Différences entre versions de « RASP-PYGAME-GUI-GPIO »
(Page créée avec « {{RASP-PYGAME-GUI-NAV}} == Du GPIO vers l'écran == {{traduction}} So, we can paint colours on the screen - let's do this from GPIs! {{ADFImage|RASP-PYGAME-GUI-GPIO-00.... ») |
|||
| (6 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 2 : | Ligne 2 : | ||
== Du GPIO vers l'écran == | == Du GPIO vers l'écran == | ||
| − | + | Nous pouvons maintenant afficher nos couleurs sur l'écran - faisons le aussi depuis les GPIOs! | |
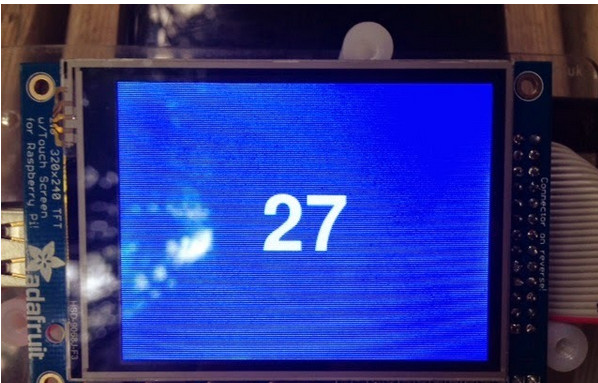
| − | + | {{ADFImage|RASP-PYGAME-GUI-GPIO-00.jpg}} | |
| − | + | Nous allons utiliser les boutons tactiles qui se trouvent le long de l'écran. Nous allons afficher le N° de GPIO et un fond d'écran coloré. | |
| − | + | De la gauche sur la droite (sur ce modèle de PiTFT) les boutons correspondent aux GPIO GPIO #23, #22, #27 et #18. Cette information est également lisible sur la sérigraphie. | |
| − | (Note: | + | (Note: si vous disposez de la révision 1 de la carte alors c'est le GPIO #21 qui est utilisé à la place de #27 - Il vous faudra modifier un peu le code) |
== Code d'initialisation == | == Code d'initialisation == | ||
| − | + | Le code est divisé en deux sections: le '''code d'initialisation''' (dit "''startup''" en anglais) et la '''boucle principale''' (dite "''main loop''" en anglais). Voyons donc voir ce qui se passe durant le démarrage du programme (''dans le code d'initialisation''). | |
| − | + | Au début du code, il y a quelques importations de module puis la définition de structure de donnée {{fname|button_map}} pour les 4 boutons. Il s'agit d'une simple correspondance entre le n° de GPIO et un tuple RGB (indiquant une couleur en rouge, vert, bleu). Les tuples RGB sont utilisés dans de nombreux appels PyGame pour modifier/initialiser la couleur des fonts, de l'arrière plan, etc. | |
| − | + | Avec la structure de correspondance en place (''souvent appelé "map" en anglais'') nous pourrons passer la revue cette structure et initialiser tous les GPIO des boutons. Chacune des broches GPIO des boutons doit être initialisée comme entrée avec la résistance Pull-Up (étant donné que les boutons sont connectés à la masse. | |
| − | + | Pour finir, cette section de démarrage initialise également PyGame. L'appel à {{fname|os.putenv}} initialise la variable d'environnement indiquant à la SDL quel périphérique Frame Buffer doit être utilisé pour l'affichage. Ensuite, nous initialisons pygame, cachons le pointeur de la souris, fixons la taille de l'écran et remplissons l'arrière plan en noir. | |
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
| Ligne 27 : | Ligne 27 : | ||
import RPi.GPIO as GPIO | import RPi.GPIO as GPIO | ||
| − | #Note #21 | + | #Note #21 changée en #27 pour le Pi rev2 |
button_map = {23:(255,0,0), 22:(0,255,0), 27:(0,0,255), 18:(0,0,0)} | button_map = {23:(255,0,0), 22:(0,255,0), 27:(0,0,255), 18:(0,0,0)} | ||
| − | # | + | # Configurer les GPIO comme entrée (INPUT) avec |
| + | # activation de la résistance pull-up. | ||
| + | # Le bouton placera le potentiel à la masse. | ||
GPIO.setmode(GPIO.BCM) | GPIO.setmode(GPIO.BCM) | ||
for k in button_map.keys(): | for k in button_map.keys(): | ||
GPIO.setup(k, GPIO.IN, pull_up_down=GPIO.PUD_UP) | GPIO.setup(k, GPIO.IN, pull_up_down=GPIO.PUD_UP) | ||
| − | # | + | # Couleur blanche |
WHITE = (255,255,255) | WHITE = (255,255,255) | ||
| − | + | ||
| + | # La SDL doit utiliser le FrameBuffer du PiTFT | ||
os.putenv('SDL_FBDEV', '/dev/fb1') | os.putenv('SDL_FBDEV', '/dev/fb1') | ||
| + | |||
