Différences entre versions de « FEATHER-MICROPYTHON-OLED »
| Ligne 191 : | Ligne 191 : | ||
{{ambox|text=La fonction ne permet pas de faire défiler une partie du framebuffer. Il est cependant possible de maintenir un framebuffer séparé (et plus grand) contenant l'image à faire défiler. Ce FrameBuffer est alors utilisé pour extraire la partie de l'image à dessiner sur le LCD.}} | {{ambox|text=La fonction ne permet pas de faire défiler une partie du framebuffer. Il est cependant possible de maintenir un framebuffer séparé (et plus grand) contenant l'image à faire défiler. Ce FrameBuffer est alors utilisé pour extraire la partie de l'image à dessiner sur le LCD.}} | ||
| + | |||
| + | ==== Icon ==== | ||
| + | Il est assez facile de créer et afficher une icône. | ||
| + | |||
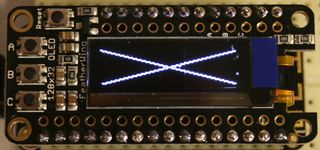
| + | Mise en place en dessinant une croix noir sur fond blanc. | ||
| + | <syntaxhighlight lang="python">lcd.fill(0) # Rempli l'écran en noir | ||
| + | |||
| + | lcd.show() # Afficher! | ||
| + | </syntaxhighlight> | ||
== Où acheter == | == Où acheter == | ||
* {{pl|846|Feather ESP8266}} | * {{pl|846|Feather ESP8266}} | ||
* {{pl|879|OLED FeatherWing 128x32 Pixels (ADA-2900) }} | * {{pl|879|OLED FeatherWing 128x32 Pixels (ADA-2900) }} | ||
Version du 17 septembre 2018 à 13:04
Introduction
MicroPython permet d'utiliser très facilement un écran OLED I2C basé sur le contrôleur ssd1306.
Ce tutoriel couvre plusieurs modèles de cartes sous MicroPython:
Installer la bibliothèque
Cette bibliothèque est un pilote SSD1306 I2C et SPI (MicroPyhton GitHub) pour écran OLED ssd1306 pouvant être utilisé avec MicroPython.
L'utilisation de ce pilote requière l'installation d'une bibliothèque spécifique. Vous la trouverez ici:
Le pilote pour bus I2C utilise l'adresse 0x3c par défaut.
Vous devrez copier les fichiers suivant sur votre carte MicroPython
- ssd1306.py dans le répertoire racine.
Pour savoir comment copier vos fichiers sur votre carte MicroPython, vous pouvez vous référer aux ressources suivantes:
Outil simplifié de transfert de fichiers et de contrôlez de carte depuis une connexion série. ESP8266 compatible.
Transférez des fichiers et contrôlez votre carte depuis une simple connexion série. ESP8266 compatible.
Puis utiliser le code suivant pour faire fonctionner votre interface. Tester le code dans une session REPL ou WebREPL.
Brancher
OLED Featherwing
Le FeatherWing OLED s'insère simplement sur la carte Feather (ex: Feather ESP8266) et propose une résolution de 128 x 32 pixels.
Le bus I2C (SDA, SCL) utilise respectivement les broches 4 et 5 (avec des pull-up de 2.2K).
La carte propose par ailleurs 3 boutons A, B, C branchés respectivement sur les broches 0, 16, 2 du Feather.
Utiliser
Pour tester la bibliothèque, il faut créer une instance du pilote SSD1306.
Celle-ci sera stockée dans le variable lcd. Voir la section "Créer lcd" correspondant à votre cas de figure puis poursuivre dans la section "Tester lcd".
Détecter l'adresse I2C
Si vous ne connaissez pas l'adresse I2C utilisé par votre écran OLED, vous pouvez faire un scan du bus I2C.
from machine import Pin, I2C
i2c = I2C( sda=Pin(4), scl=Pin(5) )
i2c.scan()
Ce qui produit le résultat suivant correspondant à 0x3C dans le cas d'un FeatherWing OLED:
[60]
Créer lcd
pour FeatherWing OLED
from machine import Pin, I2C
i2c = I2C( sda=Pin(4), scl=Pin(5) )
import ssd1306
lcd = ssd1306.SSD1306_I2C( 128, 32, i2c )
Tester lcd
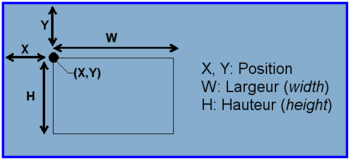
Dans les exemples ci-dessous, voici les paramètres que vous retrouverez dans les différents appels de fonction:
- x : position du point par rapport au côté gauche de l'écran.
