Différences entre versions de « Bluefruit-LE-Shield-Controller »
| (21 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{Bluefruit-LE-Shield-NAV}} | {{Bluefruit-LE-Shield-NAV}} | ||
| − | |||
== Le croquis Controler == | == Le croquis Controler == | ||
| − | + | Le croquis d'exemple '''Controller''' vous permet de transformer votre périphérique iOS ou Android (supportant BLE) en un contrôleur distant ou source de donnée externe. Cela vous permet de profiter des avantages offerts par les senseurs de votre téléphone ou tablette. | |
| − | + | Vous pouvez acquérir les données accélérométrique (ou [https://en.wikipedia.org/wiki/Quaternion données quaternion] <small>Wikipedia</small>) de votre téléphone pour les pousser vers votre Arduino via BLE. Vous pouvez également obtenir les dernière données GPS de votre mobile de la même façon (sans devoir acheter ou alimenter du matériel complémentaire). | |
== Ouvrir le croquis == | == Ouvrir le croquis == | ||
| − | + | Pour ouvrir le croquis ATCommand, cliquez sur le menu '''Fichiers > Exemples > Adafruit_BluefruitLE_nRF51''' dans Arduino IDE puis sélectionnez '''controller''': | |
{{ADFImage|Bluefruit-LE-Shield-Controller-00.jpg}} | {{ADFImage|Bluefruit-LE-Shield-Controller-00.jpg}} | ||
| − | + | Cela ouvrira l'exemple dans l'environnement de développement, comme visible ci-dessous: | |
{{ADFImage|Bluefruit-LE-Shield-Controller-01.png}} | {{ADFImage|Bluefruit-LE-Shield-Controller-01.png}} | ||
== Configuration == | == Configuration == | ||
| − | + | Vérifiez la page '''Configuration''' présenter plus tôt dans le tutoriel! Il est important de configurer le croquis pour utiliser soit l'UART Logiciel/Matériel, soit le bus SPI Logiciel/Matériel correspondant à votre plateforme. Par défaut, le croquis utilise le bus SPI matériel | |
| − | + | Si vous utilisez le port série/UART logiciel ou matériel: | |
| − | * | + | * Ce tutoriel ne requière pas l'utilisation de la broche MODE, '''assurez-vous d'avoir l'interrupteur en position CMD''' si vous ne configurer pas (et ne connectez pas) la broche MODE. |
| − | * | + | * N'oubliez pas de '''connecter la broche CTS sur la masse/GND du Bluefruit si vous n'utilisez pas le signal CTS!''' (Le Flora l'a déjà branché à la masse) |
== Exécuter le croquis == | == Exécuter le croquis == | ||
| − | + | Une fois le croquis téléversé sur votre carte Arduino, vous pouvez ouvrir le moniteur série via le menu '''Outils > Moniteur série'''. Assurez-vous que le débit (Baud rate) soit configuré sur '''115200''' bauds (en bas à droite): | |