| + | # Init PyGame, cacher souris, taille écran | ||
pygame.init() | pygame.init() | ||
pygame.mouse.set_visible(False) | pygame.mouse.set_visible(False) | ||
lcd = pygame.display.set_mode((320, 240)) | lcd = pygame.display.set_mode((320, 240)) | ||
| + | |||
| + | # remplir en noir | ||
lcd.fill((0,0,0)) | lcd.fill((0,0,0)) | ||
| + | |||
| + | # Mise-à-jour affichage | ||
pygame.display.update() | pygame.display.update() | ||
| Ligne 49 : | Ligne 58 : | ||
== La boucle principale == | == La boucle principale == | ||
| − | + | Dans cette partie du code, nous allons scanner les GPIOS et tester les boutons pour voir si l'un d'entre-eux est pressé. | |
| + | |||
| + | Nous parcourons simplement la structure {{fname|button_map}} que nous avons précédemment créée. Nous allons récupérer des paires d'information (la clé et la valeur, respectivement appelés ''Key'' et ''Value''... ou ''k'' et ''v''). Ces paires d'information correspondent aux associations broche GPIO et couleur... tels qu'associés dans {{fname|button_map}} . | ||
| + | |||
| + | Si le GPIO (variable ''k'') est à {{fname|False}}, cela signifie le le bouton est enfoncé (pour la broche est ramenée au niveau bas/masse). Dans ce cas, nous remplissons le fond d'écran avec la couleur correspondante (la variable ''v'') et affichons le numéro du GPIO au centre de l'écran. | ||
| − | + | Notez l'appel à {{fname|sleep(0.1)}} qui fait une pause de 0.1 seconde en fin de boucle. Cela assure simplement que le programme cède sont temps machine au système d'exploitation pendant 0.1 seconde... ceka évite d'utiliser 100% du CPU. | |
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
while True: | while True: | ||
| − | # | + | # Scanner les bouton |
for (k,v) in button_map.items(): | for (k,v) in button_map.items(): | ||
if GPIO.input(k) == False: | if GPIO.input(k) == False: | ||
| + | # Remplir l'écran avec la couleur du bouton | ||
lcd.fill(v) | lcd.fill(v) | ||
| + | |||
| + | # Créer une "surface" contenant le rendu du texte à afficher | ||
| + | # Texte en blanc (white) | ||
text_surface = font_big.render('%d'%k, True, WHITE) | text_surface = font_big.render('%d'%k, True, WHITE) | ||
| + | # Retourne une aire rectangulaire de la surface | ||
| + | # MAIS EN FAISANT un centrage | ||
rect = text_surface.get_rect(center=(160,120)) | rect = text_surface.get_rect(center=(160,120)) | ||
| + | # Dessine/applique la surface Text_Surface sur l'écran (la surface "lcd") | ||
lcd.blit(text_surface, rect) | lcd.blit(text_surface, rect) | ||
| + | |||
| + | # Mise à jour de l'écran | ||
pygame.display.update() | pygame.display.update() | ||
sleep(0.1) | sleep(0.1) | ||
| Ligne 67 : | Ligne 89 : | ||
== Exécuter le projet == | == Exécuter le projet == | ||
| + | Vous pouvez également exécuter cet exemple depuis le projet pygamelcd: | ||
| + | |||
<syntaxhighlight lang="bash"> | <syntaxhighlight lang="bash"> | ||
| − | + | sudo python test2.py | |
</syntaxhighlight> | </syntaxhighlight> | ||
{{RASP-PYGAME-GUI-TRAILER}} | {{RASP-PYGAME-GUI-TRAILER}} | ||
Version actuelle datée du 12 juillet 2016 à 11:26
Du GPIO vers l'écran
Nous pouvons maintenant afficher nos couleurs sur l'écran - faisons le aussi depuis les GPIOs!

Crédit: AdaFruit Industries www.adafruit.com
Nous allons utiliser les boutons tactiles qui se trouvent le long de l'écran. Nous allons afficher le N° de GPIO et un fond d'écran coloré.
De la gauche sur la droite (sur ce modèle de PiTFT) les boutons correspondent aux GPIO GPIO #23, #22, #27 et #18. Cette information est également lisible sur la sérigraphie.
