||
| + | |||
| + | colorStep = 11 # faire sauter les couleur 8 bits par pas de 11 | ||
| + | boxes = 255//colorStep # Nous allons dessiner x boites | ||
| + | for i in range( 0, boxes+1 ): | ||
| + | iColorValue = i * colorStep | ||
| + | |||
| + | # Convertir la couleur en RGB565 pour le TFT | ||
| + | aColor = rgbTo565(iColorValue,255,iColorValue) | ||
| + | |||
| + | yStart = 0+i*(320//boxes) | ||
| + | yHeight = 320//boxes | ||
| + | print( '%i, %i = %i' % (yStart, yHeight, yStart+yHeight) ) | ||
| + | l.drawRect( 0, yStart, 240, yHeight, aColor, border=3, fillcolor=aColor )</nowiki> | ||
| + | |||
| + | [[Fichier:MicroPython-ILI9341-Exemples-RGB565.jpg|320px]] | ||
| + | |||
| + | == La couleur de fond == | ||
| + | L'instruction {{fname|fillMonocolor}} permet de remplir l'écran avec une couleur de fond. | ||
| + | |||
| + | fillMonocolor( color, margin=0) | ||
| + | |||
| + | * '''color''' - un tuple {{fname|(R,G,B)}} avec le code couleur respectant la codification RGB565 | ||
| + | * '''margin''' - marge en pixel | ||
| + | |||
| + | Permet de remplir l'écran avec une couleur (voyez le point ci-dessus relatif aux couleurs) | ||
| + | |||
| + | <nowiki>from lcd import * | ||
| + | l = LCD( rate=21000000 ) | ||
| + | l.fillMonocolor(GREEN)</nowiki> | ||
| + | |||
| + | Voici un autre exemple mettant l'option margin en oeuvre | ||
| + | |||
| + | <nowiki>from lcd import * | ||
| + | l = LCD( rate=21000000 ) | ||
| + | l.fillMonocolor( RED ) | ||
| + | l.fillMonocolor( GREEN, margin=10 ) | ||
| + | l.fillMonocolor( BLUE, margin=20 ) | ||
| + | l.fillMonocolor( CYAN, margin=30 ) | ||
| + | l.fillMonocolor( YELLOW, margin=40 ) | ||
| + | l.fillMonocolor( ORANGE, margin=50 ) | ||
| + | l.fillMonocolor( WHITE, margin=60 ) | ||
| + | l.fillMonocolor( LIGHTGREY, margin=70 ) | ||
| + | l.fillMonocolor( PURPLE, margin=80 ) </nowiki> | ||
| + | |||
| + | [[Fichier:MicroPython-ILI9341-Exemples-20.jpg|320px]] | ||
== Afficher du texte == | == Afficher du texte == | ||
| − | |||
<nowiki>from lcd import * | <nowiki>from lcd import * | ||
l = LCD( rate=21000000 ) | l = LCD( rate=21000000 ) | ||
| Ligne 13 : | Ligne 115 : | ||
[[Fichier:MicroPython-ILI9341-Exemples-10.jpg|640px]] | [[Fichier:MicroPython-ILI9341-Exemples-10.jpg|640px]] | ||
| + | |||
| + | Soit le résultat suivant suivant l'orientation normal de l'écran | ||
| + | |||
| + | [[Fichier:MicroPython-ILI9341-Exemples-11.jpg|320px]] | ||
La définition de la fonction est la suivante: | La définition de la fonction est la suivante: | ||
| − | <nowiki> | + | <nowiki>printLn(string, x, y, bc=False, scale=None)</nowiki> |
Paramètre: | Paramètre: | ||
| − | * x, y: Position x et y du texte sur l'écran | + | * '''x''', '''y''': Position x et y du texte sur l'écran |
| − | * bc: afficher un curseur clignotant | + | * '''bc''': afficher un curseur clignotant |