{{ADFImage|Bluefruit-LE-Shield-Controller-10.png}} | {{ADFImage|Bluefruit-LE-Shield-Controller-10.png}} | ||
| − | + | Une fois le croquis en cours d'exécution sur votre Arduino, vous pouvez démarrer l'application "BlueFruit LE Connect". | |
| + | |||
| + | Si c'est la première fois que vous utilisez "Bluefruit LE Connect", prenez le temps de consulter [https://learn.adafruit.com/bluefruit-le-connect-for-ios/settings le guide d'apprentissage "Bluefruit LE Connect"] (''Adafruit, anglais'') | ||
== Utiliser Bluefruit LE Connect en mode contrôleur == | == Utiliser Bluefruit LE Connect en mode contrôleur == | ||
| − | + | Une fois l'application "Bluefruit LE Connect" démarrée sur votre SmartPhone, sélectionnez {{underline|le périphérique}} BlueFruit LE (parmi la liste des périphériques disponible) sur l'écran d'accueil: | |
| + | |||
| + | Vous pourrez ensuite sélectionner l'activité "'''controller'''". Cette activité interagit avec le croquis que nous venons de téléverser sur notre Arduino. | ||
| − | + | {{ADFImage|Bluefruit-LE-Shield-Controller-20.jpg}} | |
| − | + | L'application affichera une liste des "sources de données" que vous pourrez collecter sur votre smartphone/tablette pour, ensuite, les envoyez vers votre module Bluefruit LE. | |
| − | + | Activez/désactivez simplement les senseurs qui vous intéressent. | |
{{ADFImage|Bluefruit-LE-Shield-Controller-21.jpg}} | {{ADFImage|Bluefruit-LE-Shield-Controller-21.jpg}} | ||
| − | + | == Streamer les données des senseurs == | |
| + | Vous pouvez selection les données Quaternion (orientation absolute), Accélérometre, Gyroscope, Magnétomètre ou localisation depuis votre SmartPhone et les envoyer directement vers votre Arduino. | ||
| − | + | En activant le champ '''Accéléromètre''', par exemple, vous pouvez voir les données (mises-à-jour) dans l'app: | |
| − | |||
| − | |||
| − | |||
{{ADFImage|Bluefruit-LE-Shield-Controller-30.jpg}} | {{ADFImage|Bluefruit-LE-Shield-Controller-30.jpg}} | ||
| − | + | Les données sont traitées (parsing) dans le croquis d'exemple et affichés dans le moniteur série: | |
<nowiki>Accel 0.20 -0.51 -0.76 | <nowiki>Accel 0.20 -0.51 -0.76 | ||
| Ligne 60 : | Ligne 61 : | ||
{{ADFImage|Bluefruit-LE-Shield-Controller-31.png}} | {{ADFImage|Bluefruit-LE-Shield-Controller-31.png}} | ||
| − | Note | + | Note que même si le croquis n'affiche que 2 decimales, les valeurs envoyées par l'App sont des valeurs en virgule flottante codées sur 4 octets (''4-byte floating point value''). |
