Tutoriel Librairie Adafruit GFX - Couleurs 16 Bits
Introduction
En traduisant la documentation de la librairie GLX, nous nous sommes demandé
"comment faire pour créer nos propres couleurs?".
Une petite recherche sur le NET fournit quelques réponses complémentaires.
Nous essaierons de compléter cet article dès que nous en aurons
l'occasion... ou sur demande à info (at) mchobby.be
Encodage des couleurs
Voici un petit extrait issus de la documentation de base de la librairie GLX.
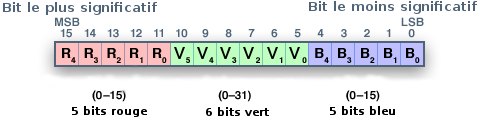
Pour les écrans capables d'afficher des couleurs, une couleur est représentée sous forme d'une valeur entière non-signée de 16 bits (unsigned integer). Certains écran sont physiquement capable d'aller au delà ou d'utiliser moins de bits pour coder la couleur à tuliser. La librairie GLX fonctionne avec des valeurs 16 bits... c'est plus facile à utiliser sur un Arduino (qui est en 8 bits) tout en fournissant un un type de donnée consistant pour tous les écrans proposé par AdaFruit. Les couleurs primaires — Rouge, Vert et Bleu — sont tous "empaqueter" adans une simple variable 16-bit, avec les 5 bits les plus significatif correspondant au Rouge, les 6 bits du milieu correspondant au Vert, et les 5 dernier bits (les moins significatifs) correspondant au bleu.
Ce bit "extra" est assigné à la couleur verte parce que l'oeil humain y est plus sensible... il faut donc savoir la "doser" plus finement. Vive la Sience!

Crédit: AdaFruit Industries www.adafruit.com
Traduction par MCHobby
Notez qu'en anglais vous rencontrerez souvent la notation RGB pour Red, Green et Blue... cela correspondons mot pour mot à Rouge, Vert, Bleu.
Pour la plupart des couleurs primaires et secondaires, nous avons la petite liste suivante au code de la libraire GLX. Bien entendu, vous pouvez choisir l"une des 65,536 couleurs disponible mais cette liste est un excellent point de départ:
// définition des couleurs (mot clé en anglais) #define BLACK 0x0000 // noir #define BLUE 0x001F // Bleu #define RED 0xF800 // Rouge #define GREEN 0x07E0 // Vert #define CYAN 0x07FF // Cyan #define MAGENTA 0xF81F // Magenta #define YELLOW 0xFFE0 // Jaune #define WHITE 0xFFFF // Blanc
Comment créer ses propres couleurs?
Sur le net, nous avons trouver une réponse très intéressante sur le fil de discussion "16bits color" consacré à c++.
La réponse se résume comme suit:
// Construire une couleur en 16 bit au format 5.5.5 (1-bit pour le mode alpha -- couleur de transparence) #define _RGB16BIT555(r,g,b) ((b%32) + ((g%32) << 5) + ((r%32) << 10)) // Construire une couleur en 16 bit au format 5.6.5 (Mode "vert dominant") #define _RGB16BIT565(r,g,b) ((b%32) + ((g%64) << 6) + ((r%32) << 11))
C'est la deuxième ligne qui nous intéresse le plus car elle correspond à la description de l'encodage des couleurs de la librairie GLX d'AdaFruit.
Cette formulation utilise des opérations modulo (%) et de décalage de bits vers la gauche (<<). Les opérations de modulo sont plus couteuse en temps de traitement... je vous invite à consulter le fils de discussion d'origine en attendant d'autres précisions
Source: 2.8 TFT Touch Shield créé par LadyAda pour AdaFruit Industries. Crédit: AdaFruit Industries
Traduit par Meurisse D pour MCHobby.be
Toute référence, mention ou extrait de cette traduction doit être explicitement accompagné du texte suivant : « Traduction par MCHobby (www.MCHobby.be) - Vente de kit et composants » avec un lien vers la source (donc cette page) et ce quelque soit le média utilisé.
L'utilisation commercial de la traduction (texte) et/ou réalisation, même partielle, pourrait être soumis à redevance. Dans tous les cas de figures, vous devez également obtenir l'accord du(des) détenteur initial des droits. Celui de MC Hobby s'arrêtant au travail de traduction proprement dit.
Traduit avec l'autorisation d'AdaFruit Industries - Translated with the permission from Adafruit Industries - www.adafruit.com