| − | * scale: échelle de la font (essayez avec la taille 2) | + | * '''scale''': échelle de la font (essayez avec la taille 2) |
Lorsque vous appelez la fonction {{fname|initCh()}}, vous pouvez passer les paramètres suivants: | Lorsque vous appelez la fonction {{fname|initCh()}}, vous pouvez passer les paramètres suivants: | ||
| − | * color=BLACK : couleur des lettres | + | * '''color'''=BLACK : couleur des lettres |
| − | * font=Arial_14 : font à utiliser (voyez font.py) | + | * '''font'''=Arial_14 : font à utiliser (voyez font.py) |
| − | * bgcolor=WHITE : couleur d'arrière plan | + | * '''bgcolor'''=WHITE : couleur d'arrière plan |
| − | * scale=1 : échelle d'affichage des caractères | + | * '''scale'''=1 : échelle d'affichage des caractères |
| − | * bctimes=7 : nombre de fois que le curseur va clignoter. | + | * '''bctimes'''=7 : nombre de fois que le curseur va clignoter. |
<small>Note: ces paramètres sont en fait ceux que l'on peut passer à la classe BaseChars</small> | <small>Note: ces paramètres sont en fait ceux que l'on peut passer à la classe BaseChars</small> | ||
| − | == | + | == Dessiner des lignes == |
| + | La fonction {{fname|drawLine()}}, vous pouvez tracer des lignes à travers l'écran... et donc dessiner des graphes et formes complexes. | ||
| + | |||
| + | <nowiki>drawLine( x,y,x1,y1, color )</nowiki> | ||
| + | |||
| + | Paramètres: | ||
| + | * '''x, y''' : Point de départ | ||
| + | * '''x1, y1''' : point d'arrivée | ||
| + | * '''color''' : couleur du tracé (tuple (r,g,b) suivant la codification RGB565) | ||
| + | |||
| + | Voici quelques exemples de d'utilisation allant jusqu'au tracé d'une sinusoïde. | ||
| + | |||
| + | === Exemple 1 === | ||
| + | Cet exemple permet de tester différents tracés (et optimisation) ainsi que quelques pièges (tracé de lignes à rebours). | ||
| + | |||
| + | <nowiki>from lcd import * | ||
| + | l = LCD( rate=21000000 ) | ||
| + | l.drawLine( 20, 155, 121, 31, RED ) | ||
| + | l.drawLine( 121, 155, 20, 31, GREEN ) | ||
| + | l.drawLine( 20,31, 121, 31, BLUE ) | ||
| + | l.drawLine( 121,155, 20,155, ORANGE ) | ||
| + | l.drawLine( 121,31, 121,155, YELLOW ) | ||
| + | l.drawLine( 20,155, 20,31, CYAN )</nowiki> | ||
| + | |||
| + | Ce qui produit le résultat suivant: | ||
| + | |||
| + | [[Fichier:MicroPython-ILI9341-Exemples-60.jpg|320px]] | ||
| + | |||
| + | === Exemple 2 === | ||
| + | Cet exemple effectue un tracé sur tout l'écran et permet d'évaluer la rapidité du tracé. | ||
| + | |||
| + | <nowiki>from lcd import * | ||
| + | l = LCD( rate=21000000 ) | ||
| + | # Tracé de haut en bas | ||
| + | for i in range( 0, 320, 8 ): | ||
| + | l.drawLine( 0,0, 240, i, CYAN ) | ||
| + | # tracé de gauche à droite | ||
| + | for i in range( 0, 240, 8 ): | ||
