Différences entre versions de « Rasp-Hack-Afficheur-LCD-Python »
| (13 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{Rasp-Hack-Afficheur-LCD-NAV}} | {{Rasp-Hack-Afficheur-LCD-NAV}} | ||
| − | |||
| − | |||
== Pre-requis == | == Pre-requis == | ||
| Ligne 48 : | Ligne 46 : | ||
Plus particulièrement, le module {{fname|Adafruit_CharLCD}} est importé sous le nom LCD. Vous verrez plus tard, dans le script, comment les classes du module LCD sont utilisées pour interagit avec l'afficheur. | Plus particulièrement, le module {{fname|Adafruit_CharLCD}} est importé sous le nom LCD. Vous verrez plus tard, dans le script, comment les classes du module LCD sont utilisées pour interagit avec l'afficheur. | ||
| − | |||
| − | |||
La prochaine partie du script défini la correspondance entre les broches GPIO et leur utilisation/branchement sur l'afficheur LCD. Vous pouvez constater que la configuration Pi est active par défaut et que la configuration pour BeagleBone est désactivée (en commentaire). | La prochaine partie du script défini la correspondance entre les broches GPIO et leur utilisation/branchement sur l'afficheur LCD. Vous pouvez constater que la configuration Pi est active par défaut et que la configuration pour BeagleBone est désactivée (en commentaire). | ||
| Ligne 87 : | Ligne 83 : | ||
lcd_rows = 2 | lcd_rows = 2 | ||
| − | # | + | # Dimension alternative pour LCD 20x4 . |
# lcd_columns = 20 | # lcd_columns = 20 | ||
# lcd_rows = 4 | # lcd_rows = 4 | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Ensuite, nous allons créer une instance de de la classe '''Adafruit_CharLCD''' en lui précisant les différents paramètres de configuration (que nous avons précisé plus haut dans le script). | |
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
| − | # | + | # Initialisation du LCD (avec definition du brochage) |
lcd = LCD.Adafruit_CharLCD(lcd_rs, lcd_en, lcd_d4, lcd_d5, lcd_d6, lcd_d7, | lcd = LCD.Adafruit_CharLCD(lcd_rs, lcd_en, lcd_d4, lcd_d5, lcd_d6, lcd_d7, | ||
lcd_columns, lcd_rows, lcd_backlight) | lcd_columns, lcd_rows, lcd_backlight) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Les lignes suivantes démontrent l'utilisation de la classe d'affichage LCD. La fonction {{fname|message}} peut être utilisé pour afficher une chaîne de caractère sur l'afficheur (supporte le retour à la ligne ''line breaks''). La fonction {{fname|clear}} efface le contenu de l'afficheur, la fonction {{fname|show_cursor}} et {{fname|blink}} affichent le curseur et le fait clignoter. | |
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
| − | # | + | # Affiche un message en deux lignes |
lcd.message('Hello\nworld!') | lcd.message('Hello\nworld!') | ||
| − | # | + | # Attends 5 secondes |
time.sleep(5.0) | time.sleep(5.0) | ||
| − | # | + | # Affiche le curseur. |
lcd.clear() | lcd.clear() | ||
lcd.show_cursor(True) | lcd.show_cursor(True) | ||
| Ligne 116 : | Ligne 112 : | ||
time.sleep(5.0) | time.sleep(5.0) | ||
| − | # | + | # Affiche un curseur clignotant. |
lcd.clear() | lcd.clear() | ||
lcd.blink(True) | lcd.blink(True) | ||
| Ligne 123 : | Ligne 119 : | ||
time.sleep(5.0) | time.sleep(5.0) | ||
| − | # | + | # Arrête le clignotement du curseur et masque le curseur. |
lcd.show_cursor(False) | lcd.show_cursor(False) | ||
lcd.blink(False) | lcd.blink(False) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | La classe LCD expose d'autres fonctions (des ''méthodes'') que nous n'avons pas abordé ici. Cela ne veut pas dire qu'elle ne seraient pas utiles. N'hésitez pas à afficher l'aide contextuel de la classe LCD en utilisant la fonction d'aide {{fname|help()}} de python. (ignorez l'invite de commande >>> , elle n'est là que comme référence pour signalé que nous utilisons l'interpréteur Python): | |
| − | |||
| − | |||
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
| Ligne 138 : | Ligne 132 : | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Vous devriez voir la description de chaque fonction de la classe LCD, y compris les fonctions non utilisées dans l'exemple: | |
autoscroll(autoscroll) | autoscroll(autoscroll) | ||
| − | Autoscroll | + | Autoscroll fera 'une justification à droite' à partir du curseur (si le paramètre est à ''True''), sinon le texte est 'justifié à gauche'. |
enable_display(enable) | enable_display(enable) | ||
| − | + | Active ou désactive l'afficheur. Placez le paramètre à True pour activer l'écran. | |
home() | home() | ||
| − | + | Déplace le curseur à la poisition "home" (première ligne, première colonne). | |