== Le pavé de commande == | == Le pavé de commande == | ||
| − | + | Vous pouvez également utiliser le ''module Control Pad'' pour capturer les bouton pressé (et relâché) : | |
| + | |||
| + | {{ADFImage|Bluefruit-LE-Shield-Controller-sensors.jpg}} | ||
{{ADFImage|Bluefruit-LE-Shield-Controller-40.jpg}} | {{ADFImage|Bluefruit-LE-Shield-Controller-40.jpg}} | ||
| − | + | Ce module spécial affiche un "Game Pad" comme celui présenté ci-dessous: | |
{{ADFImage|Bluefruit-LE-Shield-Controller-41.png}} | {{ADFImage|Bluefruit-LE-Shield-Controller-41.png}} | ||
| − | + | Les boutons pressés et relâchés apparaitrons dans le moniteur série (avec l'ID du bouton utilisé): | |
<nowiki>Button 8 pressed | <nowiki>Button 8 pressed | ||
| Ligne 77 : | Ligne 80 : | ||
Button 3 pressed | Button 3 pressed | ||
Button 3 released</nowiki> | Button 3 released</nowiki> | ||
| + | |||
| + | * '''Pressed''' signifie pressé. | ||
| + | * '''Released''' signifie relâché. | ||
== Sélection de couleur == | == Sélection de couleur == | ||
| − | + | Vous pouvez également envoyer des données d'une couleur sélectionnée RGB (''Red''=rouge, ''Green''=vert, ''Blue''=bleu) par l'intermédiaire du '''module Color Picker'''. | |
| + | |||
| + | Le '''module Color Picker''' affiche une boite de sélection de couleur: | ||
{{ADFImage|Bluefruit-LE-Shield-Controller-50.jpg}} | {{ADFImage|Bluefruit-LE-Shield-Controller-50.jpg}} | ||
| − | + | Sélectionner une coleur retourne le code couleur sous sa codification Hexadécimale avec le format suivant: | |
<nowiki>RGB #A42FFF</nowiki> | <nowiki>RGB #A42FFF</nowiki> | ||
| Ligne 89 : | Ligne 97 : | ||
[https://youtu.be/Kym6crZF1Pg Voyez cette vidéo d'exemple produit par Adafruit] (''Youtube, anglais'') | [https://youtu.be/Kym6crZF1Pg Voyez cette vidéo d'exemple produit par Adafruit] (''Youtube, anglais'') | ||
| − | + | Vous pouvez combiner ensemble les croquis d'exemples du "Color Picker" et du "controller" pour réaliser une animation couleur configurable déclenchée par les boutons de l'application mobile-- très pratique pour les projets wearables/fringuables! Vous pouvez télécharger cet exemple combiné (configuré pour Feather mais facile à adapter pour FLORA, BLE Micro, etc.) sur le lien suivant: | |