| + | l.drawLine( 0,0, i, 320, MAGENTA )</nowiki> | ||
| + | |||
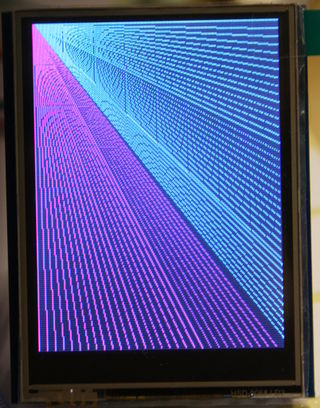
| + | Ce qui produit le résultat suivant: | ||
| + | |||
| + | [[Fichier:MicroPython-ILI9341-Exemples-61.jpg|320px]] | ||
| + | |||
| + | === Exemple 3 === | ||
| + | Utilisation de la fonction {{fname|drawLine()}} pour un tracé graphique | ||
| + | |||
| + | <nowiki>from lcd import * | ||
| + | from math import sin, trunc, radians | ||
| + | |||
| + | l = LCD( rate=21000000 ) | ||
| + | # Draw axis | ||
| + | l.drawLine( 0,0, 240, 0, CYAN ) | ||
| + | l.drawLine( 120, 0, 120, 320, CYAN ) | ||
| + | |||
| + | # Draw a sinus plot (in the height of the screen) | ||
| + | previous=None | ||
| + | for degree in range(0,320): | ||
| + | # screen x axis = SIN, screen y axis = degrees | ||
| + | point = ( trunc(120+sin(radians(degree))*120) , degree ) | ||
| + | if previous != None: | ||
| + | l.drawLine( previous[0], previous[1], point[0], point[1], YELLOW ) | ||
| + | previous = point</nowiki> | ||
| + | |||
| + | [[Fichier:MicroPython-ILI9341-Exemples-62.jpg|320px]] | ||
| + | |||
| + | == Rectangle == | ||
| + | Vous pouvez dessiner un rectangle à l'aide de {{fname|drawRect}}. | ||
| + | |||
| + | <nowiki>drawRect( x, y, width, height, color, border=1, fillcolor=None)</nowiki> | ||
| + | |||
| + | * '''x''', '''y''' - position du coin supérieur gauche. | ||
| + | * '''width''' - largeur du rectangle | ||
| + | * '''height''' - hauteur du rectangle | ||
| + | * '''color''' - couleur du pourtour du rectangle (tuple {{fname|(r,g,b)}} suivant la codification RGB565) | ||
| + | * '''border''' - épaisseur de la bordure (en pixels) | ||
| + | * '''fillColor''' - couleur de remplissage | ||
| + | |||
| + | <nowiki>from lcd import * | ||
| + | l = LCD( rate=21000000 ) | ||
| + | l.drawRect(5, 5, 53, 310, BLUE, border=10, fillcolor=ORANGE) | ||
| + | l.drawRect(100,100,50,50,RED,border=3, fillcolor=GREEN )</nowiki> | ||
| + | |||
| + | [[Fichier:MicroPython-ILI9341-Exemples-30.jpg|320px]] | ||
| + | |||
| + | == Cercles et ovales == | ||
| + | Il est également possible de dessiner des cercles et ovales facilement à l'aide de {{fname|drawCircle}}, {{fname|drawCircleFilled}}, {{fname|drawOvale}} | ||
| + | |||
| + | === Cercles === | ||
| + | <nowiki>drawCircle( x, y, radius, color, border=1, degrees=360, startangle=0 ) | ||
| + | drawCircleFilled( x, y, radius, color)</nowiki> | ||
| + | |||
| + | * '''x''', '''y''' - position du centre du cercle. | ||
| + | * '''radius''' - rayon du cercle (en pixel) | ||
| + | * '''border''' - épaisseur de la bordure entre 1 et 5 pixels | ||
| + | * '''color''' - couleur sous la forme d'un tuple {{fname|(r,g,b)}} respectant la codification RGB565. | ||
| + | |||
| + | <nowiki>from lcd import * | ||
| + | l = LCD( rate=21000000 ) | ||