(Note: si vous disposez de la révision 1 de la carte alors c'est le GPIO #21 qui est utilisé à la place de #27 - Il vous faudra modifier un peu le code)
Code d'initialisation
Le code est divisé en deux sections: le code d'initialisation (dit "startup" en anglais) et la boucle principale (dite "main loop" en anglais). Voyons donc voir ce qui se passe durant le démarrage du programme (dans le code d'initialisation).
Au début du code, il y a quelques importations de module puis la définition de structure de donnée button_map pour les 4 boutons. Il s'agit d'une simple correspondance entre le n° de GPIO et un tuple RGB (indiquant une couleur en rouge, vert, bleu). Les tuples RGB sont utilisés dans de nombreux appels PyGame pour modifier/initialiser la couleur des fonts, de l'arrière plan, etc.
Avec la structure de correspondance en place (souvent appelé "map" en anglais) nous pourrons passer la revue cette structure et initialiser tous les GPIO des boutons. Chacune des broches GPIO des boutons doit être initialisée comme entrée avec la résistance Pull-Up (étant donné que les boutons sont connectés à la masse.
Pour finir, cette section de démarrage initialise également PyGame. L'appel à os.putenv initialise la variable d'environnement indiquant à la SDL quel périphérique Frame Buffer doit être utilisé pour l'affichage. Ensuite, nous initialisons pygame, cachons le pointeur de la souris, fixons la taille de l'écran et remplissons l'arrière plan en noir.
import pygame
import os
from time import sleep
import RPi.GPIO as GPIO
#Note #21 changée en #27 pour le Pi rev2
button_map = {23:(255,0,0), 22:(0,255,0), 27:(0,0,255), 18:(0,0,0)}
# Configurer les GPIO comme entrée (INPUT) avec
# activation de la résistance pull-up.
# Le bouton placera le potentiel à la masse.
GPIO.setmode(GPIO.BCM)
for k in button_map.keys():
GPIO.setup(k, GPIO.IN, pull_up_down=GPIO.PUD_UP)
# Couleur blanche
WHITE = (255,255,255)
# La SDL doit utiliser le FrameBuffer du PiTFT
os.putenv('SDL_FBDEV', '/dev/fb1')
# Init PyGame, cacher souris, taille écran
pygame.init()
pygame.mouse.set_visible(False)
lcd = pygame.display.set_mode((320, 240))
# remplir en noir
lcd.fill((0,0,0))
# Mise-à-jour affichage
pygame.display.update()
font_big = pygame.font.Font(None, 100)
La boucle principale
Dans cette partie du code, nous allons scanner les GPIOS et tester les boutons pour voir si l'un d'entre-eux est pressé.
Nous parcourons simplement la structure button_map que nous avons précédemment créée. Nous allons récupérer des paires d'information (la clé et la valeur, respectivement appelés Key et Value... ou k et v). Ces paires d'information correspondent aux associations broche GPIO et couleur... tels qu'associés dans button_map .
Si le GPIO (variable k) est à False, cela signifie le le bouton est enfoncé (pour la broche est ramenée au niveau bas/masse). Dans ce cas, nous remplissons le fond d'écran avec la couleur correspondante (la variable v) et affichons le numéro du GPIO au centre de l'écran.
Notez l'appel à sleep(0.1) qui fait une pause de 0.1 seconde en fin de boucle. Cela assure simplement que le programme cède sont temps machine au système d'exploitation pendant 0.1 seconde... ceka évite d'utiliser 100% du CPU.
while True:
# Scanner les bouton
for (k,v) in button_map.items():
if GPIO.input(k) == False:
# Remplir l'écran avec la couleur du bouton
lcd.fill(v)
# Créer une "surface" contenant le rendu du texte à afficher
# Texte en blanc (white)
text_surface = font_big.render('%d'%k, True, WHITE)
# Retourne une aire rectangulaire de la surface
# MAIS EN FAISANT un centrage
rect = text_surface.get_rect(center=(160,120))
# Dessine/applique la surface Text_Surface sur l'écran (la surface "lcd")
lcd.blit(text_surface, rect)
# Mise à jour de l'écran
pygame.display.update()
sleep(0.1)
Exécuter le projet
Vous pouvez également exécuter cet exemple depuis le projet pygamelcd:
sudo python test2.py
Source: Raspberry Pi Pygame UI basics créé par by Jeremy Blythe pour www.adafruit.com
Traduit par Meurisse D. pour MCHobby SPRL Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.
Traduit avec l'autorisation d'AdaFruit Industries - Translated with the permission from Adafruit Industries - www.adafruit.com