set_backlight(backlight) | set_backlight(backlight) | ||
| − | + | Active ou désactivé le rétro-élcairage. SI la sortie PWM n'est pas active (comportement par défaut) ALORS une valeur supérieure à 0 activera le réstro-élcairage SINON une valeur égale à zero désactive le rétro-élcairage. Si le signal PWM est activé alors le le rétro-éclairage peut être contrôlé en utilisant une valeur entre 0.0 et 1.0, avec la valeur 1.0 étant l'intensité maximale du rétro-élcairage. | |
set_cursor(col, row) | set_cursor(col, row) | ||
| − | + | Déplace le curseur sur une colonne (''column'') et ligne (''row'') explicite. | |
| − | + | Pour finir, la dernière portion du script '''char_lcd.py''': | |
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
| − | # Demo | + | # Demo du defillement de message de droite/gauche. |
lcd.clear() | lcd.clear() | ||
message = 'Scroll' | message = 'Scroll' | ||
| Ligne 174 : | Ligne 168 : | ||
lcd.move_left() | lcd.move_left() | ||
| − | # Demo | + | # Demo activer et desactiver le retro-eclairage. |
lcd.clear() | lcd.clear() | ||
| + | # Message: flash du retro-eclairage dans 5 secondes | ||
lcd.message('Flash backlight\nin 5 seconds...') | lcd.message('Flash backlight\nin 5 seconds...') | ||
time.sleep(5.0) | time.sleep(5.0) | ||
| − | # | + | # eteindre le retro-eclairage. |
lcd.set_backlight(0) | lcd.set_backlight(0) | ||
time.sleep(2.0) | time.sleep(2.0) | ||
| − | # | + | # Changer le message. |
lcd.clear() | lcd.clear() | ||
lcd.message('Goodbye!') | lcd.message('Goodbye!') | ||
| − | # | + | # activer le retro-eclairage. |
lcd.set_backlight(1) | lcd.set_backlight(1) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Vous pouvez voir comment les fonctions {{fname|move_right}} et {{fname|move_left}} sont utilisées pour faire défiler l'affichage... et plus bas dans le code, les appels à la fonction {{fname|set_backlight}} pour allumer et éteindre le rétro-éclairage. | |
| − | + | C'est tout ce que vous avez besoin de savoir pour pouvoir utiliser la classe '''Adafruit_CharLCD'''! | |
== Avec un LCD RGB == | == Avec un LCD RGB == | ||
| − | + | Si vous utiliser un LCD avec rétro-éclairage RGB, alors utilisez le script '''char_lcd_rgb.py''' qui démontre l'utilisation d'un tel écran. | |
| − | + | Si vous utilisez un Raspberry pi et si vous raccordé l'écran comme indiqué dans ce guide alors vous pourrez exécuter immédiatement le script. | |
| − | + | Pour exécuter l'exemple rétro-éclairage RGB, exécutez la commande suivante depuis le répertoire '''examples''' (contenant les examples): | |
sudo python char_lcd_rgb.py | sudo python char_lcd_rgb.py | ||
| − | + | Vous devriez voir votre écran LCD s'allumer et présenter différentes couleurs. Par exemple: | |
{{ADFImage|Rasp-Hack-Afficheur-LCD-Python-a10.jpg}} | {{ADFImage|Rasp-Hack-Afficheur-LCD-Python-a10.jpg}} | ||
| − | + | Si vous ouvrez le fichier '''char_lcd_rgb.py''' dans un éditeur de texte (tel que nano) vous noterez d'importantes différences avec l'exemple précédent '''char_lcd.py''', différences que nous détaillons ci-dessous. | |
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
| − | # | + | # Exemple de configuration pour Raspberry-Pi: |
| − | lcd_rs = 27 # | + | lcd_rs = 27 # Changer cette broches à 21 pour une ancienne révision de Raspberry Pi |
lcd_en = 22 | lcd_en = 22 | ||
lcd_d4 = 25 | lcd_d4 = 25 | ||
| Ligne 215 : | Ligne 210 : | ||
lcd_d6 = 23 | lcd_d6 = 23 | ||
lcd_d7 = 18 | lcd_d7 = 18 | ||
| − | lcd_red = 4 | + | lcd_red = 4 # Led rouge |
| − | lcd_green = 17 | + | lcd_green = 17 # Led Verte |
| − | lcd_blue = 7 # | + | lcd_blue = 7 # Led Bleue. Broche 7 est CE1 |
| − | # Example BeagleBone Black | + | # Example de configuration pour BeagleBone Black: |
# lcd_rs = 'P8_8' | # lcd_rs = 'P8_8' | ||
# lcd_en = 'P8_10' | # lcd_en = 'P8_10' | ||
| Ligne 226 : | Ligne 221 : | ||
# lcd_d6 = 'P8_14' | # lcd_d6 = 'P8_14' | ||
# lcd_d7 = 'P8_12' | # lcd_d7 = 'P8_12' | ||
| − | # lcd_red = 'P8_7' | + | # lcd_red = 'P8_7' |
# lcd_green = 'P8_9' | # lcd_green = 'P8_9' | ||
# lcd_blue = 'P8_11' | # lcd_blue = 'P8_11' | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | La première différence importante est la configuration des broches du LCD. Notez qu'il y a une définition explicite des broches pour le rouge, vert, bleu (respectivement ''red, green et blue'') du rétro-élcairage. | |
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
| − | # | + | # Initialiser les broches de l'afficheur LCD |
lcd = LCD.Adafruit_RGBCharLCD(lcd_rs, lcd_en, lcd_d4, lcd_d5, lcd_d6, lcd_d7, | lcd = LCD.Adafruit_RGBCharLCD(lcd_rs, lcd_en, lcd_d4, lcd_d5, lcd_d6, lcd_d7, | ||