| + | l.drawCircle( 10, 10, 5, GREEN ) | ||
| + | l.drawCircleFilled(120, 160, 60, RED)</nowiki> | ||
| + | |||
| + | [[Fichier:MicroPython-ILI9341-Exemples-40.jpg|320px]] | ||
| + | |||
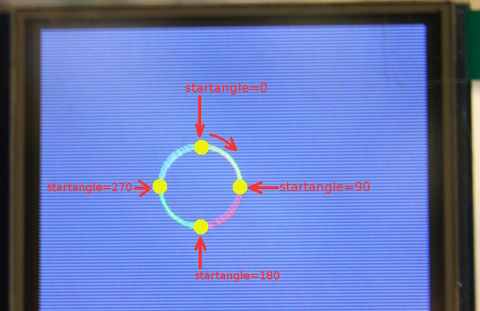
| + | === Arcs === | ||
| + | La fonction {{fname|drawCircle}} dispose des paramètres '''degrees''' et '''startangle''' qui permettent de dessiner des arcs. | ||
| + | |||
| + | * '''degrees''' - nombres de degrés à dessiner | ||
| + | * '''startangle''' - angle de départ (l'angle 0 est au nord et suis le sens horlogique). | ||
| + | |||
| + | [[Fichier:MicroPython-ILI9341-Exemples-42.jpg|480px]] | ||
| + | |||
| + | <nowiki>from lcd import * | ||
| + | l = LCD( rate=21000000 ) | ||
| + | l.drawCircle( 100, 100, 25, YELLOW, border=1, startangle=0, degrees=90 ) | ||
| + | l.drawCircle( 100, 100, 25, RED, border=1, startangle=90, degrees=90 ) | ||
| + | l.drawCircle( 100, 100, 25, GREEN, border=1, startangle=180, degrees=90 ) | ||
| + | l.drawCircle( 100, 100, 25, CYAN, border=1, startangle=270, degrees=90 ) </nowiki> | ||
| + | |||
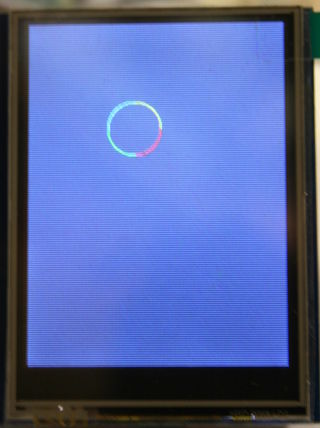
| + | [[Fichier:MicroPython-ILI9341-Exemples-43.jpg|320px]] | ||
| + | |||
| + | === Ovales === | ||
| + | {{fname|drawOvalFilled()}} permet de dessiner un ovale (rempli) | ||
| + | |||
| + | <nowiki>drawOvalFilled( x, y, xradius, yradius, color)</nowiki> | ||
| + | |||
| + | * '''x''', '''y''' - position du centre du cercle. | ||
| + | * '''xradius''', '''yradius''' - rayon sur l'axe X et rayon sur l'axe Y (en pixel) | ||
| + | * '''color''' - couleur sous la forme d'un tuple {{fname|(r,g,b)}} respectant la codification RGB565. | ||
| + | |||
| + | <nowiki>from lcd import * | ||
| + | l = LCD( rate=21000000 ) | ||
| + | l.drawOvalFilled(120, 160, 60, 120, BLUE)</nowiki> | ||
| + | |||
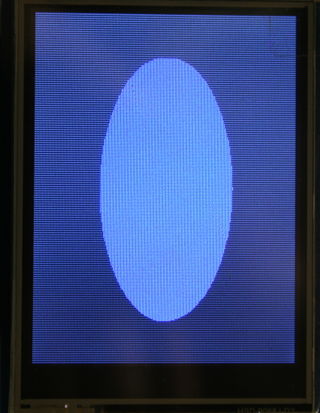
| + | [[Fichier:MicroPython-ILI9341-Exemples-41.jpg|320px]] | ||
| + | |||
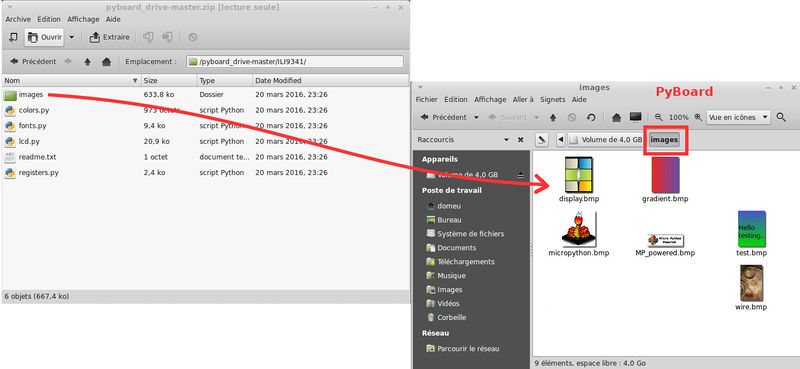
| + | == Afficher une image == | ||
| + | Nous l'avons déjà vu dans les premiers pas, il est possible d'afficher une image BMP (au format RGB565) sur l'écran à l'aide de la fonction {{fname|renderBmp()}}. | ||
| + | |||
| + | Image qui soit être disponible dans le sous répertoire '''images''' de la carte PyBoard | ||
| + | |||
| + | [[Fichier:MicroPython-ILI9341-Installer-11.jpg|800px]] | ||
| + | |||
| + | <nowiki>renderBmp(filename, pos=None, cached=True, bgcolor=None)</nowiki> | ||
| + | |||
| + | * '''filename''' - nom de l'image (nom de fichier) à afficher (eg: test.bmp) | ||
| + | * '''pos''' - tuple {{fname|(x,y)}} du coin inférieur gauche de l'image par rapport au coin inférieur gauche de l'écran. | ||
| + | * '''bgcolor''' - couleur de fond (optionnel), tuple {{fname|(r,g,b)}} respectant la codification RGB565. | ||
| + | |||