{{download-box|feather_bluefruit_neopixel_<br />animation_controller.zip|https://learn.adafruit.com/system/assets/assets/000/029/260/original/feather_bluefruit_neopixel_animation_controller.zip?1450791688}} | {{download-box|feather_bluefruit_neopixel_<br />animation_controller.zip|https://learn.adafruit.com/system/assets/assets/000/029/260/original/feather_bluefruit_neopixel_animation_controller.zip?1450791688}} | ||
{{Bluefruit-LE-Shield-TRAILER}} | {{Bluefruit-LE-Shield-TRAILER}} | ||
Version actuelle datée du 26 mai 2017 à 14:00
Le croquis Controler
Le croquis d'exemple Controller vous permet de transformer votre périphérique iOS ou Android (supportant BLE) en un contrôleur distant ou source de donnée externe. Cela vous permet de profiter des avantages offerts par les senseurs de votre téléphone ou tablette.
Vous pouvez acquérir les données accélérométrique (ou données quaternion Wikipedia) de votre téléphone pour les pousser vers votre Arduino via BLE. Vous pouvez également obtenir les dernière données GPS de votre mobile de la même façon (sans devoir acheter ou alimenter du matériel complémentaire).
Ouvrir le croquis
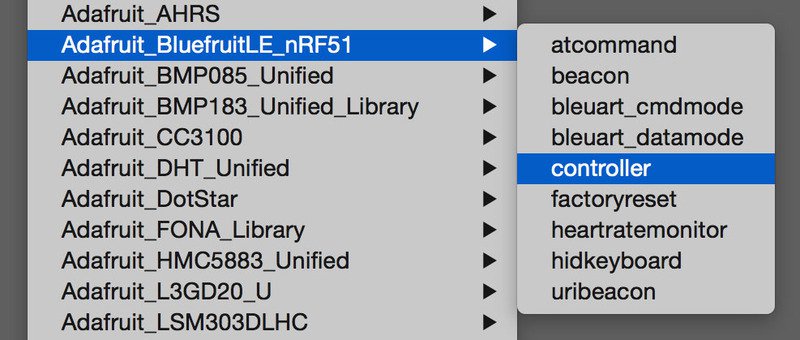
Pour ouvrir le croquis ATCommand, cliquez sur le menu Fichiers > Exemples > Adafruit_BluefruitLE_nRF51 dans Arduino IDE puis sélectionnez controller:

Crédit: AdaFruit Industries www.adafruit.com
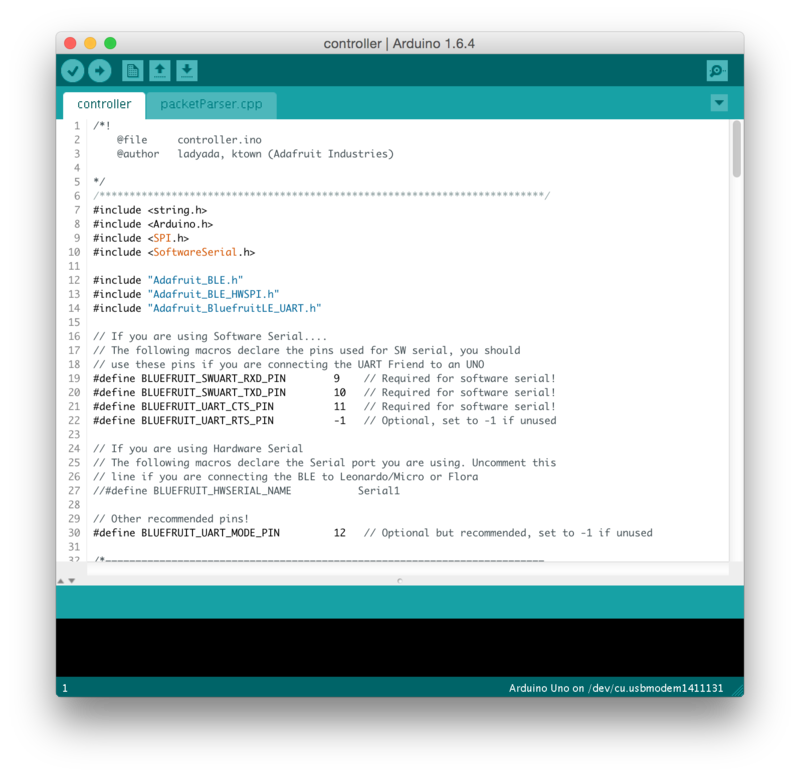
Cela ouvrira l'exemple dans l'environnement de développement, comme visible ci-dessous:

Crédit: AdaFruit Industries www.adafruit.com
Configuration
Vérifiez la page Configuration présenter plus tôt dans le tutoriel! Il est important de configurer le croquis pour utiliser soit l'UART Logiciel/Matériel, soit le bus SPI Logiciel/Matériel correspondant à votre plateforme. Par défaut, le croquis utilise le bus SPI matériel
Si vous utilisez le port série/UART logiciel ou matériel:
- Ce tutoriel ne requière pas l'utilisation de la broche MODE, assurez-vous d'avoir l'interrupteur en position CMD si vous ne configurer pas (et ne connectez pas) la broche MODE.
- N'oubliez pas de connecter la broche CTS sur la masse/GND du Bluefruit si vous n'utilisez pas le signal CTS! (Le Flora l'a déjà branché à la masse)
Exécuter le croquis
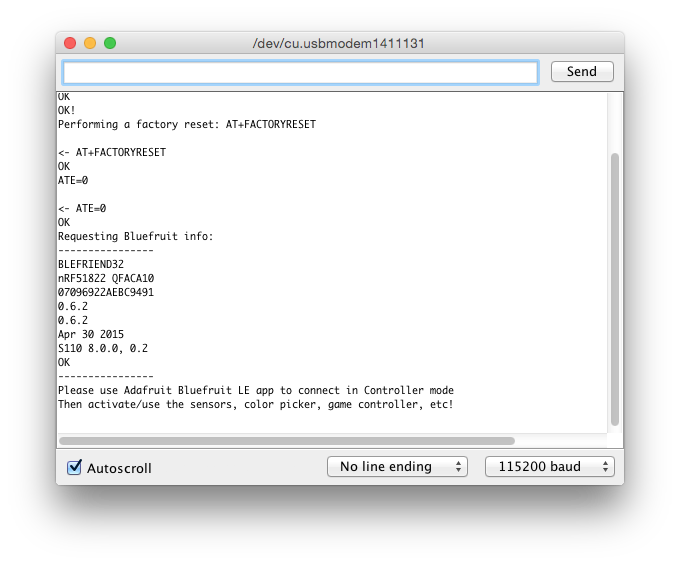
Une fois le croquis téléversé sur votre carte Arduino, vous pouvez ouvrir le moniteur série via le menu Outils > Moniteur série. Assurez-vous que le débit (Baud rate) soit configuré sur 115200 bauds (en bas à droite):

Crédit: AdaFruit Industries www.adafruit.com
Une fois le croquis en cours d'exécution sur votre Arduino, vous pouvez démarrer l'application "BlueFruit LE Connect".