lcd_columns, lcd_rows, lcd_red, lcd_green, lcd_blue) | lcd_columns, lcd_rows, lcd_red, lcd_green, lcd_blue) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Cette ligne crée une instance de la classe '''Adafruit_RGBCharLCD''' (en utilisant la configuration des broches préalablement définie). | |
| − | + | La classe '''Adafruit_RGBCharLCD''' hérite de la classe '''Adafruit_CharLCD''', ce qui signfie que toutes les fonctionnalités préalablement démontrées dans l'exemple '''char_lcd.py''' sont également utilisable dans la classe Adafruit_RGBCharLCD. En plus des fonctionnalités de base de l'afficheur LCD la classe pour afficheur RGB ajoute des fonctions permettant de contrôler la couleur du rétro-éclairage. | |
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
| − | # | + | # Affiche les couleurs fondamentales. |
lcd.set_color(1.0, 0.0, 0.0) | lcd.set_color(1.0, 0.0, 0.0) | ||
lcd.clear() | lcd.clear() | ||
| − | lcd.message('RED') | + | lcd.message('RED') # Rouge |
time.sleep(3.0) | time.sleep(3.0) | ||
lcd.set_color(0.0, 1.0, 0.0) | lcd.set_color(0.0, 1.0, 0.0) | ||
lcd.clear() | lcd.clear() | ||
| − | lcd.message('GREEN') | + | lcd.message('GREEN') # Vert |
time.sleep(3.0) | time.sleep(3.0) | ||
lcd.set_color(0.0, 0.0, 1.0) | lcd.set_color(0.0, 0.0, 1.0) | ||
lcd.clear() | lcd.clear() | ||
| − | lcd.message('BLUE') | + | lcd.message('BLUE') # Bleu |
time.sleep(3.0) | time.sleep(3.0) | ||
lcd.set_color(1.0, 1.0, 0.0) | lcd.set_color(1.0, 1.0, 0.0) | ||
lcd.clear() | lcd.clear() | ||
| − | lcd.message('YELLOW') | + | lcd.message('YELLOW') # Jaune |
time.sleep(3.0) | time.sleep(3.0) | ||
lcd.set_color(0.0, 1.0, 1.0) | lcd.set_color(0.0, 1.0, 1.0) | ||
lcd.clear() | lcd.clear() | ||
| − | lcd.message('CYAN') | + | lcd.message('CYAN') # Cyan |
time.sleep(3.0) | time.sleep(3.0) | ||
lcd.set_color(1.0, 0.0, 1.0) | lcd.set_color(1.0, 0.0, 1.0) | ||
lcd.clear() | lcd.clear() | ||
| − | lcd.message('MAGENTA') | + | lcd.message('MAGENTA') # Magenta |
time.sleep(3.0) | time.sleep(3.0) | ||
lcd.set_color(1.0, 1.0, 1.0) | lcd.set_color(1.0, 1.0, 1.0) | ||
lcd.clear() | lcd.clear() | ||
| − | lcd.message('WHITE') | + | lcd.message('WHITE') # Blanc |
time.sleep(3.0) | time.sleep(3.0) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Le code ci-dessus démontre l'affichage de des couleurs fondamentales en utilisant la fonction {{fname|set_color}} et en passant la valeur de la couleur rouge, vert, bleu en argument. | |
| − | + | Par exemple, le premier appel de {{fname|set_color(1.0, 0.0, 0.0)}} allume la LED '''rouge''' (''red'') et éteint les LED vertes (''green'') et bleue (''blue''). Le rétro-élcairage est donc '''rouge'''. | |
| + | |||
| + | Notez que les lignes suivantes combine différentes couleur, comme l'appel {{fname|set_color(1.0, 0.0, 1.0)}} pour combiner du '''rouge''' (''red'') et du '''bleu''' (''blue'') pour obtenir la couleur '''magenta/violet'''. | ||
| + | |||
| + | Notez que la valeur des paramètres rouge, vert, bleu doit être comprise entre 0 et 1. | ||
== Avec un MCP23017 + LCD == | == Avec un MCP23017 + LCD == | ||
Si vous avez suivi le plan de montage avec le MCP23017 alors c'est cette partie du tutoriel qui vous intéresse. | Si vous avez suivi le plan de montage avec le MCP23017 alors c'est cette partie du tutoriel qui vous intéresse. | ||
| − | + | La répertoire de la bibliothèque contient le fichier d'exemple '''char_lcd_mcp.py''' qui montre comment utiliser un afficheur LCD (version non-RGB) avec un GPIO expander MCP23017. | |
| − | + | ||
| + | Executez le script depuis le répertoire "examples" : | ||
sudo python char_lcd_mcp.py | sudo python char_lcd_mcp.py | ||
| − | + | Vous verrez une simple démo qui affiche du texte sur le LCD, manipule le curseur et fait défiler du texte comme pour la démo '''char_lcd.py''' (décrit dans la section précédente). | |
| + | |||
| + | Vous pourrez voir comment l'exemple fonctionne avec un composant MCP si vous ouvrez le fichier '''char_lcd_mcp.py''' dans un éditeur de texte. | ||
| + | |||
| + | Voyez l'aperçu du fichier ci-dessous: | ||
| − | + | Le script commence par importer les modules nécessaires. | |
| + | |||
| + | Notez qu'en plus d'importer le module Adafruit_GPIO.MCP230xx (importé sous le nom MCP). Cette classe MCP230xx sera utilisé pour dialoguer avec la puce MCP pour envoyer des informations sur l'interface du LCD. | ||
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