| + | <nowiki>from lcd import * | ||
| + | l = LCD( rate=21000000 ) | ||
| + | l.fillMonocolor( GREEN ) | ||
| + | l.renderBmp( 'test.bmp' )</nowiki> | ||
| + | |||
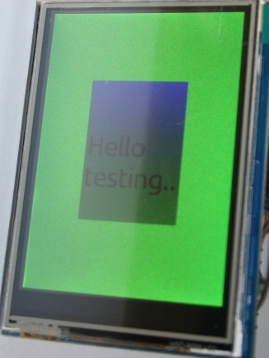
| + | [[Fichier:MicroPython-ILI9341-Exemples-51.jpg|320px]] | ||
| + | |||
| + | <nowiki>from lcd import * | ||
| + | l = LCD( rate=21000000 ) | ||
| + | l.renderBmp( 'test.bmp', pos=(50,15), bgcolor=RED )</nowiki> | ||
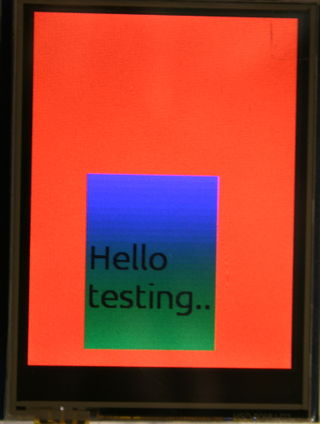
| − | + | [[Fichier:MicroPython-ILI9341-Exemples-52.jpg|320px]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Attention: | |
| + | * décalé de 50px (axe X) par rapport au bord gauche | ||
| + | * décalé de 10px (axe Y) par rapport ab bord inférieur de l'écran (depuis le bord inférieur de l'image). | ||
| − | + | == A explorer == | |
| − | + | Voici quelques fonctions que vous pouvez explorer dans la bibliothèque. | |
| − | + | <nowiki>image_caching_demo() | |
| − | + | l.fillMonocolor(WHITE) | |
| − | + | l.charsTest(BLACK) | |
| − | + | pyb.delay(500) | |
| − | + | l.renderImageTest() | |
| + | pyb.delay(500) | ||
| + | l.fillMonocolor(BLACK) | ||
| + | l.renderBmp('MP_powered.bmp')</nowiki> | ||
{{MicroPython-ILI9341-TRAILER}} | {{MicroPython-ILI9341-TRAILER}} | ||
Version actuelle datée du 4 avril 2016 à 20:13
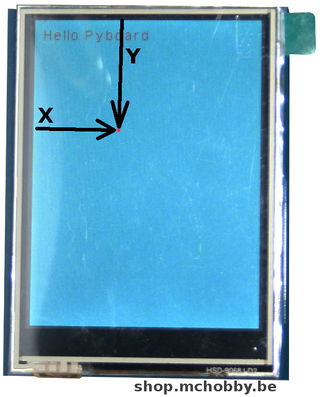
Dimensions et axes
Avant de se lancer dans des exemples pratiques, nous allons commencer par regarder les différentes dimensions et les axes (par défaut)
Re-initialiser l'écran
Vous pouvez facilement ré-initialiser le pilote de l'écran en appelant reset().
L'écran est réinitialisé et devient noir.
from lcd import * l = LCD( rate=21000000 ) l.reset()
Très pratique :-)
Définition des couleurs
Le fichier colors.py de la bibliothèque contient la définition d'une série de couleur
BLACK = (0, 0, 0 ) # NOIR - 0, 0, 0 NAVY = (0, 0, 15) # BLEU NAVY - 0, 0, 128 DARKGREEN = (0, 31, 0 ) # VERT FONCé - 0, 128, 0 DARKCYAN = (0, 31, 15) # CYAN FONCé - 0, 128, 128 MAROON = (15, 0, 0 ) # MARRON - 128, 0, 0 PURPLE = (15, 0, 15) # POURPRE - 128, 0, 128 OLIVE = (15, 31, 0 ) # VERT OLIVE - 128, 128, 0 LIGHTGREY = (23, 47, 23) # VERT CLAIR -192, 192, 192 DARKGREY = (15, 31, 15) # GRIS FONCé - 128, 128, 128 BLUE = (0, 0, 31) # BLEU - 0, 0, 255 GREEN = (0, 63, 0 ) # VERT - 0, 255, 0 CYAN = (0, 63, 31) # CYAN - 0, 255, 255 RED = (31, 0, 0 ) # ROUGE - 255, 0, 0 MAGENTA = (31, 0, 31) # MAGENTA - 255, 0, 255 YELLOW = (31, 63, 0 ) # JAUNE - 255, 255, 0 WHITE = (31, 63, 31) # BLANC - 255, 255, 255 ORANGE = (31, 39, 0 ) # ORANGE - 255, 165, 0 GREENYELLOW = (18, 63, 4 ) # VERT/JAUNE - 173, 255, 47
Ces couleurs sont stockées dans des tuples (rouge,vert,bleu) mais attention ces valeurs numériques respectent la codification RGB565 (couleur 16-bit, R:5-bit; G:6-bit; B:5-bit).