Si c'est la première fois que vous utilisez "Bluefruit LE Connect", prenez le temps de consulter le guide d'apprentissage "Bluefruit LE Connect" (Adafruit, anglais)
Utiliser Bluefruit LE Connect en mode contrôleur
Une fois l'application "Bluefruit LE Connect" démarrée sur votre SmartPhone, sélectionnez le périphérique BlueFruit LE (parmi la liste des périphériques disponible) sur l'écran d'accueil:
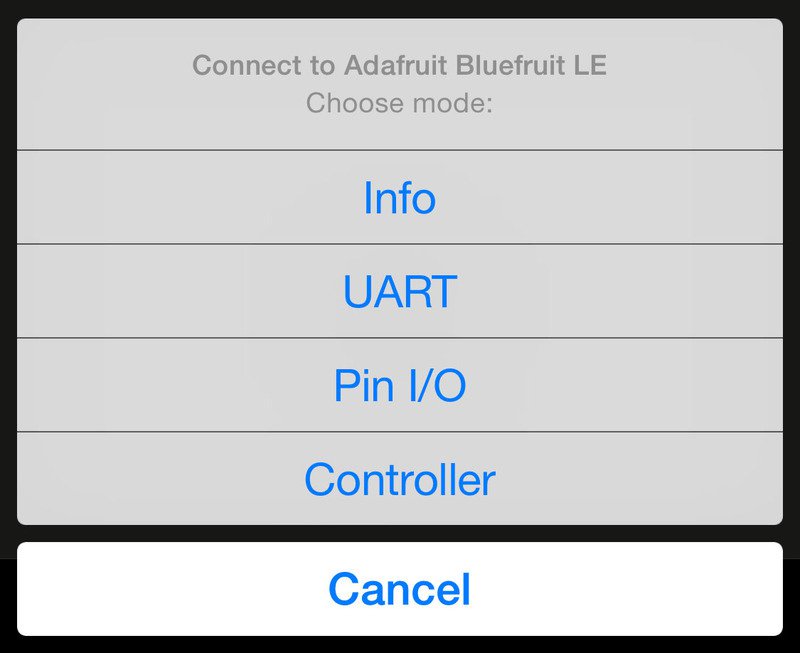
Vous pourrez ensuite sélectionner l'activité "controller". Cette activité interagit avec le croquis que nous venons de téléverser sur notre Arduino.

Crédit: AdaFruit Industries www.adafruit.com
L'application affichera une liste des "sources de données" que vous pourrez collecter sur votre smartphone/tablette pour, ensuite, les envoyez vers votre module Bluefruit LE.
Activez/désactivez simplement les senseurs qui vous intéressent.

Crédit: AdaFruit Industries www.adafruit.com
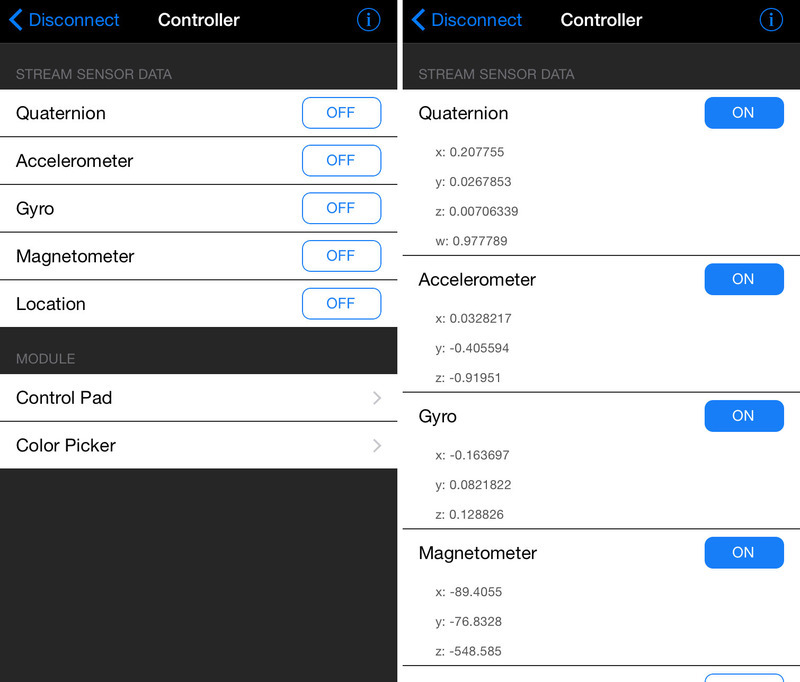
Streamer les données des senseurs
Vous pouvez selection les données Quaternion (orientation absolute), Accélérometre, Gyroscope, Magnétomètre ou localisation depuis votre SmartPhone et les envoyer directement vers votre Arduino.