| Ligne 305 : | Ligne 311 : | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Ensuite, les broches de l'écran LCD sont définie dans le script. | |
| + | |||
| + | {{ambox-stop|text=Notez que ces numéros de broches sont celle des GPIOs de la puce MCP ET NON les numéros de broches du Raspberry Pi/BeagleBone Black!}} | ||
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
| − | # | + | # Definir les broches du MCP connectées sur le LCD. |
lcd_rs = 0 | lcd_rs = 0 | ||
lcd_en = 1 | lcd_en = 1 | ||
| Ligne 316 : | Ligne 324 : | ||
lcd_d7 = 5 | lcd_d7 = 5 | ||
lcd_backlight = 6 | lcd_backlight = 6 | ||
| − | # | + | # Optionnel si le rétro-éclairage n'est pas contrôllable alors definisez: |
# lcd_backlight = None | # lcd_backlight = None | ||
| − | # | + | # Définir le nombre de ligne (rows) et nombre de colonne (columns). |
| + | # La taille définie ici est 16x2. | ||
lcd_columns = 16 | lcd_columns = 16 | ||
lcd_rows = 2 | lcd_rows = 2 | ||
| − | # | + | # Vous pouvez definir une taille alternative, par exemple 20x4. |
# lcd_columns = 20 | # lcd_columns = 20 | ||
# lcd_rows = 4 | # lcd_rows = 4 | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Ensuite, une instance de la classe MCP23017 est créée. Par défaut, cette class utilise l'adresse par défaut du MCP sur le bus I2C (0x20). La classe utilise également le bus par défaut de la plateforme de développement. | |
| + | |||
| + | Si vous avez besoin d'utiliser une autre adresse ou autre bus I2C alors référez vous aux autres ligne en commentaire ci-dessous. | ||
<syntaxhighlight lang="python"> | <syntaxhighlight lang="python"> | ||
| − | # | + | # Initialiser le périphérique MCP23017 en utilisant l'adresse I2C par défaut (0x20). |
gpio = MCP.MCP23017() | gpio = MCP.MCP23017() | ||
| − | # | + | # Initialisation alternative en utilisant une autre adresse I2C et autre bus. |
# gpio = MCP.MCP23017(0x24, busnum=1) | # gpio = MCP.MCP23017(0x24, busnum=1) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | Vous pouvez également utiliser un MCP23008 mais dans ce cas, il faudra utiliser une instance de la classe '''MCP23008'''. Cette classe est exactement la même que celle du '''MCP23017''' mais elle supporte uniquement 8 broches GPIO. | |
| − | + | Maintenant, nous allons créer une instance de la classe '''Adafruit_CharLCD''' . La grande différence par rapport à l'exemple précédent réside dans le passage de l'instance de la classe MCP23017 (sous le nom de variable 'gpio') en passant explicitement un paramètre nommé gpio. | |
| + | |||
| + | <syntaxhighlight lang="python"> | ||
| + | # Initialize the LCD using the pins | ||
| + | lcd = LCD.Adafruit_CharLCD(lcd_rs, lcd_en, lcd_d4, lcd_d5, lcd_d6, lcd_d7, | ||
| + | lcd_columns, lcd_rows, lcd_backlight, gpio=gpio) | ||
| + | </syntaxhighlight> | ||
| − | + | En passant explicitement le paramètre ''gpio'', la classe '''Adafruit_CharLCD''' utilise cette classe GPIO, à la place du GPIO de la carte de développement, pour dialoguer avec l'écran LCD. | |
| − | + | Le reste de l'exemple est exactement identique à celui sans MCP. Vous avez uniquement besoin de changer la définition du LCD ainsi que modifier la création de la classe Adafruit_CharLCD (pour indiquer le nouveau gpio)! | |
| − | {{ambox|text= | + | {{ambox|text=vous pouvez également utiliser un un LCD RGB avec le MCP23017, il n'est cependant pas possible de contrôler la puissance du rétro-éclairage à l'aide de signal PWM!!}} |
== L'exemple Horloge + IP == | == L'exemple Horloge + IP == | ||
Version actuelle datée du 11 février 2017 à 10:56
Pre-requis
Sur un Raspberry-Pi, vous aurez besoin d'installer le minimum logiciel pour pouvoir télécharger la bibliothèque Adafruit.
sudo apt-get update sudo apt-get install build-essential python-dev python-smbus python-pip git sudo pip install RPi.GPIO
Installation de la bibliothèque
Une fois les dépendances ci-dessus installées, vous pouvez installer le module LCD Alphanumerique en exécutant les commandes suivantes sur votre appareil:
cd ~ git clone https://github.com/adafruit/Adafruit_Python_CharLCD.git cd Adafruit_Python_CharLCD sudo python setup.py install
Ces commandes vont dupliquer (cloner) les source de la bibliothèque depuis GitHub puis exécuter le script setup.py pour installer la bibliothèque dans python.
Avec un LCD standard
UNe fois la bibliothèque installée, vous trouverez quelques exemples de son utilisation dans le sous répertoire examples. Si vous utilisez un LCD à rétro-éclairage monochrome (ex: une seule couleur, comme pour notre LCD blanc / bleu) alors le script char_lcd.py permet de démontrer l'utilisation de base.