Essayez d'utiliser les couleurs prédéfinie dès que cela est possible.
RGB888 vers RGB565
Le standard de définition de couleur c'est la couleur RGB en 24 bits (aussi dit "RGB888"). Dans cette codification, chacune des couleurs couleurs rouge, vert, bleu est représentée par un octet (donc 8 bits). Au total, il faut donc 3 octets pour représenter une couleur (soit 50% d'espace en plus que le codage RGB565).
Il reste cependant des cas ou vous aurez besoin de créer vos propres couleurs RGB.
Personnellement, j'adore l'outil "Color Picker de W3Schools", outils qui affiche également la valeur RGB 888 de la couleur.
Le fichier colors.py à récemment reçu la fonction rgbTo565() qui permet de créer une couleur RGB565 à partir de la codification usuelle RGB 888 (24 bits, chaque valeur RGB ayant une valeur entre 0 et 255).
Voici un exemple utilisant la fonction rgbTo565() pour créer un dégradé de couleur.
# Creation d'un dégradé de couleur vertes à partir
# d'une codification RGB888. Converti les couleurs RGB888 vers RGB565
from lcd import *
l = LCD( rate=21000000 )
colorStep = 11 # faire sauter les couleur 8 bits par pas de 11
boxes = 255//colorStep # Nous allons dessiner x boites
for i in range( 0, boxes+1 ):
iColorValue = i * colorStep
# Convertir la couleur en RGB565 pour le TFT
aColor = rgbTo565(iColorValue,255,iColorValue)
yStart = 0+i*(320//boxes)
yHeight = 320//boxes
print( '%i, %i = %i' % (yStart, yHeight, yStart+yHeight) )
l.drawRect( 0, yStart, 240, yHeight, aColor, border=3, fillcolor=aColor )
La couleur de fond
L'instruction fillMonocolor permet de remplir l'écran avec une couleur de fond.
fillMonocolor( color, margin=0)
- color - un tuple (R,G,B) avec le code couleur respectant la codification RGB565
- margin - marge en pixel
Permet de remplir l'écran avec une couleur (voyez le point ci-dessus relatif aux couleurs)
from lcd import * l = LCD( rate=21000000 ) l.fillMonocolor(GREEN)
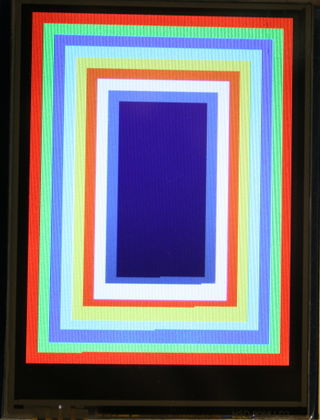
Voici un autre exemple mettant l'option margin en oeuvre
from lcd import * l = LCD( rate=21000000 ) l.fillMonocolor( RED ) l.fillMonocolor( GREEN, margin=10 ) l.fillMonocolor( BLUE, margin=20 ) l.fillMonocolor( CYAN, margin=30 ) l.fillMonocolor( YELLOW, margin=40 ) l.fillMonocolor( ORANGE, margin=50 ) l.fillMonocolor( WHITE, margin=60 ) l.fillMonocolor( LIGHTGREY, margin=70 ) l.fillMonocolor( PURPLE, margin=80 )
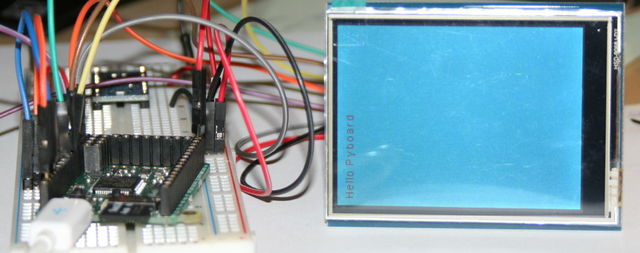
Afficher du texte
from lcd import * l = LCD( rate=21000000 ) l.fillMonocolor( CYAN ) # Creer un objet pour affichage de texte # (retient les propriétés graphiques) c = l.initCh(color=RED, bgcolor=CYAN) c.printLn( 'Hello PyBoard', 10, 10 )
Soit le résultat suivant suivant l'orientation normal de l'écran
La définition de la fonction est la suivante:
printLn(string, x, y, bc=False, scale=None)
Paramètre:
- x, y: Position x et y du texte sur l'écran
- bc: afficher un curseur clignotant
- scale: échelle de la font (essayez avec la taille 2)
Lorsque vous appelez la fonction initCh(), vous pouvez passer les paramètres suivants:
- color=BLACK : couleur des lettres
- font=Arial_14 : font à utiliser (voyez font.py)
- bgcolor=WHITE : couleur d'arrière plan
- scale=1 : échelle d'affichage des caractères
- bctimes=7 : nombre de fois que le curseur va clignoter.
