Différences entre versions de « RASP-PYGAME-GUI-GPIO »
| Ligne 58 : | Ligne 58 : | ||
== La boucle principale == | == La boucle principale == | ||
| − | + | Dans cette partie du code, nous allons scanner les GPIOS et tester les boutons pour voir si l'un d'entre-eux est pressé. | |
| + | |||
| + | Nous parcourons simplement la structure {{fname|button_map}} que nous avons précédemment créée. Nous allons récupérer des paires d'information (la clé et la valeur, respectivement appelés ''Key'' et ''Value''... ou ''k'' et ''v''). Cette paire d'information correspond à la broche GPIO et la couleur... tels qu'associés dans {{fname|button_map}} . | ||
| + | |||
| + | ulling out the GPIO number and the RGB tuple into k and v. If the GPIO is set False then the button is down. In which case we fill the background with the color referenced by v and then draw the text of the GPIO number. | ||
Note the {{fname|sleep(0.1)}} call at the end of the loop. This simply ensures that our program is yielding and not running at 100% CPU usage. | Note the {{fname|sleep(0.1)}} call at the end of the loop. This simply ensures that our program is yielding and not running at 100% CPU usage. | ||
Version du 12 juillet 2016 à 11:10
Du GPIO vers l'écran
Nous pouvons maintenant afficher nos couleurs sur l'écran - faisons le aussi depuis les GPIOs!

Crédit: AdaFruit Industries www.adafruit.com
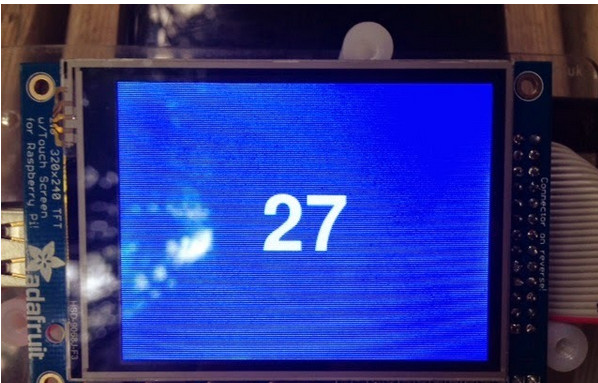
Nous allons utiliser les boutons tactiles qui se trouvent le long de l'écran. Nous allons afficher le N° de GPIO et un fond d'écran coloré.
De la gauche sur la droite (sur ce modèle de PiTFT) les boutons correspondent aux GPIO GPIO #23, #22, #27 et #18. Cette information est également lisible sur la sérigraphie.
(Note: si vous disposez de la révision 1 de la carte alors c'est le GPIO #21 qui est utilisé à la place de #27 - Il vous faudra modifier un peu le code)
Code d'initialisation
Le code est divisé en deux sections: le code d'initialisation (dit "startup" en anglais) et la boucle principale (dite "main loop" en anglais). Voyons donc voir ce qui se passe durant le démarrage du programme (dans le code d'initialisation).
Au début du code, il y a quelques importations de module puis la définition d'une structure de donnée pour les 4 boutons. Il s'agit d'une simple correspondance entre le n° de GPIO et un tuple RGB (indiquant une couleur en rouge, vert, bleu). Les tuples RGB sont utilisés dans de nombreux appels PyGame pour modifier/initialiser la couleur des fonts, de l'arrière plan, etc.
Avec la structure de correspondance en place (souvent appelé "map" en anglais) nous pourrons passer la revue cette structure et initialiser tous les GPIO des boutons. Chacune des broches GPIO des boutons doit être initialisée comme entrée avec la résistance Pull-Up (étant donné que les boutons sont connectés à la masse.
Pour finir, cette section de démarrage initialise également PyGame. L'appel à os.putenv initialise la variable d'environnement indiquant à la SDL quel périphérique Frame Buffer doit être utilisé pour l'affichage. Ensuite, nous initialisons pygame, cachons le pointeur de la souris, fixons la taille de l'écran et remplissons l'arrière plan en noir.
import pygame
import os
from time import sleep
import RPi.GPIO as GPIO
#Note #21 changée en #27 pour le Pi rev2
button_map = {23:(255,0,0), 22:(0,255,0), 27:(0,0,255), 18:(0,0,0)}
# Configurer les GPIO comme entrée (INPUT) avec
# activation de la résistance pull-up.
# Le bouton placera le potentiel à la masse.
GPIO.setmode(GPIO.BCM)
for k in button_map.keys():
GPIO.setup(k, GPIO.IN, pull_up_down=GPIO.PUD_UP)
# Couleur blanche
WHITE = (255,255,255)
# La SDL doit utiliser le FrameBuffer du PiTFT
os.putenv('SDL_FBDEV', '/dev/fb1')
# Init PyGame, cacher souris, taille écran
pygame.init()
pygame.mouse.set_visible(False)
lcd = pygame.display.set_mode((320, 240))
# remplir en noir
lcd.fill((0,0,0))
# Mise-à-jour affichage
pygame.display.update()
font_big = pygame.font.Font(None, 100)
La boucle principale
Dans cette partie du code, nous allons scanner les GPIOS et tester les boutons pour voir si l'un d'entre-eux est pressé.
Nous parcourons simplement la structure button_map que nous avons précédemment créée. Nous allons récupérer des paires d'information (la clé et la valeur, respectivement appelés Key et Value... ou k et v). Cette paire d'information correspond à la broche GPIO et la couleur... tels qu'associés dans button_map .
ulling out the GPIO number and the RGB tuple into k and v. If the GPIO is set False then the button is down. In which case we fill the background with the color referenced by v and then draw the text of the GPIO number.
Note the sleep(0.1) call at the end of the loop. This simply ensures that our program is yielding and not running at 100% CPU usage.
while True:
# Scan the buttons
for (k,v) in button_map.items():
if GPIO.input(k) == False:
lcd.fill(v)
text_surface = font_big.render('%d'%k, True, WHITE)
rect = text_surface.get_rect(center=(160,120))
lcd.blit(text_surface, rect)
pygame.display.update()
sleep(0.1)
Exécuter le projet
Vous pouvez également exécuter cet exemple depuis le projet pygamelcd:
sudo python test2.py
Source: Raspberry Pi Pygame UI basics créé par by Jeremy Blythe pour www.adafruit.com
Traduit par Meurisse D. pour MCHobby SPRL Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.
Traduit avec l'autorisation d'AdaFruit Industries - Translated with the permission from Adafruit Industries - www.adafruit.com