Vous pouvez utiliser directement cet exemple si vous utilisé un Pi avec le raccordement recommandées dans ce guide. Si vous avez utilisez un BeagleBone Black ou utilisé un autre raccordement alors ouvrez le fichier char_lcd.py dans votre éditeur de texte préféré (comme nano) puis commentez/dé-commentez les lignes nécessaire en début de fichier (les lignes correspondant à l'initialisation des broches).
Note: Si vous utiliser un BeagleBone Black raccordé avec le rétro-éclairage LCD raccordé sur une broche PWM matériel alors consultez le guide Lcd with raspberry-pi or beaglebone black et consultez la section concernant le contrôle PWM (hardware PWM).
Saisissez les commandes suivantes pour exécuter l'exemple:
cd examples python char_lcd.py
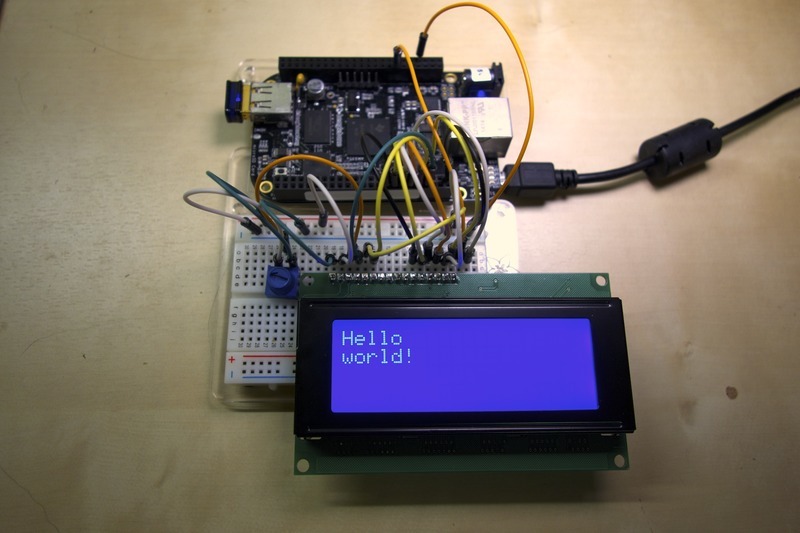
Vous devriez voir le rétro-éclairage s'allumer et des messages affichés sur l'écran. L'exemple suivant montre ce qui est affiché sur un écran blanc/bleu 20x4 (4 lignes de 20 caractères).

Crédit: AdaFruit Industries www.adafruit.com
Pour montrer l'utilisation de la bibliothèque, nous vous proposons de parcourir l'exemple char_lcd.py ci-dessous.
import math
import time
import Adafruit_CharLCD as LCD
La première partie du script contient des commandes de chargement des modules que nous allons utiliser.
Plus particulièrement, le module Adafruit_CharLCD est importé sous le nom LCD. Vous verrez plus tard, dans le script, comment les classes du module LCD sont utilisées pour interagit avec l'afficheur.
La prochaine partie du script défini la correspondance entre les broches GPIO et leur utilisation/branchement sur l'afficheur LCD. Vous pouvez constater que la configuration Pi est active par défaut et que la configuration pour BeagleBone est désactivée (en commentaire).
Vous pouvez utiliser n'importe quelle broche digitale GPIO dans la configuration.
# Configuration des broches du Raspberry Pi :
lcd_rs = 27 # doit être changé à 21 pour les anciennes versions de Pi.
lcd_en = 22
lcd_d4 = 25
lcd_d5 = 24
lcd_d6 = 23
lcd_d7 = 18
lcd_backlight = 4
# Configuration pour BeagleBone Black:
# lcd_rs = 'P8_8'
# lcd_en = 'P8_10'
# lcd_d4 = 'P8_18'
# lcd_d5 = 'P8_16'
# lcd_d6 = 'P8_14'
# lcd_d7 = 'P8_12'
# lcd_backlight = 'P8_7'
Cette section du script configure la taille du LCD (en caractères). Par défaut, nous convenons qu'il y a 2 lignes (rows) de 16 caractères (16 columns [colonne]) chacune.
Il est cependant d'ajuster la configuration à 20x4 ou toute autre taille supportée par le contrôleur HD44780.
# -- Definition de la taille du LCD --
# Ecran LCD de 16x2
# Definir le nbre de colonne du LCD (column) = nbre de carateres par lignes.
lcd_columns = 16
# Definir le nombre de ligne du LCD (row)
lcd_rows = 2
# Dimension alternative pour LCD 20x4 .
# lcd_columns = 20
# lcd_rows = 4
Ensuite, nous allons créer une instance de de la classe Adafruit_CharLCD en lui précisant les différents paramètres de configuration (que nous avons précisé plus haut dans le script).
# Initialisation du LCD (avec definition du brochage)
lcd = LCD.Adafruit_CharLCD(lcd_rs, lcd_en, lcd_d4, lcd_d5, lcd_d6, lcd_d7,
lcd_columns, lcd_rows, lcd_backlight)
Les lignes suivantes démontrent l'utilisation de la classe d'affichage LCD. La fonction message peut être utilisé pour afficher une chaîne de caractère sur l'afficheur (supporte le retour à la ligne line breaks). La fonction clear efface le contenu de l'afficheur, la fonction show_cursor et blink affichent le curseur et le fait clignoter.
# Affiche un message en deux lignes
lcd.message('Hello\nworld!')