- y : position du point par rapport au dessus de l'écran.
- w : largeur (du mot Width).
- h : hauteur (du mot Height).
- c : couleur (1=point allumé, 0=point éteint)
Remplir
Remplir un écran ou un rectangle de point blanc (allume tous les Pixels) ou points noir (éteint les pixels).
lcd.fill(1) # Rempli l'écran en blanc
lcd.show() # Afficher!
# Remplis un rectangle en noir
# fill_rect( x, y, w, h, c )
lcd.fill_rect( 10,10, 20, 4, 0 )
lcd.show() # Afficher!
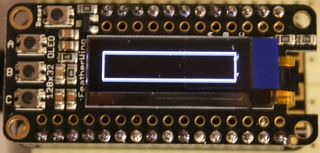
Rectangle
Dessiner un rectangle (à 3 pixels du bord).
lcd.fill(0) # Rempli l'écran en noir
# Dessine un rectangle en blanc
# rect( x, y, w, h, c )
lcd.rect( 3, 3, 128-2*3, 32-2*3, 1 )
lcd.show() # Afficher!
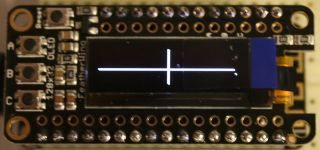
Lignes (Horiz. et Vert.)
La bibliothèque dispose de méthodes optimisées pour dessiner des lignes Horizontales et verticales.
lcd.fill(0) # Rempli l'écran en noir
# Dessine des lignes en blanc.
# Ligne horizontale hline( x,y, w, c )
# donc fournir la largeur.
# Ligne verticale vline( x,y, h, c )
# donc fournir la hauteur.
lcd.hline( 0, 18, 128, 1 )
lcd.vline( 64, 0, 32, 1 )
lcd.show() # Afficher!
Lignes
Le tracé de ligne se fait sans anti-aliasing.
lcd.fill(0) # Rempli l'écran en noir
# Dessine des lignes en blanc.
# line(x1,y1,x2,y2,c)
lcd.line(0,0,128,32,1)
lcd.line(0,32,128,0,1)
lcd.show() # Afficher!
Afficher du texte
La bibliothèque embarque une font permettant l'affichage de texte.
lcd.fill(0) # Rempli l'écran en noir
# Dessine du texte en blanc.
# text( str, x,y, c )
lcd.text("Bonjour!", 0,0, 1 )
lcd.show() # Afficher!
Il est également possible de réaliser un bel effet visuel en décalant le texte affiché!
lcd.fill(0) # Rempli l'écran en noir
lcd.text( "Bonjour!", 0,0, 1 ) # blanc
lcd.text( "Bonjour!", 1,1, 0 ) # noir
lcd.text( "Bonjour!", 2,2, 1 ) # blanc
lcd.show() # Afficher!
Défilement
La bibliothèque prévoit des instructions de déplacement Horizontal et Vertical du contenu.
Mise en place en dessinant une croix noir sur fond blanc.
lcd.fill(1) # Rempli l'écran en blanc
lcd.line(0,0,128,32,0) # noir
lcd.line(0,32,128,0,0) # blanc
lcd.show() # Afficher!
Scroll Horizontal de 15 pixels vers la gauche.
lcd.scroll( -15, 0 )
lcd.show()
Puis Scroll Vertical de 8 pixels vers le bas.
lcd.scroll( 0, 8 )
lcd.show()
| La fonction ne permet pas de faire défiler une partie du framebuffer. Il est cependant possible de maintenir un framebuffer séparé (et plus grand) contenant l'image à faire défiler. Ce FrameBuffer est alors utilisé pour extraire la partie de l'image à dessiner sur le LCD. |
Icon
Il est assez facile de créer et afficher une icône.
Mise en place en dessinant une croix noir sur fond blanc.
lcd.fill(0) # Rempli l'écran en noir
lcd.show() # Afficher!