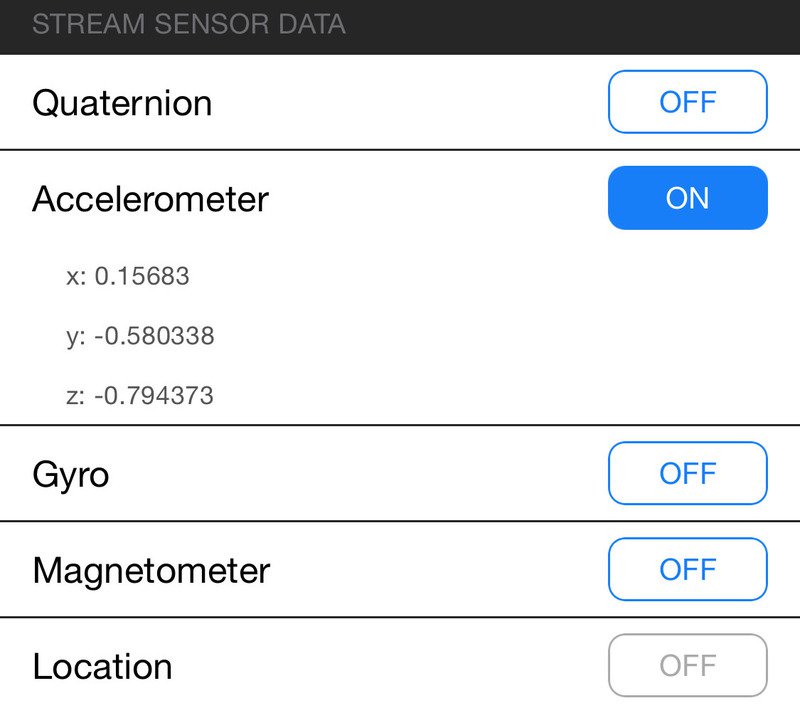
En activant le champ Accéléromètre, par exemple, vous pouvez voir les données (mises-à-jour) dans l'app:

Crédit: AdaFruit Industries www.adafruit.com
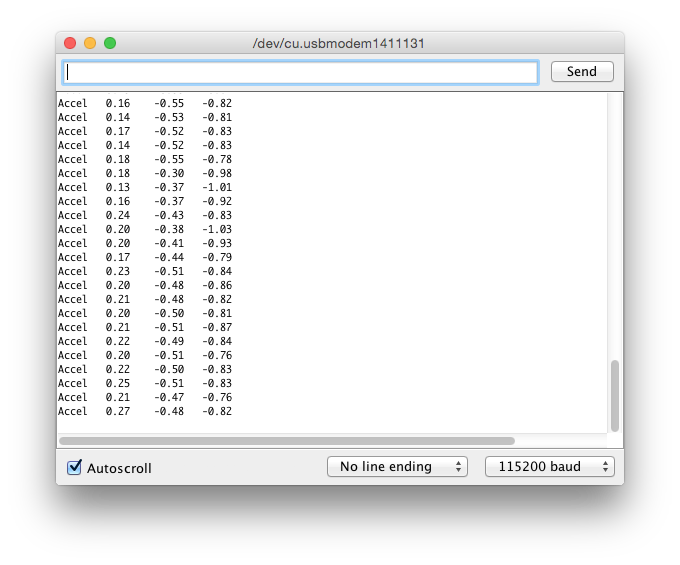
Les données sont traitées (parsing) dans le croquis d'exemple et affichés dans le moniteur série:
Accel 0.20 -0.51 -0.76 Accel 0.22 -0.50 -0.83 Accel 0.25 -0.51 -0.83 Accel 0.21 -0.47 -0.76 Accel 0.27 -0.48 -0.82

Crédit: AdaFruit Industries www.adafruit.com
Note que même si le croquis n'affiche que 2 decimales, les valeurs envoyées par l'App sont des valeurs en virgule flottante codées sur 4 octets (4-byte floating point value).