# Attends 5 secondes
time.sleep(5.0)
# Affiche le curseur.
lcd.clear()
lcd.show_cursor(True)
lcd.message('Show cursor')
time.sleep(5.0)
# Affiche un curseur clignotant.
lcd.clear()
lcd.blink(True)
lcd.message('Blink cursor')
time.sleep(5.0)
# Arrête le clignotement du curseur et masque le curseur.
lcd.show_cursor(False)
lcd.blink(False)
La classe LCD expose d'autres fonctions (des méthodes) que nous n'avons pas abordé ici. Cela ne veut pas dire qu'elle ne seraient pas utiles. N'hésitez pas à afficher l'aide contextuel de la classe LCD en utilisant la fonction d'aide help() de python. (ignorez l'invite de commande >>> , elle n'est là que comme référence pour signalé que nous utilisons l'interpréteur Python):
python
>>> import Adafruit_CharLCD as LCD
>>> help(LCD.Adafruit_CharLCD)
Vous devriez voir la description de chaque fonction de la classe LCD, y compris les fonctions non utilisées dans l'exemple:
autoscroll(autoscroll)
Autoscroll fera 'une justification à droite' à partir du curseur (si le paramètre est à True), sinon le texte est 'justifié à gauche'.
enable_display(enable)
Active ou désactive l'afficheur. Placez le paramètre à True pour activer l'écran.
home()
Déplace le curseur à la poisition "home" (première ligne, première colonne).
set_backlight(backlight)
Active ou désactivé le rétro-élcairage. SI la sortie PWM n'est pas active (comportement par défaut) ALORS une valeur supérieure à 0 activera le réstro-élcairage SINON une valeur égale à zero désactive le rétro-élcairage. Si le signal PWM est activé alors le le rétro-éclairage peut être contrôlé en utilisant une valeur entre 0.0 et 1.0, avec la valeur 1.0 étant l'intensité maximale du rétro-élcairage.
set_cursor(col, row)
Déplace le curseur sur une colonne (column) et ligne (row) explicite.
Pour finir, la dernière portion du script char_lcd.py:
# Demo du defillement de message de droite/gauche.
lcd.clear()
message = 'Scroll'
lcd.message(message)
for i in range(lcd_columns-len(message)):
time.sleep(0.5)
lcd.move_right()
for i in range(lcd_columns-len(message)):
time.sleep(0.5)
lcd.move_left()
# Demo activer et desactiver le retro-eclairage.
lcd.clear()
# Message: flash du retro-eclairage dans 5 secondes
lcd.message('Flash backlight\nin 5 seconds...')
time.sleep(5.0)
# eteindre le retro-eclairage.
lcd.set_backlight(0)
time.sleep(2.0)
# Changer le message.
lcd.clear()
lcd.message('Goodbye!')
# activer le retro-eclairage.
lcd.set_backlight(1)
Vous pouvez voir comment les fonctions move_right et move_left sont utilisées pour faire défiler l'affichage... et plus bas dans le code, les appels à la fonction set_backlight pour allumer et éteindre le rétro-éclairage.
C'est tout ce que vous avez besoin de savoir pour pouvoir utiliser la classe Adafruit_CharLCD!
Avec un LCD RGB
Si vous utiliser un LCD avec rétro-éclairage RGB, alors utilisez le script char_lcd_rgb.py qui démontre l'utilisation d'un tel écran.
Si vous utilisez un Raspberry pi et si vous raccordé l'écran comme indiqué dans ce guide alors vous pourrez exécuter immédiatement le script.
Pour exécuter l'exemple rétro-éclairage RGB, exécutez la commande suivante depuis le répertoire examples (contenant les examples):
sudo python char_lcd_rgb.py
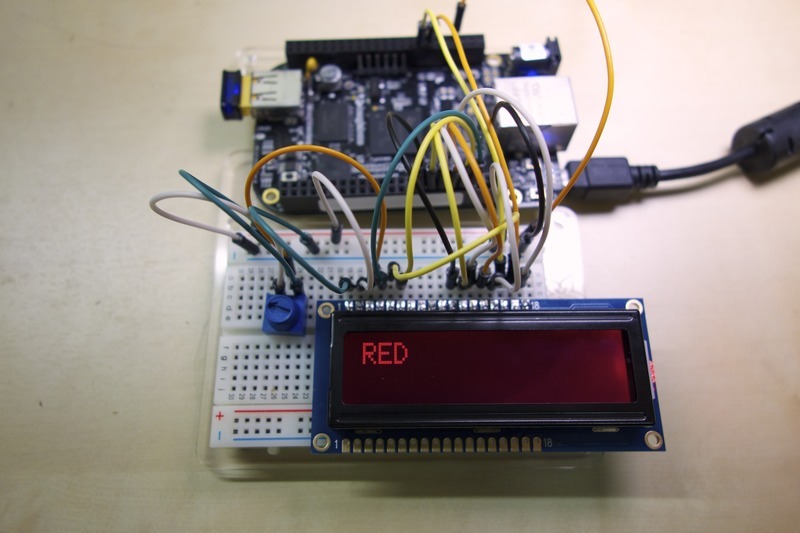
Vous devriez voir votre écran LCD s'allumer et présenter différentes couleurs. Par exemple:

Crédit: AdaFruit Industries www.adafruit.com
Si vous ouvrez le fichier char_lcd_rgb.py dans un éditeur de texte (tel que nano) vous noterez d'importantes différences avec l'exemple précédent char_lcd.py, différences que nous détaillons ci-dessous.