Note: ces paramètres sont en fait ceux que l'on peut passer à la classe BaseChars
Dessiner des lignes
La fonction drawLine(), vous pouvez tracer des lignes à travers l'écran... et donc dessiner des graphes et formes complexes.
drawLine( x,y,x1,y1, color )
Paramètres:
- x, y : Point de départ
- x1, y1 : point d'arrivée
- color : couleur du tracé (tuple (r,g,b) suivant la codification RGB565)
Voici quelques exemples de d'utilisation allant jusqu'au tracé d'une sinusoïde.
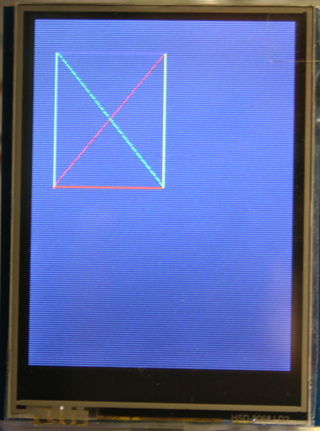
Exemple 1
Cet exemple permet de tester différents tracés (et optimisation) ainsi que quelques pièges (tracé de lignes à rebours).
from lcd import * l = LCD( rate=21000000 ) l.drawLine( 20, 155, 121, 31, RED ) l.drawLine( 121, 155, 20, 31, GREEN ) l.drawLine( 20,31, 121, 31, BLUE ) l.drawLine( 121,155, 20,155, ORANGE ) l.drawLine( 121,31, 121,155, YELLOW ) l.drawLine( 20,155, 20,31, CYAN )
Ce qui produit le résultat suivant:
Exemple 2
Cet exemple effectue un tracé sur tout l'écran et permet d'évaluer la rapidité du tracé.
from lcd import *
l = LCD( rate=21000000 )
# Tracé de haut en bas
for i in range( 0, 320, 8 ):
l.drawLine( 0,0, 240, i, CYAN )
# tracé de gauche à droite
for i in range( 0, 240, 8 ):
l.drawLine( 0,0, i, 320, MAGENTA )
Ce qui produit le résultat suivant:
Exemple 3
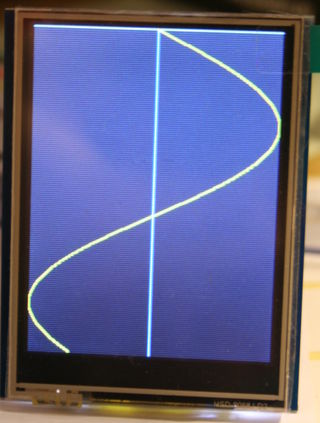
Utilisation de la fonction drawLine() pour un tracé graphique
from lcd import *
from math import sin, trunc, radians
l = LCD( rate=21000000 )
# Draw axis
l.drawLine( 0,0, 240, 0, CYAN )
l.drawLine( 120, 0, 120, 320, CYAN )
# Draw a sinus plot (in the height of the screen)
previous=None
for degree in range(0,320):
# screen x axis = SIN, screen y axis = degrees
point = ( trunc(120+sin(radians(degree))*120) , degree )
if previous != None:
l.drawLine( previous[0], previous[1], point[0], point[1], YELLOW )
previous = point
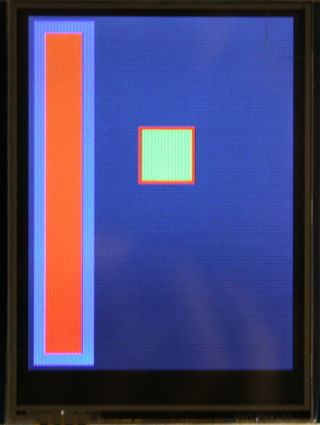
Rectangle
Vous pouvez dessiner un rectangle à l'aide de drawRect.
drawRect( x, y, width, height, color, border=1, fillcolor=None)
- x, y - position du coin supérieur gauche.