Le pavé de commande
Vous pouvez également utiliser le module Control Pad pour capturer les bouton pressé (et relâché) :

Crédit: AdaFruit Industries www.adafruit.com

Crédit: AdaFruit Industries www.adafruit.com
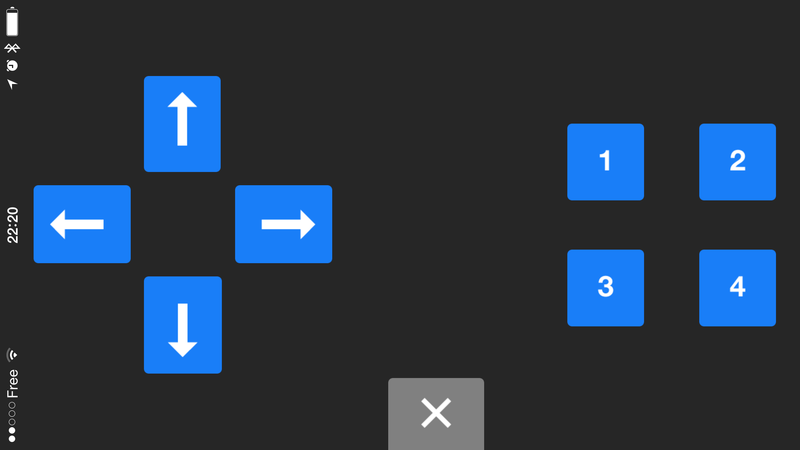
Ce module spécial affiche un "Game Pad" comme celui présenté ci-dessous:

Crédit: AdaFruit Industries www.adafruit.com
Les boutons pressés et relâchés apparaitrons dans le moniteur série (avec l'ID du bouton utilisé):
Button 8 pressed Button 8 released Button 3 pressed Button 3 released
- Pressed signifie pressé.
- Released signifie relâché.
Sélection de couleur
Vous pouvez également envoyer des données d'une couleur sélectionnée RGB (Red=rouge, Green=vert, Blue=bleu) par l'intermédiaire du module Color Picker.