# Exemple de configuration pour Raspberry-Pi:
lcd_rs = 27 # Changer cette broches à 21 pour une ancienne révision de Raspberry Pi
lcd_en = 22
lcd_d4 = 25
lcd_d5 = 24
lcd_d6 = 23
lcd_d7 = 18
lcd_red = 4 # Led rouge
lcd_green = 17 # Led Verte
lcd_blue = 7 # Led Bleue. Broche 7 est CE1
# Example de configuration pour BeagleBone Black:
# lcd_rs = 'P8_8'
# lcd_en = 'P8_10'
# lcd_d4 = 'P8_18'
# lcd_d5 = 'P8_16'
# lcd_d6 = 'P8_14'
# lcd_d7 = 'P8_12'
# lcd_red = 'P8_7'
# lcd_green = 'P8_9'
# lcd_blue = 'P8_11'
La première différence importante est la configuration des broches du LCD. Notez qu'il y a une définition explicite des broches pour le rouge, vert, bleu (respectivement red, green et blue) du rétro-élcairage.
# Initialiser les broches de l'afficheur LCD
lcd = LCD.Adafruit_RGBCharLCD(lcd_rs, lcd_en, lcd_d4, lcd_d5, lcd_d6, lcd_d7,
lcd_columns, lcd_rows, lcd_red, lcd_green, lcd_blue)
Cette ligne crée une instance de la classe Adafruit_RGBCharLCD (en utilisant la configuration des broches préalablement définie).
La classe Adafruit_RGBCharLCD hérite de la classe Adafruit_CharLCD, ce qui signfie que toutes les fonctionnalités préalablement démontrées dans l'exemple char_lcd.py sont également utilisable dans la classe Adafruit_RGBCharLCD. En plus des fonctionnalités de base de l'afficheur LCD la classe pour afficheur RGB ajoute des fonctions permettant de contrôler la couleur du rétro-éclairage.
# Affiche les couleurs fondamentales.
lcd.set_color(1.0, 0.0, 0.0)
lcd.clear()
lcd.message('RED') # Rouge
time.sleep(3.0)
lcd.set_color(0.0, 1.0, 0.0)
lcd.clear()
lcd.message('GREEN') # Vert
time.sleep(3.0)
lcd.set_color(0.0, 0.0, 1.0)
lcd.clear()
lcd.message('BLUE') # Bleu
time.sleep(3.0)
lcd.set_color(1.0, 1.0, 0.0)
lcd.clear()
lcd.message('YELLOW') # Jaune
time.sleep(3.0)
lcd.set_color(0.0, 1.0, 1.0)
lcd.clear()
lcd.message('CYAN') # Cyan
time.sleep(3.0)
lcd.set_color(1.0, 0.0, 1.0)
lcd.clear()
lcd.message('MAGENTA') # Magenta
time.sleep(3.0)
lcd.set_color(1.0, 1.0, 1.0)
lcd.clear()
lcd.message('WHITE') # Blanc
time.sleep(3.0)
Le code ci-dessus démontre l'affichage de des couleurs fondamentales en utilisant la fonction set_color et en passant la valeur de la couleur rouge, vert, bleu en argument.
Par exemple, le premier appel de set_color(1.0, 0.0, 0.0) allume la LED rouge (red) et éteint les LED vertes (green) et bleue (blue). Le rétro-élcairage est donc rouge.
Notez que les lignes suivantes combine différentes couleur, comme l'appel set_color(1.0, 0.0, 1.0) pour combiner du rouge (red) et du bleu (blue) pour obtenir la couleur magenta/violet.
Notez que la valeur des paramètres rouge, vert, bleu doit être comprise entre 0 et 1.
Avec un MCP23017 + LCD
Si vous avez suivi le plan de montage avec le MCP23017 alors c'est cette partie du tutoriel qui vous intéresse.
La répertoire de la bibliothèque contient le fichier d'exemple char_lcd_mcp.py qui montre comment utiliser un afficheur LCD (version non-RGB) avec un GPIO expander MCP23017.
Executez le script depuis le répertoire "examples" :
sudo python char_lcd_mcp.py
Vous verrez une simple démo qui affiche du texte sur le LCD, manipule le curseur et fait défiler du texte comme pour la démo char_lcd.py (décrit dans la section précédente).
Vous pourrez voir comment l'exemple fonctionne avec un composant MCP si vous ouvrez le fichier char_lcd_mcp.py dans un éditeur de texte.
Voyez l'aperçu du fichier ci-dessous:
Le script commence par importer les modules nécessaires.
Notez qu'en plus d'importer le module Adafruit_GPIO.MCP230xx (importé sous le nom MCP). Cette classe MCP230xx sera utilisé pour dialoguer avec la puce MCP pour envoyer des informations sur l'interface du LCD.
import math
import time
import Adafruit_CharLCD as LCD
import Adafruit_GPIO.MCP230xx as MCP
Ensuite, les broches de l'écran LCD sont définie dans le script.
| Notez que ces numéros de broches sont celle des GPIOs de la puce MCP ET NON les numéros de broches du Raspberry Pi/BeagleBone Black! |
# Definir les broches du MCP connectées sur le LCD.
lcd_rs = 0
lcd_en = 1
lcd_d4 = 2
lcd_d5 = 3
lcd_d6 = 4
lcd_d7 = 5
lcd_backlight = 6
# Optionnel si le rétro-éclairage n'est pas contrôllable alors definisez:
# lcd_backlight = None
# Définir le nombre de ligne (rows) et nombre de colonne (columns).
# La taille définie ici est 16x2.
lcd_columns = 16
lcd_rows = 2
# Vous pouvez definir une taille alternative, par exemple 20x4.
# lcd_columns = 20
# lcd_rows = 4
Ensuite, une instance de la classe MCP23017 est créée. Par défaut, cette class utilise l'adresse par défaut du MCP sur le bus I2C (0x20). La classe utilise également le bus par défaut de la plateforme de développement.