- width - largeur du rectangle
- height - hauteur du rectangle
- color - couleur du pourtour du rectangle (tuple (r,g,b) suivant la codification RGB565)
- border - épaisseur de la bordure (en pixels)
- fillColor - couleur de remplissage
from lcd import * l = LCD( rate=21000000 ) l.drawRect(5, 5, 53, 310, BLUE, border=10, fillcolor=ORANGE) l.drawRect(100,100,50,50,RED,border=3, fillcolor=GREEN )
Cercles et ovales
Il est également possible de dessiner des cercles et ovales facilement à l'aide de drawCircle, drawCircleFilled, drawOvale
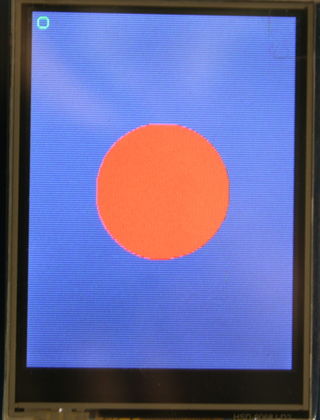
Cercles
drawCircle( x, y, radius, color, border=1, degrees=360, startangle=0 ) drawCircleFilled( x, y, radius, color)
- x, y - position du centre du cercle.
- radius - rayon du cercle (en pixel)
- border - épaisseur de la bordure entre 1 et 5 pixels
- color - couleur sous la forme d'un tuple (r,g,b) respectant la codification RGB565.
from lcd import * l = LCD( rate=21000000 ) l.drawCircle( 10, 10, 5, GREEN ) l.drawCircleFilled(120, 160, 60, RED)
Arcs
La fonction drawCircle dispose des paramètres degrees et startangle qui permettent de dessiner des arcs.
- degrees - nombres de degrés à dessiner
- startangle - angle de départ (l'angle 0 est au nord et suis le sens horlogique).
from lcd import * l = LCD( rate=21000000 ) l.drawCircle( 100, 100, 25, YELLOW, border=1, startangle=0, degrees=90 ) l.drawCircle( 100, 100, 25, RED, border=1, startangle=90, degrees=90 ) l.drawCircle( 100, 100, 25, GREEN, border=1, startangle=180, degrees=90 ) l.drawCircle( 100, 100, 25, CYAN, border=1, startangle=270, degrees=90 )
Ovales
drawOvalFilled() permet de dessiner un ovale (rempli)
drawOvalFilled( x, y, xradius, yradius, color)
- x, y - position du centre du cercle.
- xradius, yradius - rayon sur l'axe X et rayon sur l'axe Y (en pixel)
- color - couleur sous la forme d'un tuple (r,g,b) respectant la codification RGB565.
from lcd import * l = LCD( rate=21000000 ) l.drawOvalFilled(120, 160, 60, 120, BLUE)
Afficher une image
Nous l'avons déjà vu dans les premiers pas, il est possible d'afficher une image BMP (au format RGB565) sur l'écran à l'aide de la fonction renderBmp().
Image qui soit être disponible dans le sous répertoire images de la carte PyBoard
renderBmp(filename, pos=None, cached=True, bgcolor=None)
- filename - nom de l'image (nom de fichier) à afficher (eg: test.bmp)
- pos - tuple (x,y) du coin inférieur gauche de l'image par rapport au coin inférieur gauche de l'écran.
- bgcolor - couleur de fond (optionnel), tuple (r,g,b) respectant la codification RGB565.
from lcd import * l = LCD( rate=21000000 ) l.fillMonocolor( GREEN ) l.renderBmp( 'test.bmp' )
from lcd import * l = LCD( rate=21000000 ) l.renderBmp( 'test.bmp', pos=(50,15), bgcolor=RED )
Attention:
- décalé de 50px (axe X) par rapport au bord gauche
- décalé de 10px (axe Y) par rapport ab bord inférieur de l'écran (depuis le bord inférieur de l'image).
A explorer
Voici quelques fonctions que vous pouvez explorer dans la bibliothèque.
image_caching_demo()
l.fillMonocolor(WHITE)
l.charsTest(BLACK)
pyb.delay(500)
l.renderImageTest()
pyb.delay(500)
l.fillMonocolor(BLACK)
l.renderBmp('MP_powered.bmp')
Tutoriels créés par Meurisse D. pour MCHobby.be (licence CC-SA-BY pour notre création).
Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.