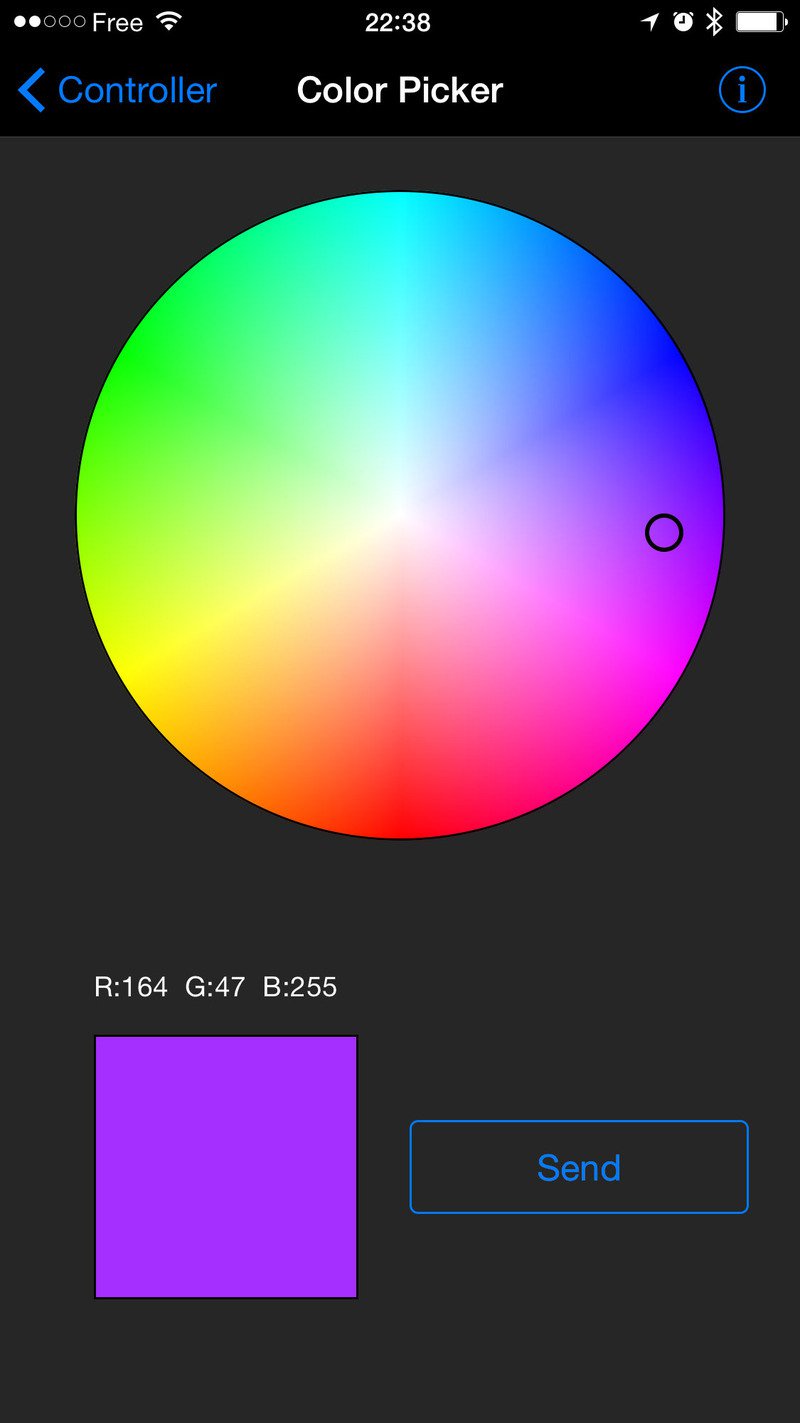
Le module Color Picker affiche une boite de sélection de couleur:

Crédit: AdaFruit Industries www.adafruit.com
Sélectionner une coleur retourne le code couleur sous sa codification Hexadécimale avec le format suivant:
RGB #A42FFF
Voyez cette vidéo d'exemple produit par Adafruit (Youtube, anglais)
Vous pouvez combiner ensemble les croquis d'exemples du "Color Picker" et du "controller" pour réaliser une animation couleur configurable déclenchée par les boutons de l'application mobile-- très pratique pour les projets wearables/fringuables! Vous pouvez télécharger cet exemple combiné (configuré pour Feather mais facile à adapter pour FLORA, BLE Micro, etc.) sur le lien suivant:
Basé sur "Bluefruit LE Shield" d'Adafruit Industries, écrit par
Kevin Townsend - Traduit en Français par shop.mchobby.be CC-BY-SA pour la traduction
Toute copie doit contenir ce crédit, lien vers cette page et la section "crédit de traduction".
Based on "Bluefruit LE Shield" from Adafruit Industries, written by
Kevin Townsend - Translated to French by shop.mchobby.be CC-BY-SA for the translation
Copies must includes this credit, link to this page and the section "crédit de traduction" (translation credit).
Traduit avec l'autorisation d'AdaFruit Industries - Translated with the permission from Adafruit Industries - www.adafruit.com