Si vous avez besoin d'utiliser une autre adresse ou autre bus I2C alors référez vous aux autres ligne en commentaire ci-dessous.
# Initialiser le périphérique MCP23017 en utilisant l'adresse I2C par défaut (0x20).
gpio = MCP.MCP23017()
# Initialisation alternative en utilisant une autre adresse I2C et autre bus.
# gpio = MCP.MCP23017(0x24, busnum=1)
Vous pouvez également utiliser un MCP23008 mais dans ce cas, il faudra utiliser une instance de la classe MCP23008. Cette classe est exactement la même que celle du MCP23017 mais elle supporte uniquement 8 broches GPIO.
Maintenant, nous allons créer une instance de la classe Adafruit_CharLCD . La grande différence par rapport à l'exemple précédent réside dans le passage de l'instance de la classe MCP23017 (sous le nom de variable 'gpio') en passant explicitement un paramètre nommé gpio.
# Initialize the LCD using the pins
lcd = LCD.Adafruit_CharLCD(lcd_rs, lcd_en, lcd_d4, lcd_d5, lcd_d6, lcd_d7,
lcd_columns, lcd_rows, lcd_backlight, gpio=gpio)
En passant explicitement le paramètre gpio, la classe Adafruit_CharLCD utilise cette classe GPIO, à la place du GPIO de la carte de développement, pour dialoguer avec l'écran LCD.
Le reste de l'exemple est exactement identique à celui sans MCP. Vous avez uniquement besoin de changer la définition du LCD ainsi que modifier la création de la classe Adafruit_CharLCD (pour indiquer le nouveau gpio)!
| vous pouvez également utiliser un un LCD RGB avec le MCP23017, il n'est cependant pas possible de contrôler la puissance du rétro-éclairage à l'aide de signal PWM!! |
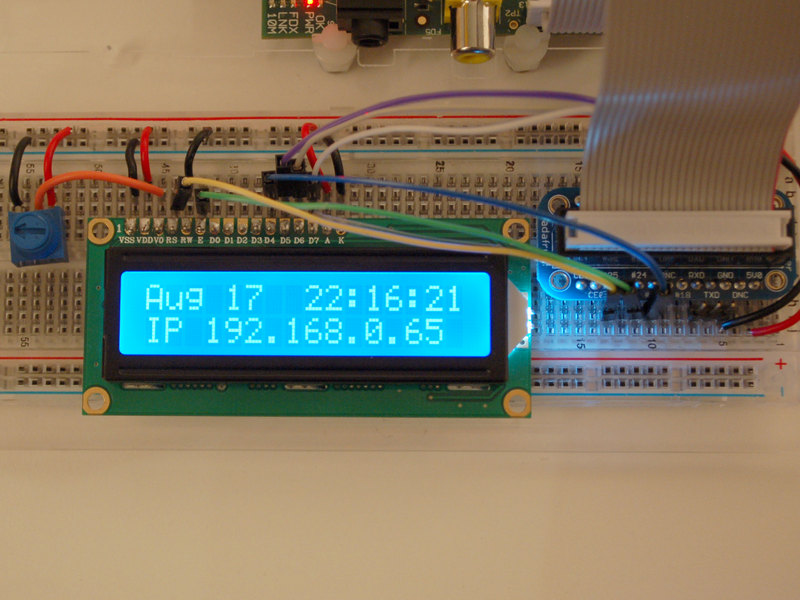
L'exemple Horloge + IP
| Ce script par du principe que c'est l'adresse IP de la connexion filaire Ethernet (eth0) qui sera affichée. Vous pourriez avoir envie de remplacer eth0 par wlan0 ou wlan1 (etc) pour les adresses IP des réseaux Wifi! |
#!/usr/bin/python
from Adafruit_CharLCD import Adafruit_CharLCD
from subprocess import *
from time import sleep, strftime
from datetime import datetime
lcd = Adafruit_CharLCD()
cmd = "ip addr show eth0 | grep inet | awk '{print $2}' | cut -d/ -f1"
lcd.begin(16,1)
def run_cmd(cmd):
p = Popen(cmd, shell=True, stdout=PIPE)
output = p.communicate()[0]
return output
while 1:
lcd.clear()
ipaddr = run_cmd(cmd)
lcd.message(datetime.now().strftime('%b %d %H:%M:%S\n'))
lcd.message('IP %s' % ( ipaddr ) )
sleep(2)
Executer le code
Démarrer l'exemple IP + horloge
$ sudo ./Adafruit_CharLCD_IPclock_example.py
Résultat
Ce que vous devriez voir:
Source: Character LCD with Raspberry Pi or BeagleBone Black écrit par Tony Dicola pour Adafruit Industries.
Traduit avec l'autorisation d'AdaFruit Industries - Translated with the permission from Adafruit Industries - www.adafruit.com
Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.